i stället för att fastna med ett enda färgschema för din logotyp kan du snabbt ändra färgen med Photoshop. Det finns en mängd enkla färgförändringstekniker i programmet, och de fungerar exceptionellt bra för logotyper. Med bara några klick kan du lägga till en ny färg i din logotyp och vara redo att visa upp den för världen.
det enklaste sättet att ändra färgen på en logotyp är att tillämpa en Färgöverlagring. När du har kontrollerat att din logotyp är en PNG-fil med transparent bakgrund dubbelklickar du på logotypskiktet för att öppna dialogrutan lagerformat. Välj ”Color Overlay” från styles-menyn och välj den nya färgen för din logotyp. Klicka på OK för att förbinda dig till dina ändringar och tillämpa den uppdaterade logotypfärgen.
innan du försöker ändra färgen på en logotyp i Photoshop måste du se till att det är en PNG-fil med en transparent bakgrund. Det betyder att det inte finns någon vit bakgrund kopplad till själva logotypen.
om du har en vit bakgrund runt din logotyp kan du snabbt ta bort den med de tips som beskrivs här.
när din logotyp har en transparent bakgrund är du redo att komma igång med någon av de två metoderna som beskrivs nedan!
använda en Färgöverlagring
färgöverlagringsmetoden fungerar bäst om du vill använda en helt annan färg på din logotyp. Om din logotyp till exempel är svart och du vill göra den röd, blir det lättast att använda ett färgöverlägg. Denna teknik tillämpar direkt den nya färgen över din logotyp, så det är inte mycket raffinering involverat.
så här gör du det:
Steg 1: Öppna dialogrutan Layer Styles
med din logotyp öppnad i Photoshop, kontrollera först att den har en transparent bakgrund. Du kan enkelt berätta genom att titta på logotypens miniatyrbild. I det här fallet finns det ingen vit bakom logotypens miniatyrbild, bara en grå och vit schackbräda. Detta indikerar att det är transparent!




för att denna teknik ska fungera är transparenta bakgrunder avgörande. Om du fortfarande har en vit bakgrund bakom din logotyp, klicka här för att lära dig hur du tar bort den.
för att öppna dina lagerstilar, dubbelklickar du bara på ditt logotyplager.


ett nytt fönster visas som heter dialogrutan Layer Styles.


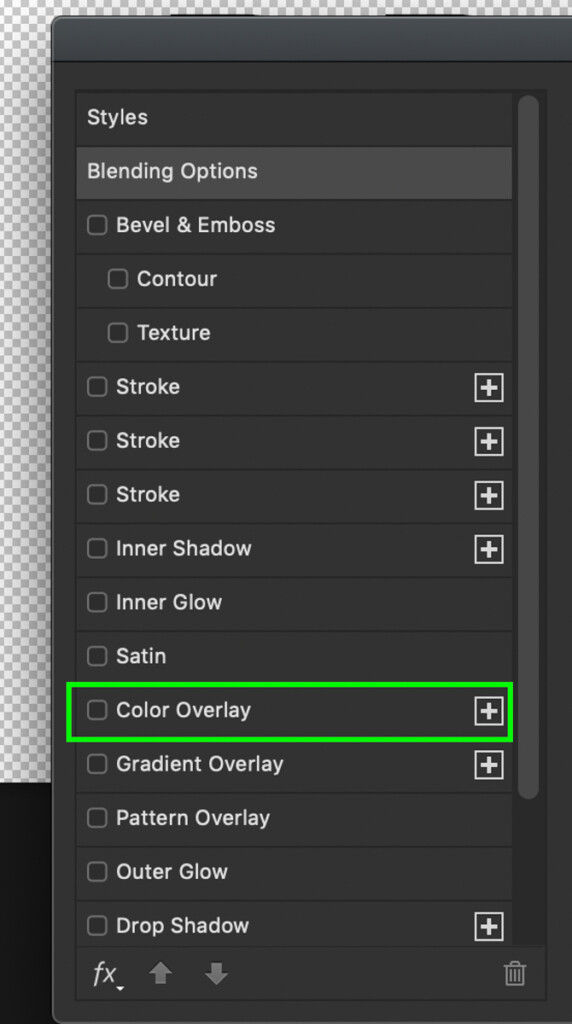
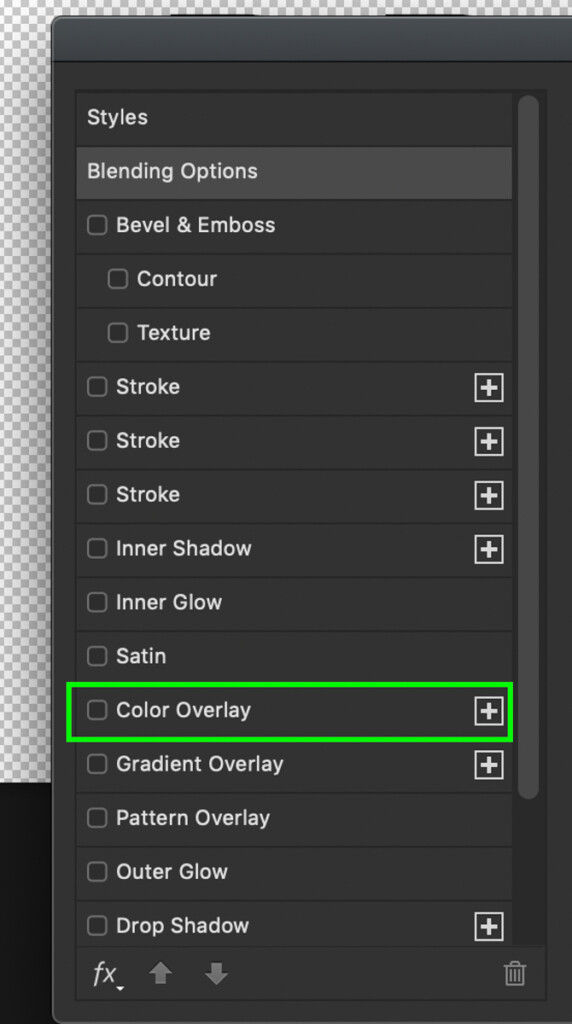
steg 2: Välj ”Color Overlay”
i Styles-menyn, kolla av ”Color Overlay” – stilen.


om dina inställningar inte ändras automatiskt klickar du bara på orden ”Färgöverlägg” för att avslöja deras inställningar.


