Los sitios web Flash pueden ser una forma atractiva de cautivar la atención de sus espectadores y hacer que su experiencia de usuario en su sitio sea un poco más interactiva. Un sitio web flash es diferente a un sitio web normal con código de texto que se desarrolló con HTML, PHP, ASP u otro lenguaje. Comienza con una etapa de trama en la que puede colocar objetos basados en coordenadas X e Y y, a continuación, dictar lo que desea que hagan los objetos o cómo desea que el usuario navegue por el sitio Flash en función de una línea de tiempo.
En este tutorial Flash te enseñaré cómo hacer un sitio web Flash muy básico usando Flash CS5 de Adobe Macromedia, CS5 simplemente de pie para Creative Suite, 5a edición. Así que empecemos.
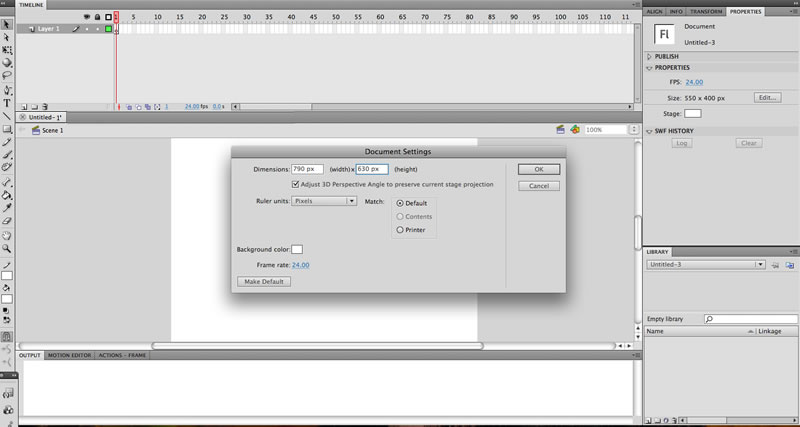
1. El primer paso será crear tu espacio de trabajo en Flash. Comience abriendo Flash y haciendo clic en «Archivo», en la parte superior de la pantalla, y luego seleccione»Nuevo». Debería aparecer una ventana similar a la de abajo que te pregunte qué tipo de documento nuevo te gustaría crear. Para este tutorial de Flash, seleccione «ActionScript 2.0», que es un poco más fácil para los desarrolladores de Flash principiantes para trabajar, luego haga clic en Aceptar. Esto debería hacer que aparezca un cuadrado blanco en blanco en la pantalla.
2. Desde aquí vamos a querer cambiar el tamaño de nuestro escenario a 790px de ancho por 630px de alto. Para hacer esto, seleccionamos nuestra ventana de propiedades y hacemos clic en el botón Editar junto a las propiedades de tamaño y aparecerá una nueva ventana similar a esta. Y, mientras estamos en ello, cambiemos nuestro color de fondo a negro.

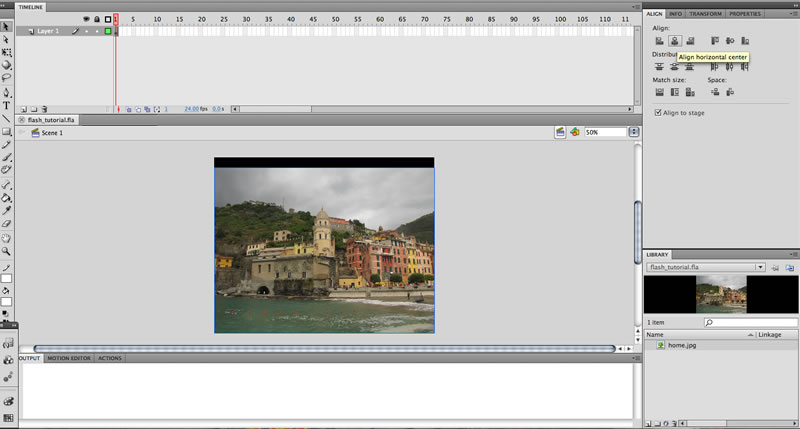
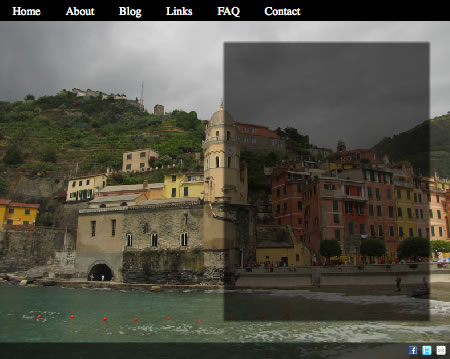
3. Ahora que tenemos nuestro documento dimensionado de la manera que queremos, sugiero guardarlo, para propósitos simples, acabo de nombrar el mío «flash_tutorial». Una vez que hayas guardado el archivo, vamos a importar «inicio».imagen jpg » para que podamos establecer el fondo de nuestro sitio Flash. Para hacer esto, haga clic en Archivo en la parte superior, pase el cursor sobre Importar y luego seleccione «Importar a la biblioteca». Esto abrirá un cuadro para que navegue a la carpeta » Imágenes del sitio «y seleccione «inicio».jpg».
Una vez que se importe a su biblioteca, siga adelante y arrástrelo al escenario, luego, use la pestaña alineación para centrarlo y alinearlo con la parte inferior del escenario. Si la pestaña de alineación no está abierta, ve a «Ventana» en la barra superior y selecciona «Alinear».

