mängden information som finns tillgänglig på internet och våra webbplatser växer kontinuerligt. Få av oss har tid eller tålamod att manuellt gräva igenom webbplatsnavigeringar, och vi litar på sökmotorer och webbplatssökning för att hitta den information vi behöver. Det är säkert att säga att sökningen blir mer populär och relevant än någonsin. Följaktligen måste du som webbplatsägare komma ombord och erbjuda användarna ett sätt att snabbt hitta information genom att lägga till en sökfält på din webbplats.
nu undrar du förmodligen hur du faktiskt gör det-vi är här för att hjälpa dig att komma igång! I det här blogginlägget går vi igenom processen att lägga till en sökfält på din webbplats. För detta ändamål kommer vi att dela vår erfarenhet av att implementera webbplatssökning och de typiska steg som krävs. Vilka alternativ har du och hur kan du välja rätt lösning för att skapa en framgångsrik sökning efter din webbplats? Låt oss ta reda på det!
Innehållsförteckning
fas 1: Att lägga grunden genom forskning och målsättning
precis som med många saker i livet är det inte alltid den smartaste tanken att cluelessly Hoppa till handling. Att starta processen med att lägga till en sökfält på din webbplats kräver att du och ditt team spenderar lite tid på att tänka, undersöka och planera. Låt oss upptäcka vad detta innebär!
AddSearch tips:
att lägga till en webbplatssökning behöver inte vara ett massivt projekt utan kan istället vara ett separat, mindre projekt. Det betyder att du inte behöver vänta på att nästa webbplatsdesign ska vara på ditt schema – Du kan börja lägga till eller omarbeta din webbplatssökning när som helst.
Vad behöver dina användare?
framför allt bör webbplatssökning hjälpa till att göra din webbplats till en trevlig upplevelse för dina besökare. Om du redan har installerat en sökning granskar du motsvarande analysdata för att lära dig mer om användarnas beteende. Se om besökare hittar det de letar efter, klicka på enskilda företagskritiska sidor, få relevanta sökresultat etc. Om du inte har Webbplats sökdata ännu, arbeta med personas för att bättre förstå dina kunders behov.
Vad behöver ditt företag?
naturligtvis vill du också se till att din webbplatssökning hjälper dig att uppnå dina affärsmål. Beroende på vilken typ av företag, webbplats och innehåll du har kan dina mål se annorlunda ut än andras. Till exempel bör en e-handelswebbplats hjälpa till att sälja fler produkter. Däremot bör en statlig webbplats hjälpa människor att snabbt hitta formulär och dokument. Därför tar de olika målen också upp behovet av olika lösningar, funktioner och utseende. Huvudmålet förblir dock detsamma: att göra det så enkelt som möjligt att hitta innehåll, vilket ökar konverteringarna oavsett det underliggande syftet.
Vad är aktuell status?
om du redan har en webbplatssökning på plats, se till att analysera de data som den tillhandahåller. Ta reda på vad den nuvarande inställningen gör bra, vad det kan förbättra och vad som inte fungerar. Läs vårt blogginlägg om att mäta webbplatsens sökframgång för att lära dig mer!
definiera mål för din webbplatssökning
nu är det dags att kombinera dina insikter och definiera tydliga, mätbara mål som webbplatssökning ska hjälpa dig att uppnå. Detta steg är viktigt eftersom du då måste härleda nödvändiga sökfunktioner från dina mål!
titta på den här listan över områden som webbplatssökning kan hjälpa till att förbättra för inspiration:
webbplatssökning ökar:
- intäkter
- konvertering
- inköpsfrekvens
- besökslängd
- engagemang
webbplatssökning minskar:
- avvisningsfrekvens
har du redan en sökfält på din webbplats och vill kontrollera om du behöver byta till en ny lösning? Titta sedan på dina mål och se om ditt verktyg kan hjälpa dig att uppnå dem. Föreställ dig att ett av dina mål är att öka de månatliga registreringarna för dina Saas med X%. Ett sätt att uppnå detta mål kan vara att marknadsföra registreringssidan i sökresultaten.
att främja affärskritiska sidor kan hjälpa dig att uppnå dina mål:
slutligen, om du upptäcker att din nuvarande söklösning inte uppfyller dina behov, leta efter ett verktyg som kan hjälpa dig att uppnå dina mål.