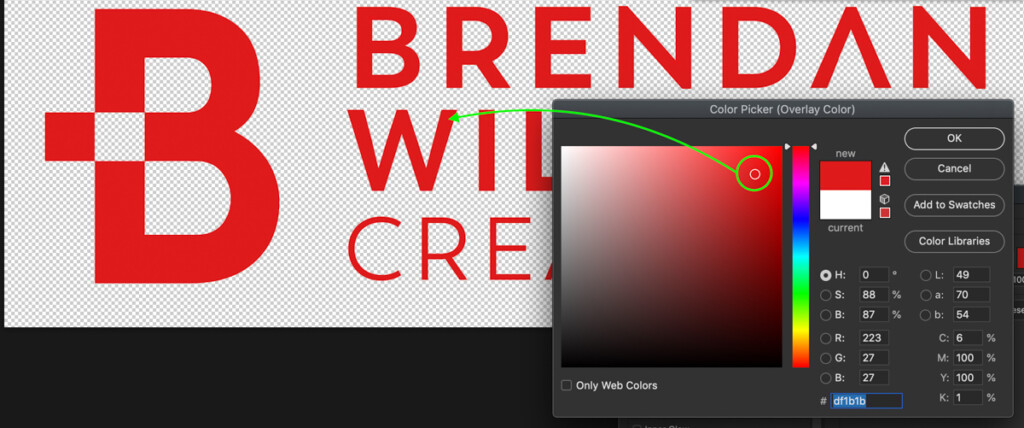
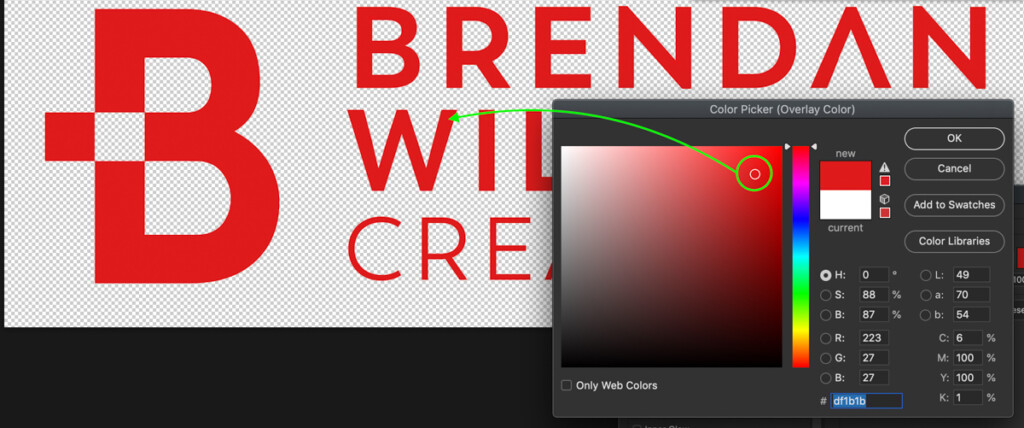
steg 3: Välj en ny Logotypfärg
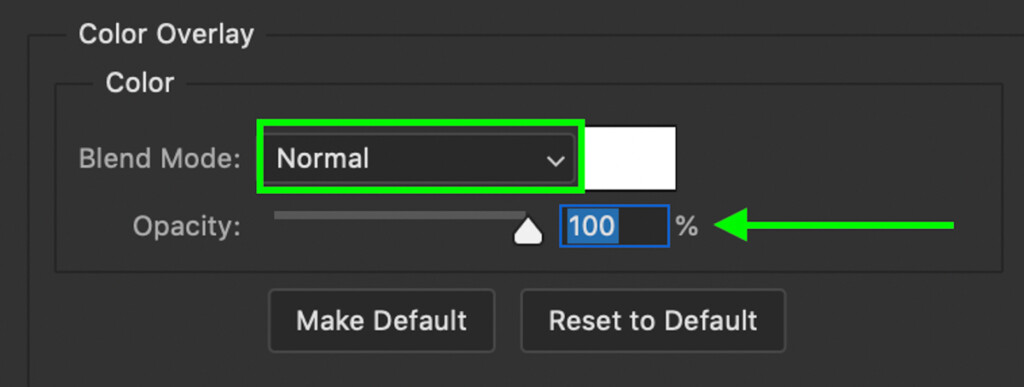
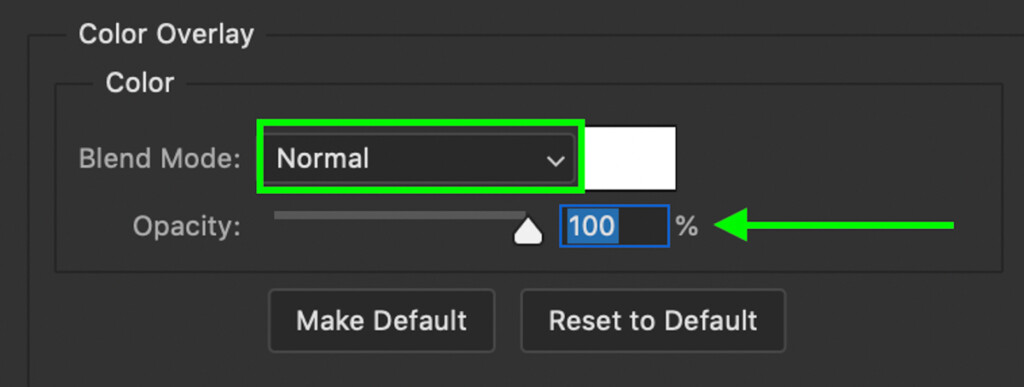
kontrollera först att blandningsläget är inställt på ”Normal” och opaciteten vid 100%.


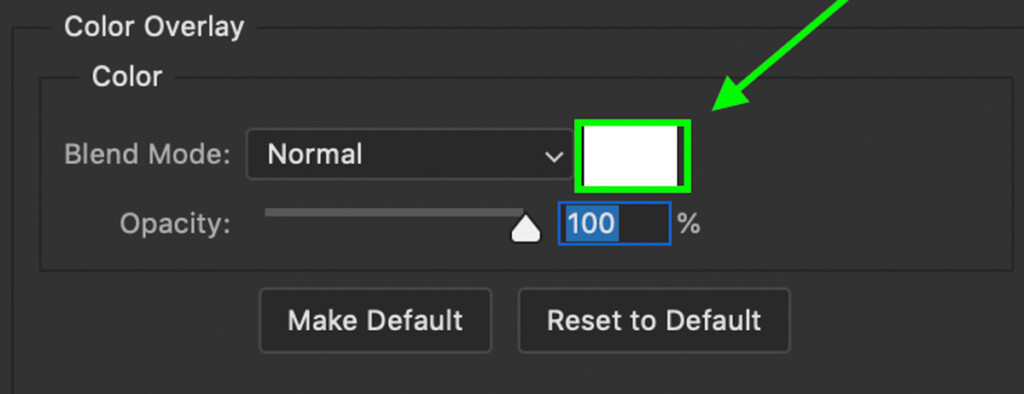
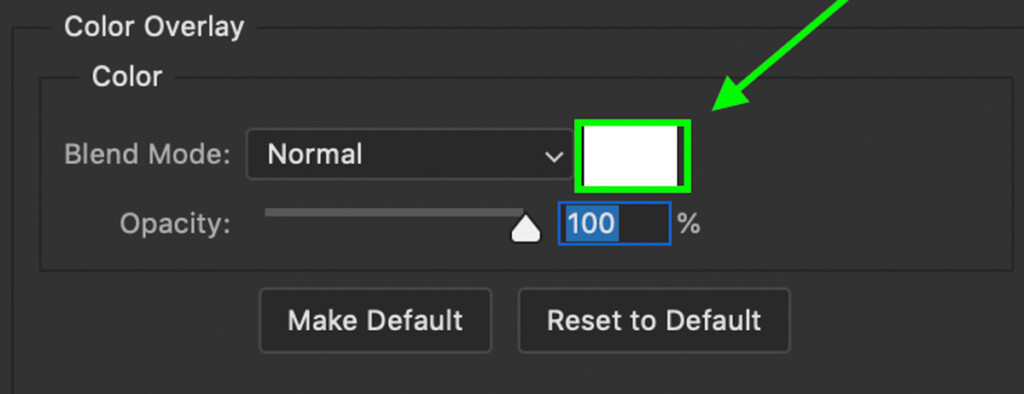
klicka sedan på rutan färgöverlagring.


en färgpalett visas som du kan välja vilken färg du vill ha från. Om du vill kopiera en viss färg i din bild kan du klicka var som helst på din duk för att prova en färg.


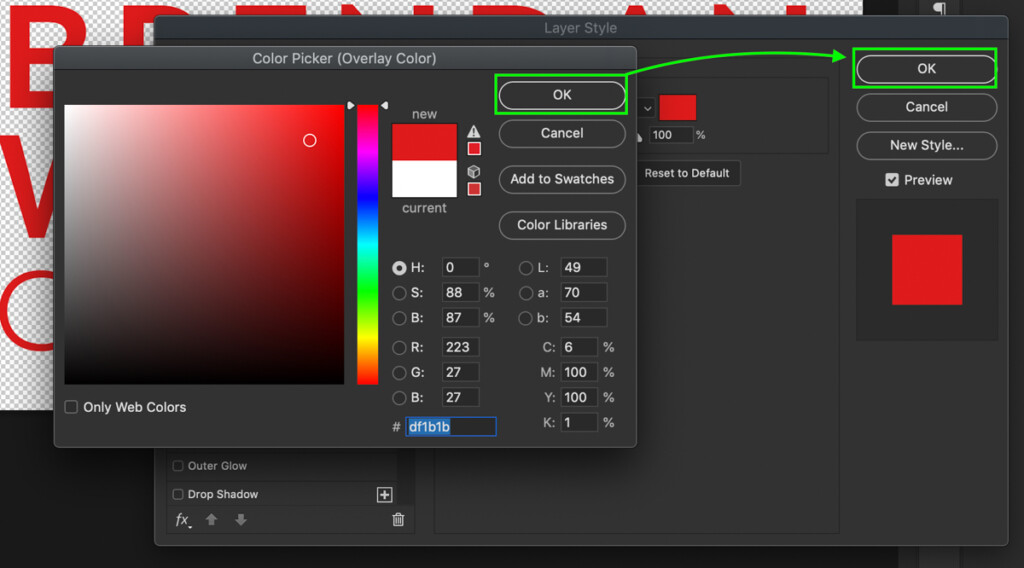
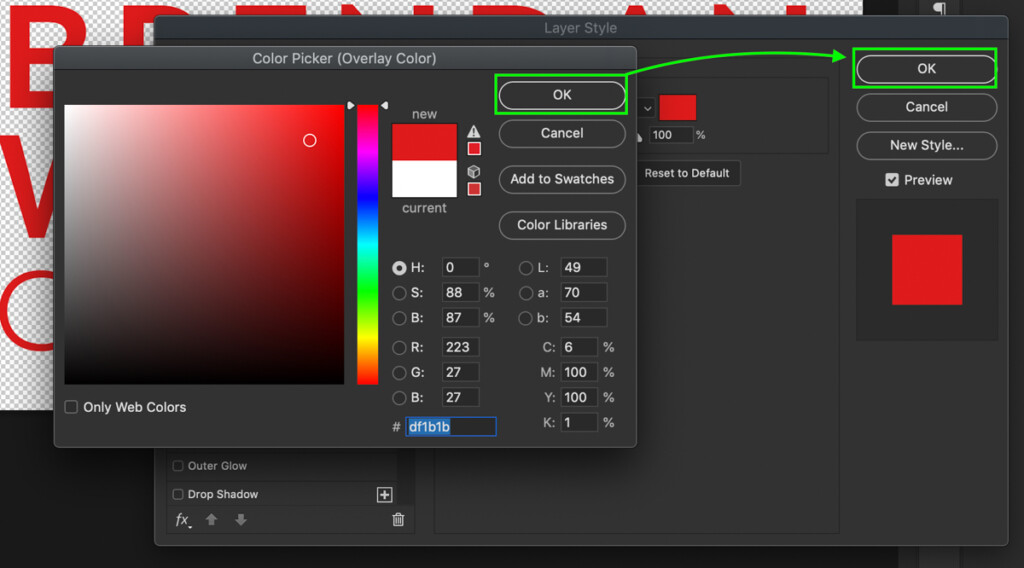
när du har valt en ny färg klickar du på OK för att tillämpa färgöverlägget på logotypen.


nu är du kvar med en nyfärgad logotyp gjord med hjälp av Photoshop!