AddSearch tips:
om du är orolig för att gå igenom denna process ensam, tveka inte att be om hjälp. Till exempel kan dina försäljnings -, marknadsförings-och SEO-kollegor vanligtvis vara till stor hjälp när du behöver analysera data och förstå användarnas beteende.
när du har fokuserat din hjärnkraft på att analysera och förstå dina användares beteende och definiera dina mål kan du börja arbeta med användargränssnittet (UI) för din webbplatssökning.
fas 2: Definiera sökfunktionalitet och dess komponenter
i den här fasen skapar du wireframes av användargränssnittet och överväger vilka funktioner som måste vara tillgängliga. Ta all information du samlade i den första fasen och se vilka funktioner som kan hjälpa dina användares behov och mål.
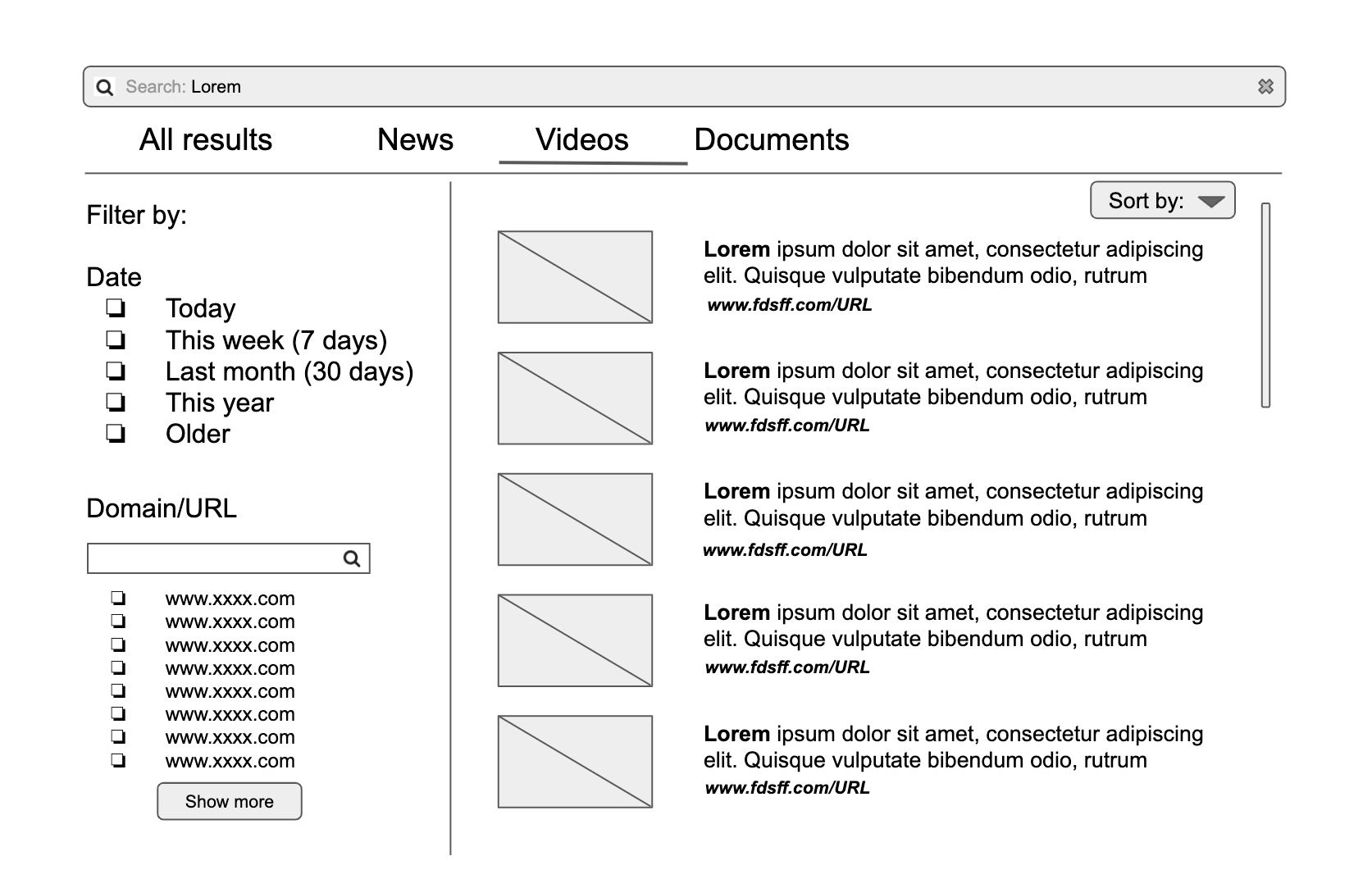
med hjälp av wireframes kan du och ditt team förstå hur webbplatssökningen fungerar och hur du bäst kan presentera dess funktioner. Här är några exempel på vad dina wireframes kan innehålla och klargöra:
- hur ser sökförslag ut?
- hur planerar du att visa upp dina mest populära blogginlägg eller produkter?
- vad händer när användaren klickar på en viss knapp?
- behöver du en extra sida för att visa sökresultat?
så här kan en wireframe se ut:

när du går igenom denna process kommer du regelbundet att gå fram och tillbaka mellan wireframes och de data som tidigare utarbetats. På detta sätt kan du se till att du integrerar all kunskap som erhållits i den första fasen och skapar en lämplig lösning för ditt företag!
när du har skapat wireframes för din ideala webbplatssökning måste du se till att det sökbara Innehållet innehåller de nödvändiga uppgifterna. Om du till exempel vill att användarna ska filtrera sina sökresultat efter pris måste sökprogramvaran kunna komma åt och läsa prisdata för dina produkter.
Låt oss prata om teknik för en sekund
ovan kom vi över ett viktigt element i sökningen: data. Olika söklösningar har olika sätt att hantera data. Till exempel utför vissa av dem sökningar direkt i webbplatsens databas, medan andra arbetar med en dedikerad databas optimerad för sökning. Du kan hitta olika lösningar där ute, som alla har sina fördelar och nackdelar.
om du planerar att bygga allt från grunden måste dina programmerare hitta en produktiv och i synnerhet performant lösning för din sökning för att komma åt och bearbeta data. När du arbetar med ett verktyg som AddSearch kan du använda ett komplett och beprövat verktyg som du inte behöver underhålla och vara värd för själv. Du kan läsa mer om hur vi arbetar och hur vi indexerar din webbplats data här.
AddSearch tips:
vi har märkt två betydande missförstånd om den tekniska sidan av sökimplementering som är vanliga och inte nödvändigtvis sanna:
”att lägga till en webbplatssökning på vår webbplats är svårt” – allt kan vara knepigt om du inte vet vad du gör. Det är därför vi är här för att hjälpa dig att förstå hur du framgångsrikt lägger till ett sökfält på din webbplats. Vi ser till att visa dig vad som är möjligt, och att de saker du ursprungligen ansåg var svåra är faktiskt ganska enkla när du arbetar med lämpliga verktyg.
”att implementera webbplatssökning ser enkelt ut, låt oss göra det själva” – i de flesta fall rekommenderar vi inte att du implementerar en sökmotor själv. Även om DIY är en stor trend är det inte alltid det bästa beslutet att ta denna väg. Speciellt när det redan finns robusta lösningar som är lämpliga för olika användningsfall där ute. Först gör din forskning och kontrollera om du kan uppnå de önskade resultaten med ett färdigt verktyg eller SaaS.
fas 3: Skapa användargränssnittet och justera sökresultaten
i den tredje fasen implementerar du användargränssnittet enligt wireframes. Vi rekommenderar att du bygger en demoversion som du inte utformar eller integrerar på webbplatsen ännu. Som ett resultat kan du titta på sökningen självständigt, utan distraktioner och se om resultatet passar dina förväntningar och krav. Detta gör det också lättare att koncentrera sig på att testa sökfunktionaliteten och logiken bakom den. Fungerar filter korrekt? Får du rätt sökresultat?