hur man isolerar var den nya Logotypfärgen appliceras
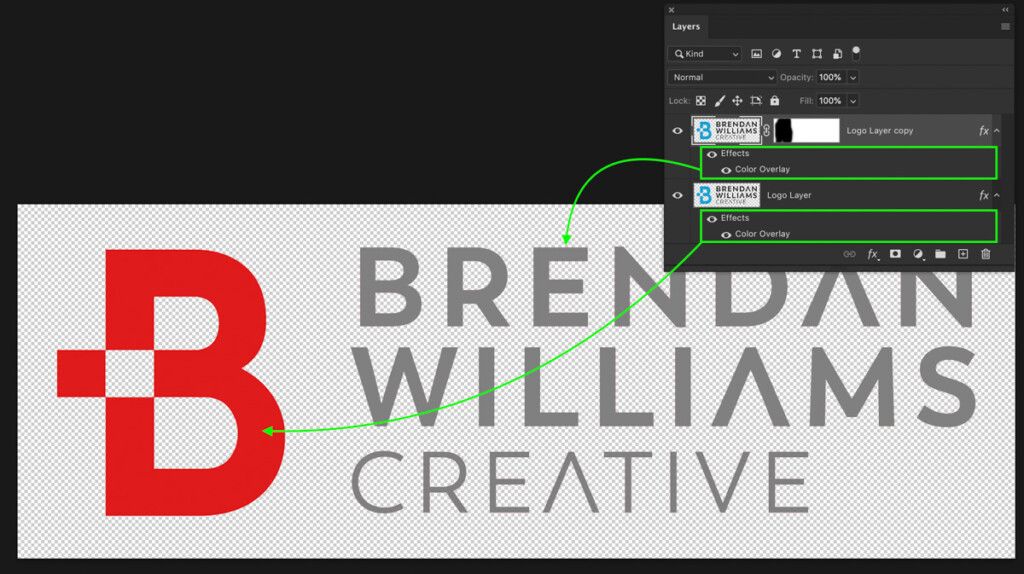
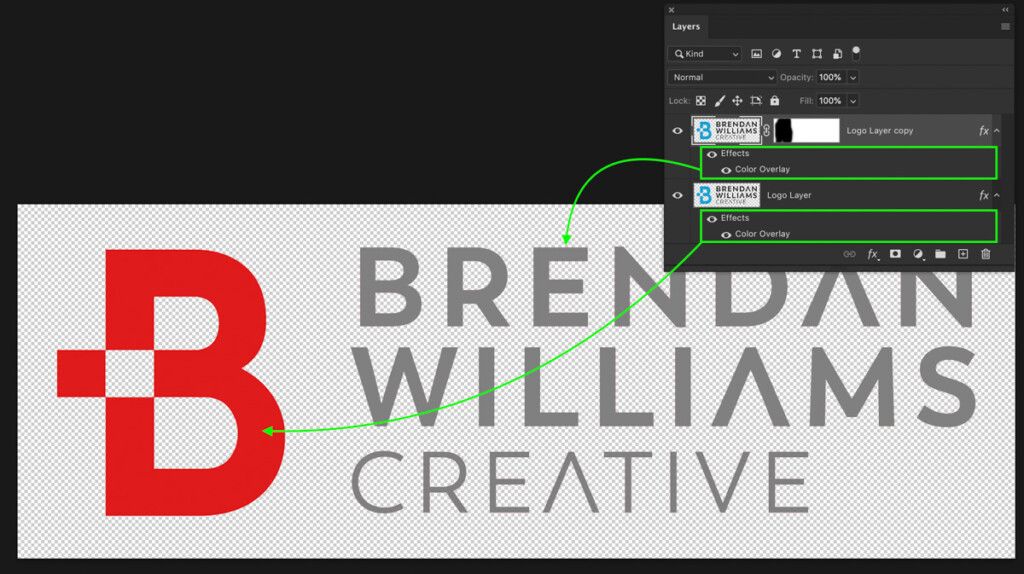
om du har text i din logotyp som jag gör är det osannolikt att du vill att allt ska ha samma färg. I det här fallet vill jag bara att emblemet ska vara den nya färgen medan texten förblir orörd. Med hjälp av en lagermask kan detta fixas på några sekunder.
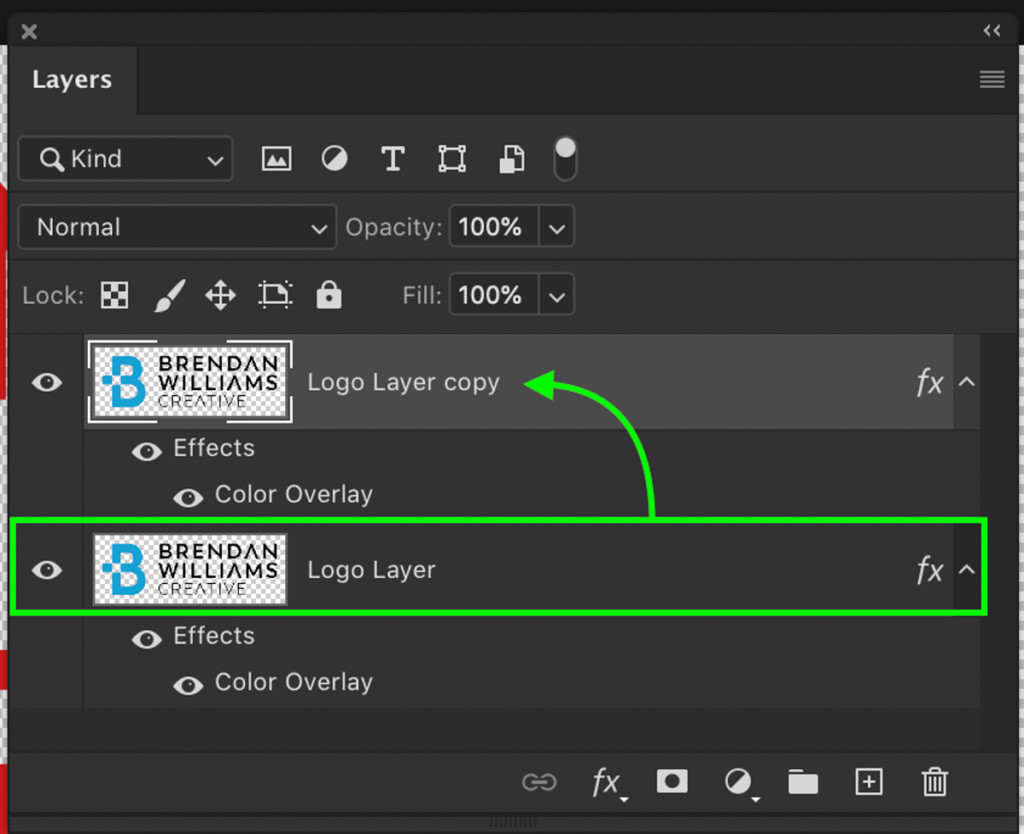
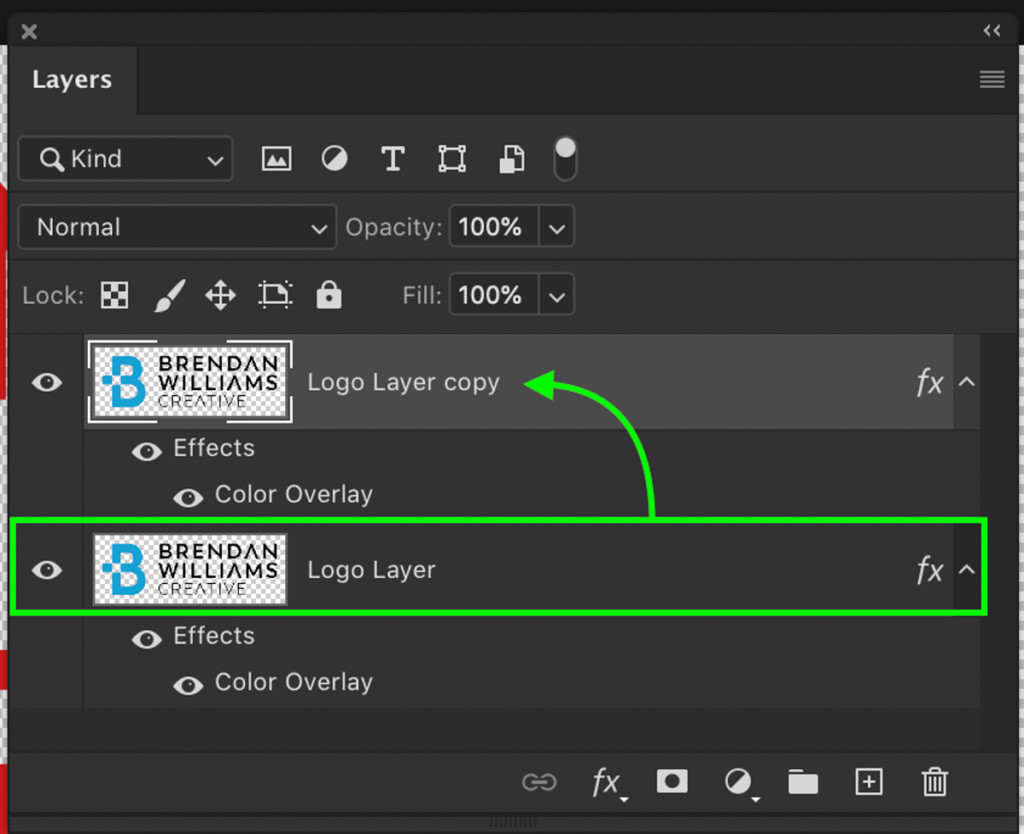
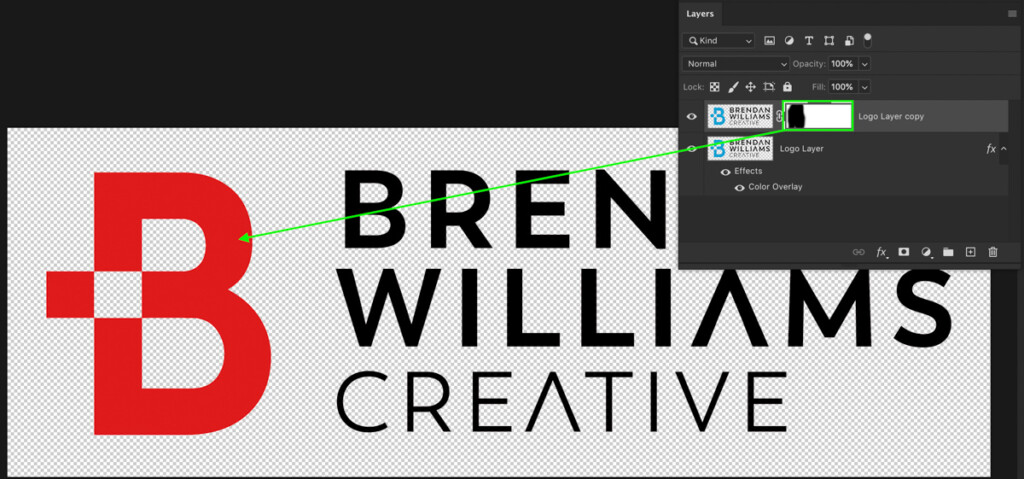
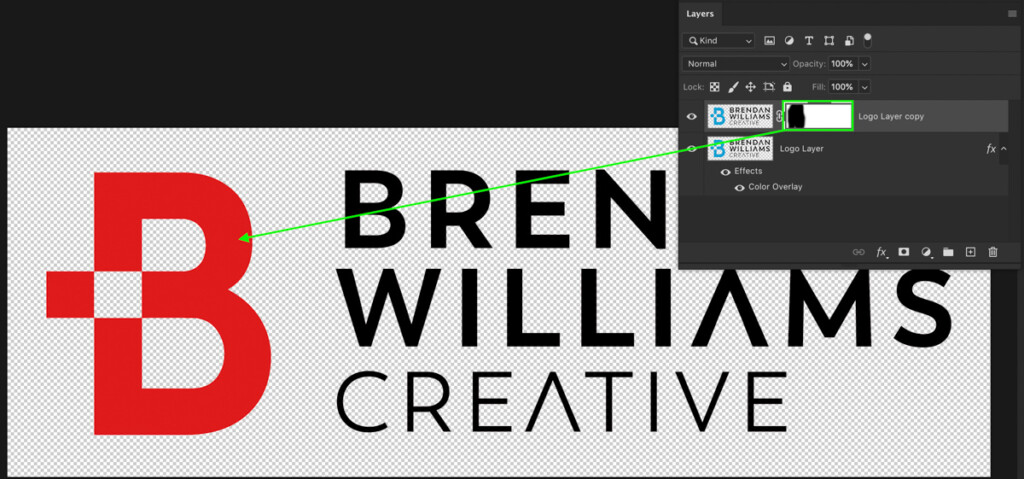
börja med att duplicera ditt logotyplager genom att välja det och trycka på Command + J (Mac) eller Control + J (PC).


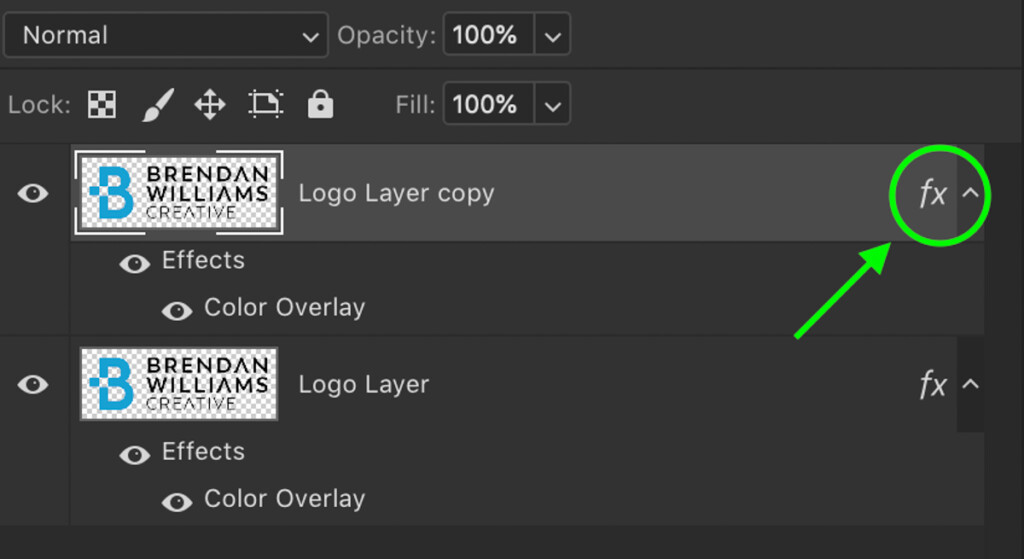
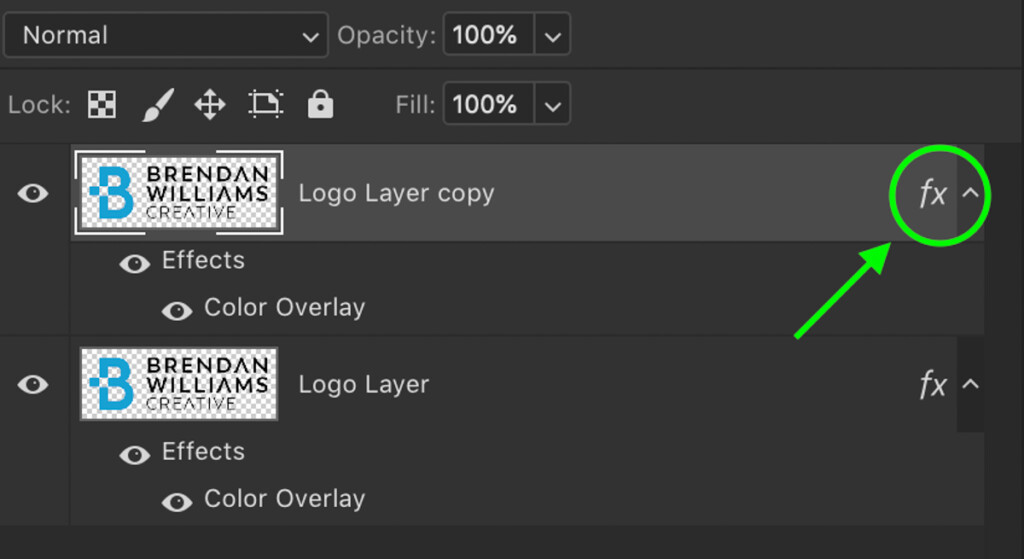
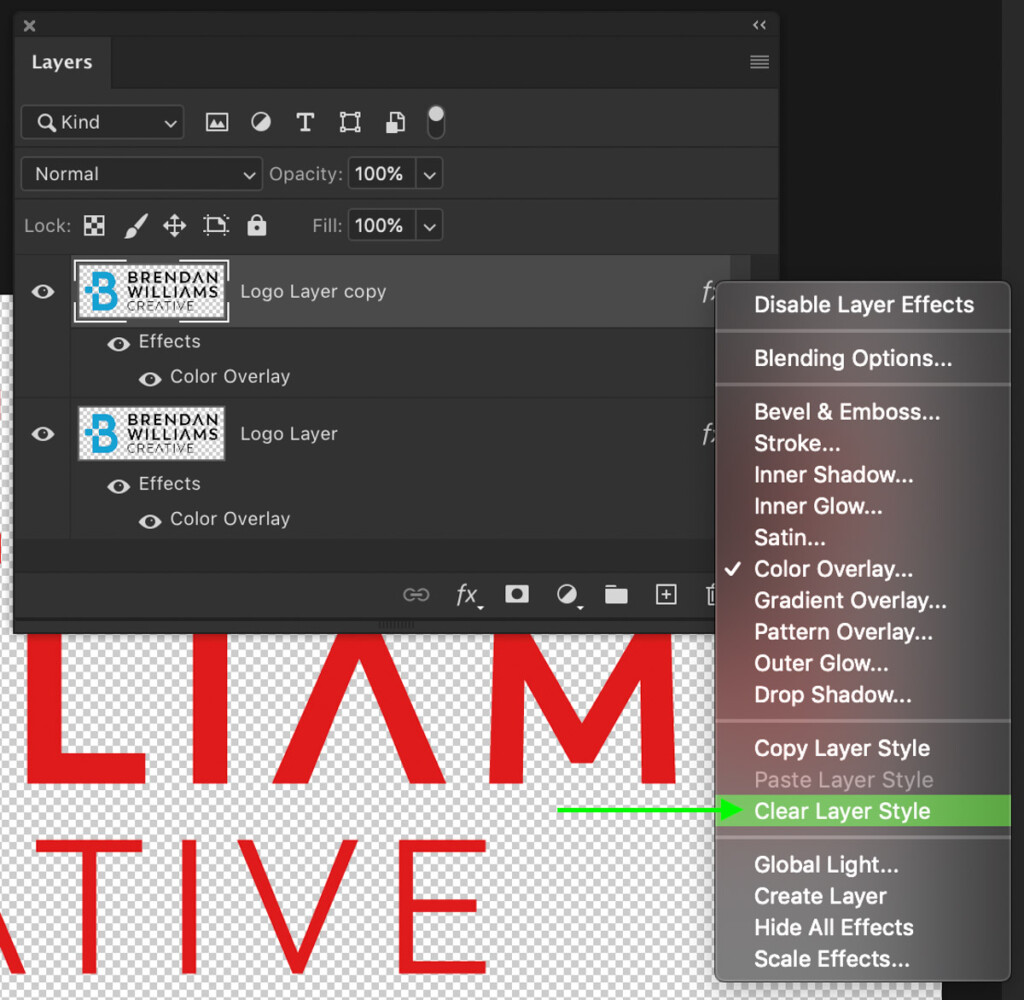
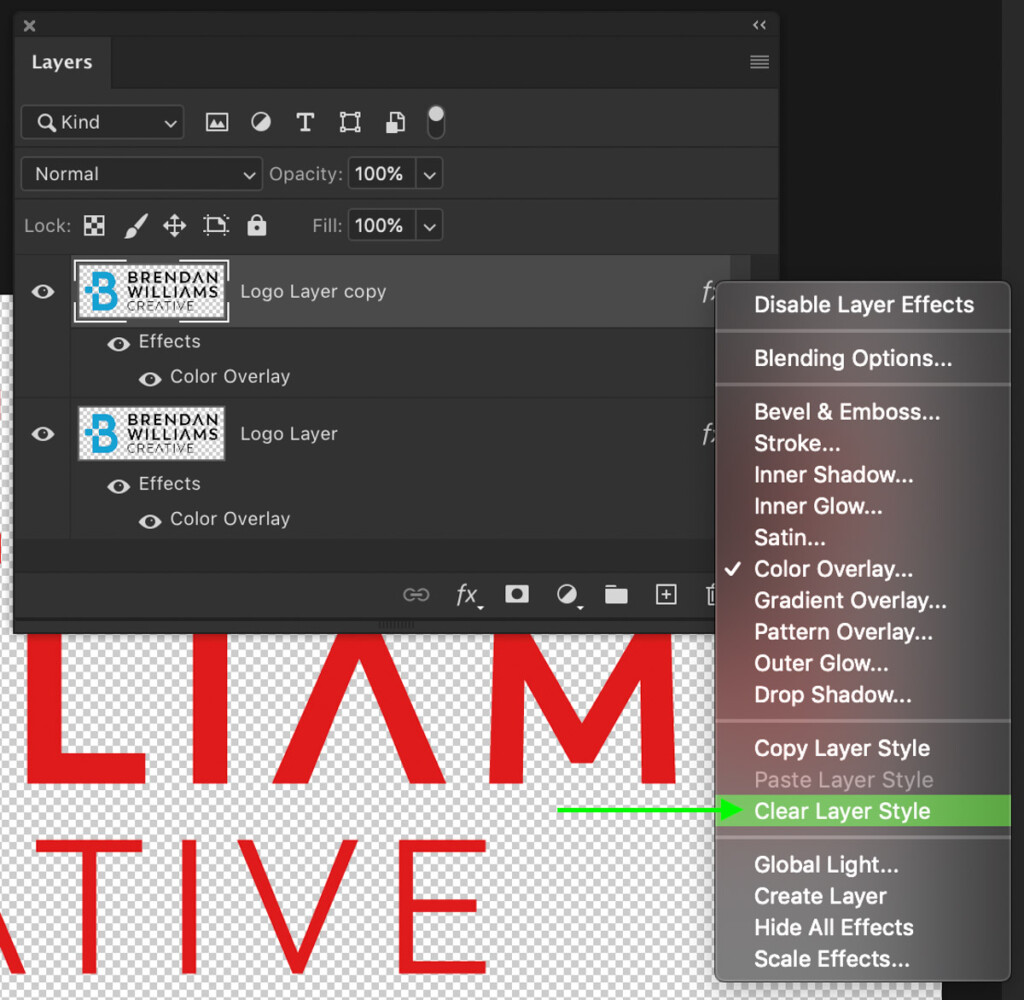
med det nya lagret valt högerklickar du på fx-ikonen och väljer ”Rensa lagerstil.”