om din webbplats söklösning kan du anpassa sökresultat, detta är också rätt tid att börja tweaking. Till exempel vill du ofta ha specifika sidor eller hela kategorier och delar av din webbplats högre upp på resultatsidan. Du kanske också vill definiera söksynonymer och allmänna skrivfel i din söklösning så att användarna alltid kan få relevanta resultat. Möjligheterna Du har för optimering beror dock på vilket verktyg du använder.
justera rankningen av delar av din webbplats och erbjuda relevanta resultat:
Låt oss komma tillbaka till att bygga användargränssnittet.
naturligtvis har du en mängd olika alternativ för att skapa ditt sökgränssnitt. Om du är en AddSearch-användare kan du välja mellan flera alternativ:
färdiga visningar
Vi erbjuder en mängd färdiga vyer som kan fungera som inspiration och hjälpa dig att komma igång. Men de är mer one-size-fits-all lösningar. Därför, om du vill uppnå en 100% matchning med din webbplats design och användargränssnitt, måste du skapa sökgränssnittet själv.
grundläggande widgetvy för att visa en sökfält och sökresultat:

ändå kan färdiga vyer fortfarande vara ett lämpligt val för att lägga till en sökfunktion på din webbplats om du är nöjd med vad de tillhandahåller.
för att använda våra vyer, installera AddSearch och integrera ett av våra färdiga kodavsnitt för att ersätta den aktuella sökningen med AddSearch. Om du använder ett CMS som WordPress kan du installera addsearch WordPress-plugin och ansluta det till ditt AddSearch-konto.
med båda varianterna ersätts din sökning automatiskt av våra färdiga sökvyer, och du kan få dem igång omedelbart.
Customizable search UI
vi tror att användargränssnittet för din webbplatssökning alltid ska anpassas till dess användningsfall. Som nämnts ovan kan våra färdiga vyer fungera för dig om de passar din design bra och erbjuder vad du och dina användare behöver. I de flesta fall är det dock bättre att justera designen och layouten lite – det är här vårt Search UI-bibliotek är praktiskt.
med vårt search UI-bibliotek kan du ganska snabbt implementera en anpassad sökning. Vi rekommenderar att de flesta kunder väljer den här lösningen, eftersom den hjälper dem att förbli skalbara och anpassningsbara i framtiden. Detta innebär dock att du också tänker på din webbplatssökning på lång sikt. Du kommer då förmodligen att upptäcka att den enkla lösningen (med färdiga vyer) inte nödvändigtvis är den bästa och hållbara.
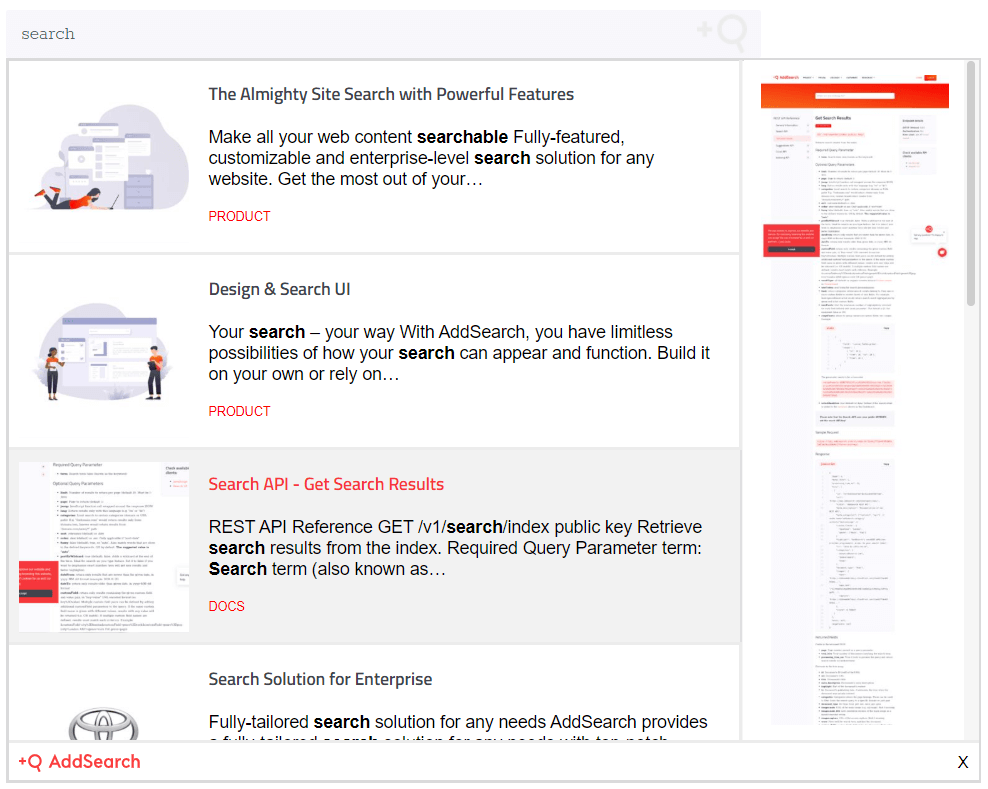
exempel sökning genomförande med vår sökning UI bibliotek utan styling;