din logotyp konverteras tillbaka till det normala, medan det underliggande lagret har färgjusteringarna tillagda.
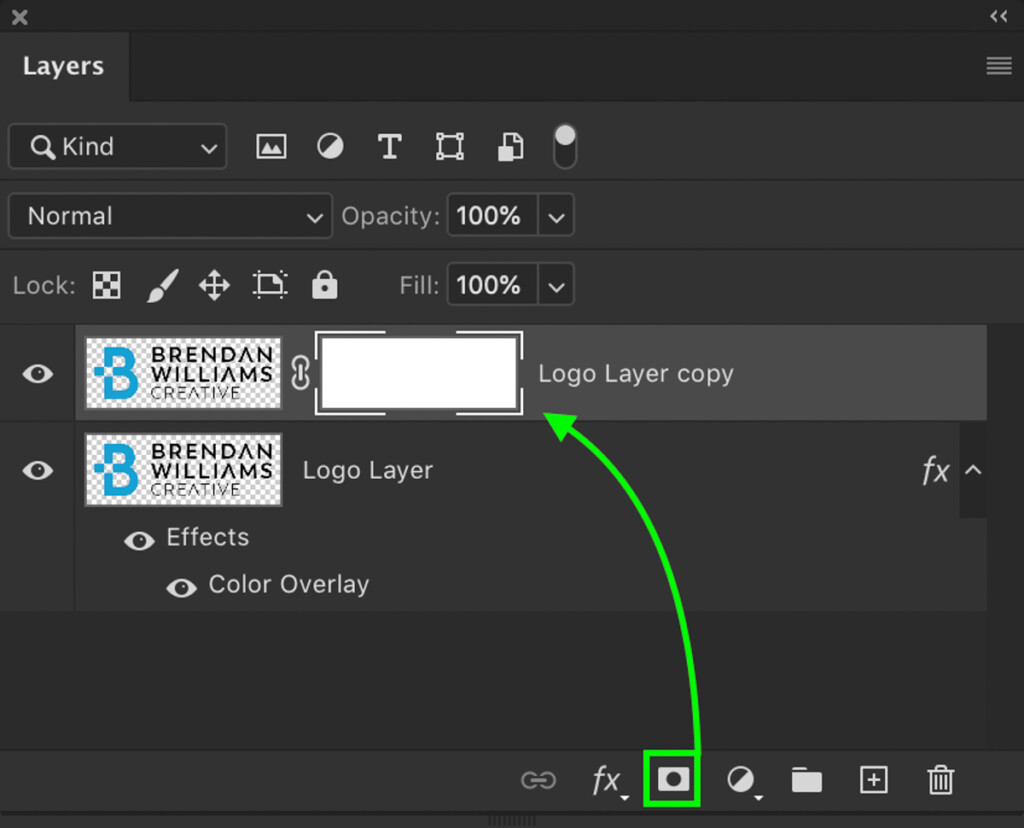
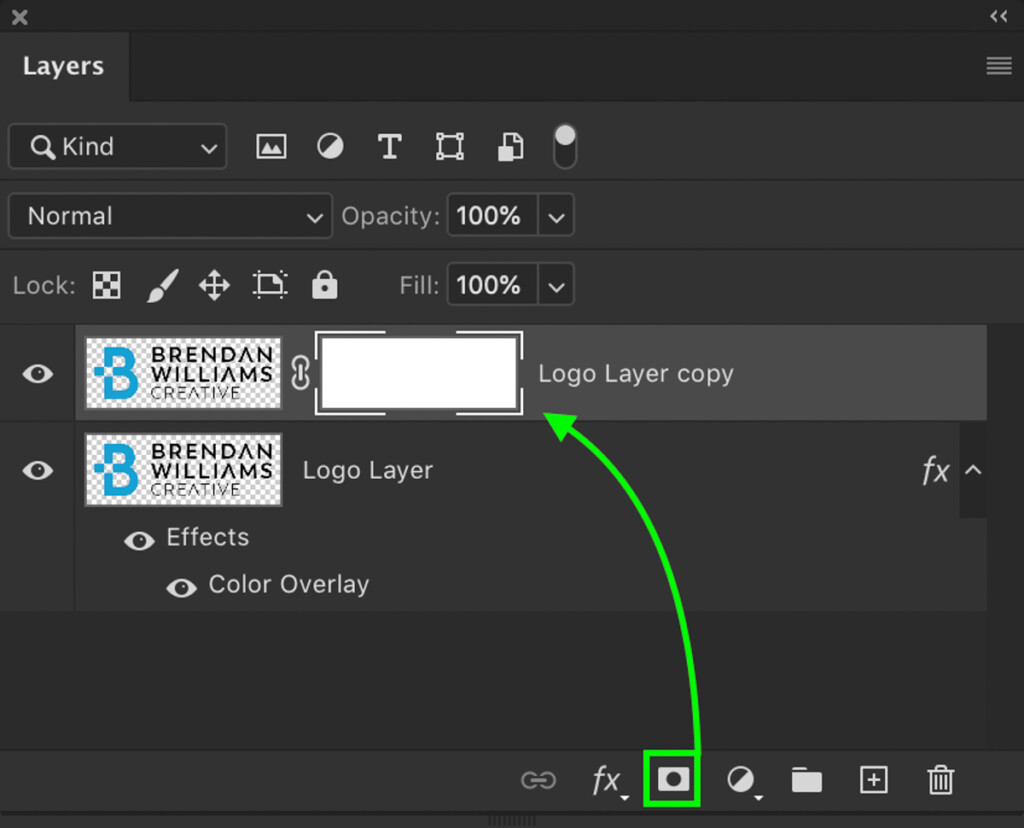
lägg sedan till en lagermask i det duplicerade logotypskiktet.


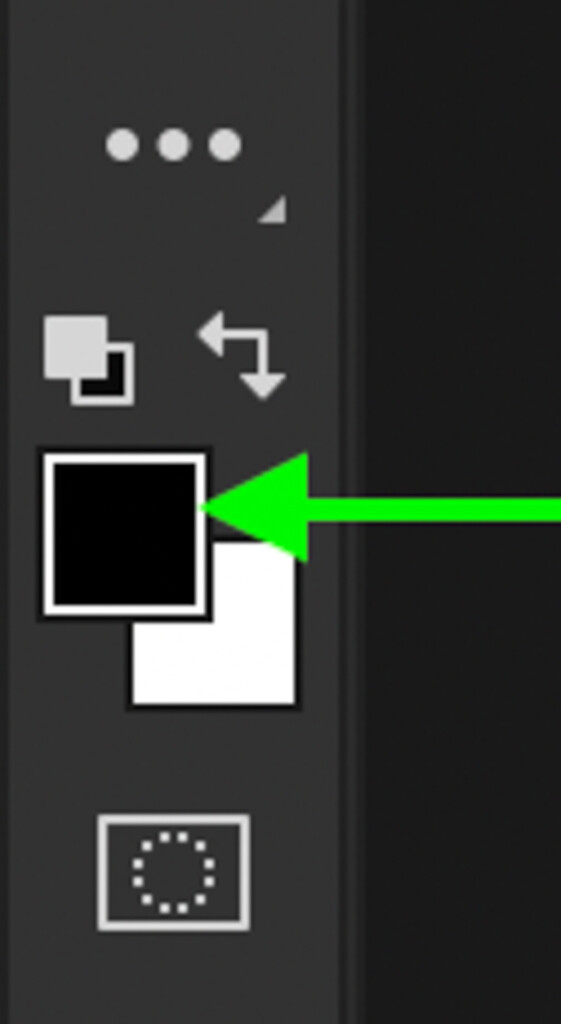
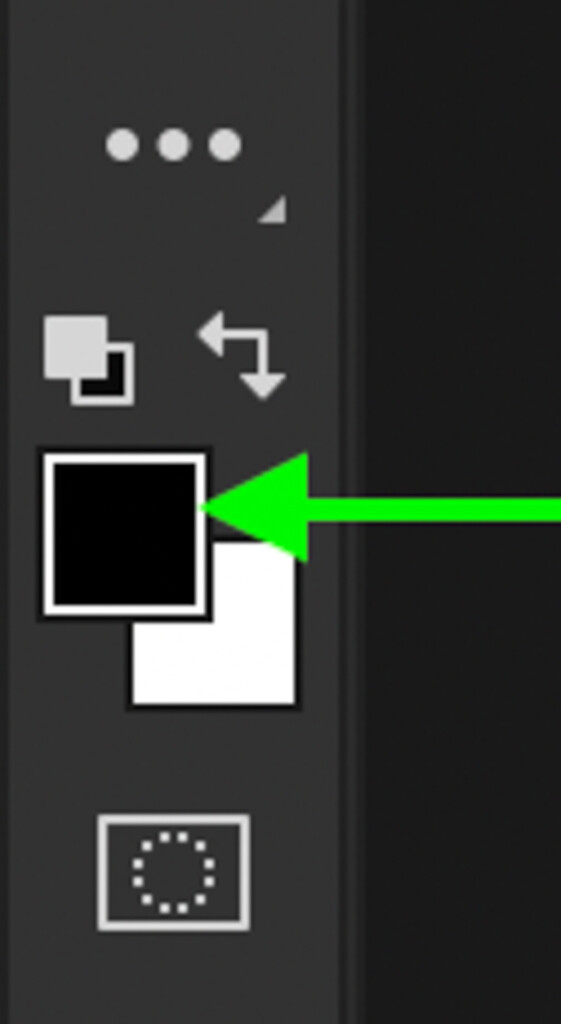
välj sedan borstverktyget (B) och ställ in förgrundsfärgen på svart.