om du vill ha ännu mer frihet när du bygger din webbplatssökning kan du låta dina Utvecklare arbeta direkt med våra sök-API: er. Men denna frihet kommer också med nya ansvarsområden, eftersom du måste se till att användargränssnittet du skapar fungerar perfekt. Vi uppmuntrar dig att läsa vår dokumentation för att lära dig mer om våra API: er.
Fas 4: integrera sökfältet på din webbplats och utforma den.
i slutfasen, efter att ha kontrollerat att allt fungerar, kan du integrera sökningen på din webbplats och utforma den så att den ser ut som avsedd. Naturligtvis, om du har valt ett förbyggt användargränssnitt, kan dina alternativ vara begränsade. Du bör dock försöka anpassa den så mycket som möjligt till utformningen av din webbplats. I slutändan bör din webbplats ge besökarna en sömlös upplevelse, och varje del bör anpassa sig väl till huvudgränssnittet och användarupplevelsen (UX).
vad du ska göra nästa
när du har slutfört implementeringsprojektet bör du regelbundet övervaka resultaten och justera sökgränssnittet för att förbättra användarupplevelsen. Ta dig också tid att analysera sökdata för att se om det fungerar som förväntat och ger önskat resultat. För att göra detta, Kontrollera också dina definierade mål för att ta reda på mer om dina framsteg.
AddSearch tips:
analysera data och mixtra med mätvärden är ett ämne allt på egen hand – särskilt om detta inte är din metier, kanske du undrar hur man arbetar med sökdata. Vi hör dig och har skapat blogginlägget” hur man mäter site search success ” för att komma igång. I slutet av dagen hoppas vi att den här guiden hjälper dig att uppnå dina förutsedda resultat med webbplatssökning!
vilken lösning är rätt för dig?
uppriktigt sagt kan vi inte ge dig ett svar på den här frågan direkt. Som påpekats flera gånger i hela detta blogginlägg, vad som är bäst för dina användare och ditt företag beror på många faktorer. Medan vissa företag klarar sig ganska bra med en lösning som passar alla, får de flesta bättre resultat genom att skapa en skräddarsydd webbplatssökning.
att lägga till ett sökfält på din webbplats är enkelt om du inte har några krav eller SPECIFIKATIONER inställda. Resultaten kan dock knappast få dig framåt. Å andra sidan kan planering ofta vara det mest utmanande steget i hela processen när du saknar erfarenheten. Med det sagt rekommenderar vi starkt att du spenderar lite tid på att analysera och planera innan du börjar bygga din webbplatssökning. Då kommer många saker att falla på plats på egen hand.
få ut det mesta av ditt webbplatssökningsprojekt genom att kontakta en erfaren webbplatssökningsspecialist. Den här personen kan vägleda dig genom processen och hjälpa dig att hitta nya och kreativa sätt att förbättra UX för din sökning.
låter bra? Kontakta oss för att starta ditt projekt, eller registrera dig för en 7-dagars provperiod och lära känna AddSearch.