med den valda lagermasken börjar du måla över de delar av din logotyp som du vill att färgen ska visas. I det här fallet målar jag Svart över ikonen på min logotyp. Detta kommer att göra det området av skiktet transparent, så att den nyfärgade logotypen underifrån kan visas igenom.


när dina maskjusteringar har gjorts har du framgångsrikt ändrat färgen på en logotyp selektivt!


du kan använda samma process för att lägga till en sekundär färg till din logotyp också. I stället för att ta bort lagerstilen kan du uppdatera färgöverlägget och sedan använda en lagermask så att den bara visas på vissa platser.


använda ett justeringslager för Färgtonmättnad
den andra metoden fungerar bäst om du vill göra mestadels färgtonsjusteringar på din logotyp. Detta fungerar inte särskilt bra för att ändra svart eller vitt till färg. Det fungerar dock extremt bra för att förvandla en färg till en annan färg.
till exempel är ikonen en ljusblå med min logotyp, så det blir lätt att ändra den här färgen. Å andra sidan ändras inte den svarta texten med denna typ av justering.
med det i åtanke, låt oss bryta ner hur man gör den här tekniken:
Steg 1: Skapa ett Färgtonmättnadsjusteringslager
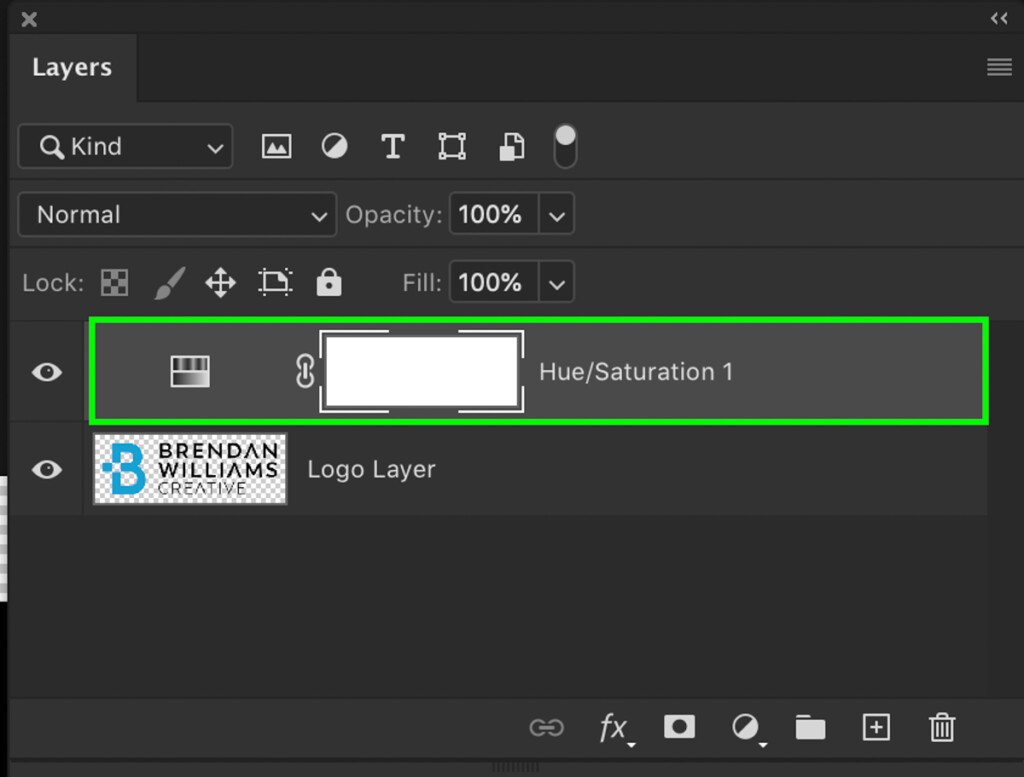
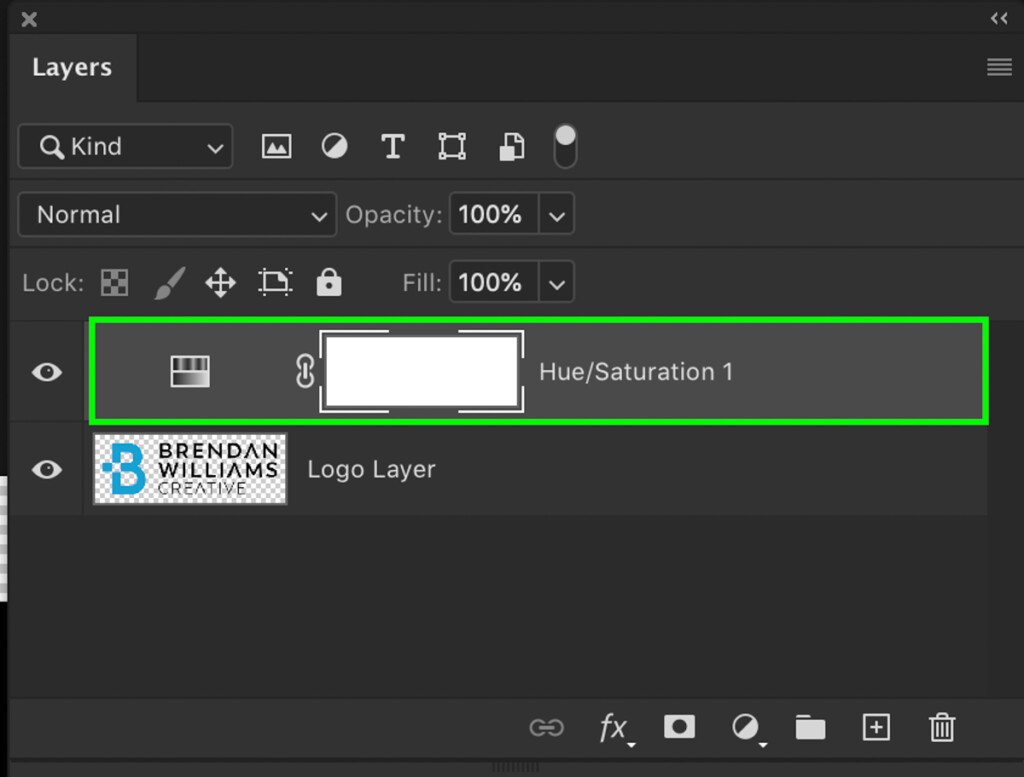
för att starta saker, skapa ett nytt färgtonmättnadsjusteringslager ovanför logotypskiktet.


du kan skapa denna justering via inställningspanelen eller längst ner på lagerpanelen.




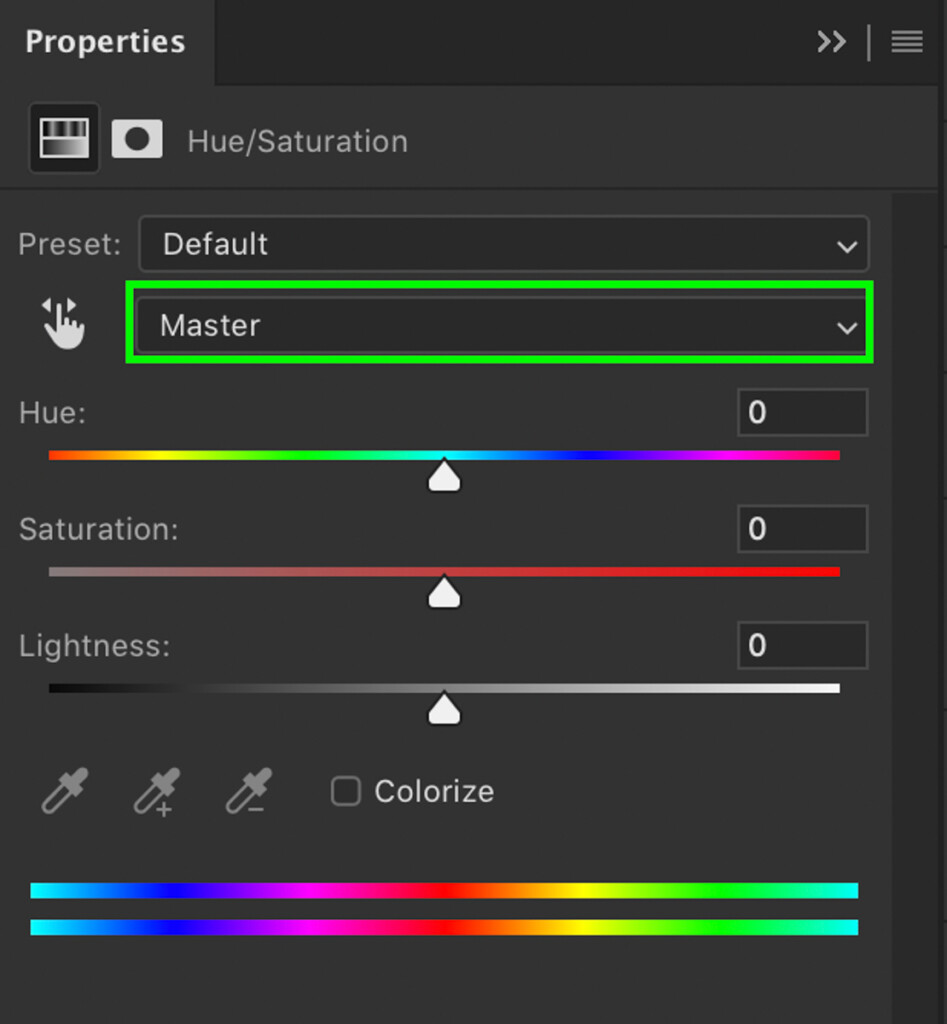
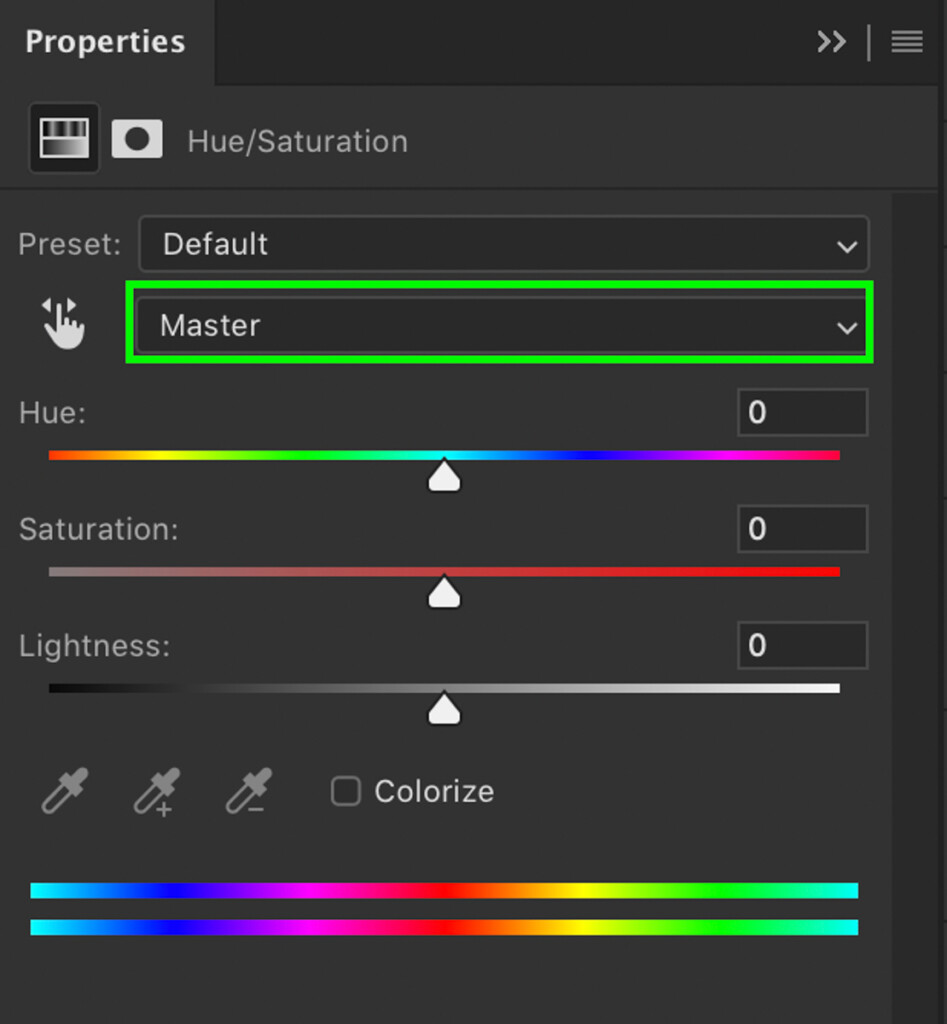
steg 2: justera reglagen Master Hue
det första du ser när du öppnar justeringsskiktet för färgtonmättnad är fliken Master. Det här är hem för alla globala nyanser, mättnad och luminansjusteringar för din logotyp.


eftersom du vill ändra färg börjar du med att justera färgtonsreglaget för att ändra logotypens nyans.


för att anpassa färgen ytterligare, justera reglagen mättnad och luminans efter behov.


med bara två steg har du ändrat logotypens färg med justeringsskiktet för färgmättnad i Photoshop!
om du bara vill ändra färger medan du lämnar svarta eller vita orörda är det här den enklaste metoden.
hur man selektivt tillämpar Färgtonsjusteringar på din logotyp
låt oss säga att du har två färger i din logotyp, men du vill bara att dessa färgtonsjusteringar ska påverka en av färgerna. Eftersom du använder ett justeringslager är det extremt enkelt att maskera alla färgjusteringar du inte gillar.


med hue saturation adjustment layer mask vald, ta tag i ditt penselverktyg (B) och ställ in Svart på din förgrundsfärg.


se till att justeringslagermasken är vald och måla över de delar av din logotyp som du inte vill att den nya färgen ska tillämpas. Eftersom du använder en lagermask kommer detta att göra färgjusteringarna osynliga var du än målar.


när du är klar ser du bara färgjusteringarna i de delar av masken som fortfarande är synliga. Nu är det bara exportera din logotyp som en PNG och du är klar!
så nu när du vet hur du ändrar färgen på en logotyp i Photoshop är himlen gränsen för det utseende du kan skapa. Oavsett om du vill ommärka eller få en mängd olika logotypfärger för nya varor, gör Photoshop det enkelt.
om du vill ändra alla färger i din logotyp (inklusive svartvitt), kommer Färgöverlagringsmetoden att vara din bästa insats. Men om du bara vill justera de redan färgade områdena i din logotyp håller justeringsskiktet för Färgmättnad sakerna lite mer strömlinjeformade. Oavsett, de erbjuder båda en bra lösning för att ändra färgen på en logotyp i Photoshop!
för att se fler sätt att ändra färger i Photoshop, kolla in handledningarna nedan:
- hur man ändrar färg på något i Photoshop
- hur man ändrar svart till färg i Photoshop
- hur man ändrar färg på Text i Photoshop
Lycklig redigering,
Brendan Ukrainian