4. Para mantener las cosas organizadas, llamemos a esta capa «bg pic» en la línea de tiempo. Para hacerlo es tan simple como hacer doble clic en «Capa 1» y cambiar su nombre. Una vez que hayamos nombrado nuestra capa de imagen de fondo, crearemos otra capa para nuestro contenido. Hay algunas maneras de hacer esto: puede hacerlo desde la barra de menú superior yendo a Insertar – Línea de tiempo – Nueva capa; o haciendo clic con el botón derecho (si está en una máquina Windows, haga clic con el control si está en Mac) sobre el nombre de la capa «bg pic», esto hará que aparezca un menú y seleccione «Insertar capa».
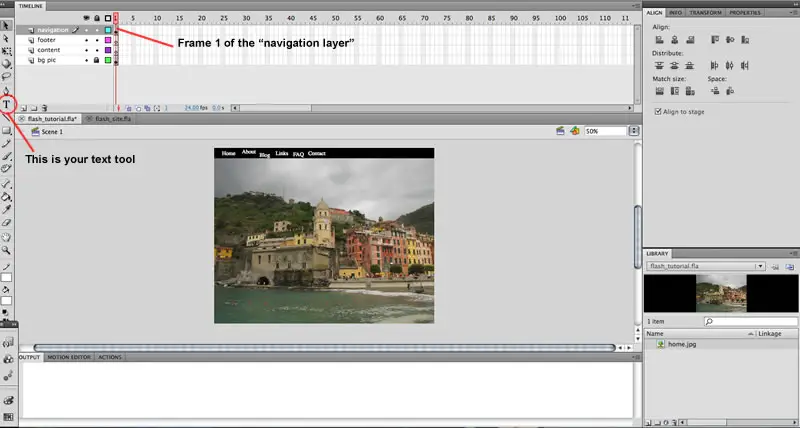
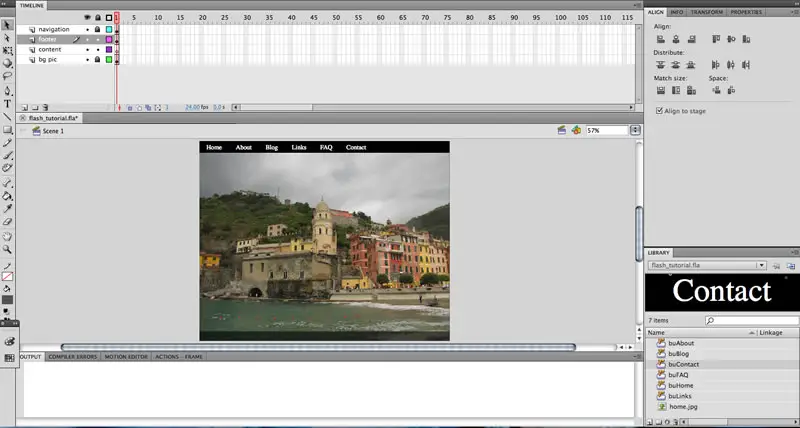
Sigue adelante y agrega tres capas nuevas a tu línea de tiempo y luego nómbralas, comenzando desde la parte superior, «navegación», «pie de página» y «contenido», con «bg pic» como capa en la parte inferior. Y, finalmente, bloqueemos la capa «bg pic» haciendo clic en el punto de esa capa que corresponde con el icono de candado encima de ella, que debe ser el punto a la derecha. Tu línea de tiempo ahora debería tener este aspecto:

5. Vamos a hacer nuestra navegación web Flash. Haga clic en el cuadro 1 de la capa» navegación». El color debe cambiar de blanco a gris, esto significa que cualquier cosa colocada en el escenario ahora pasa a la capa de» navegación». Comenzaremos seleccionando la herramienta»T» ext de nuestra barra de herramientas y creando instancias separadas para cada enlace de página que queramos en nuestro sitio Flash. En este diseño Flash he planeado seis páginas, Inicio, Acerca de, Blog, Enlaces, Preguntas frecuentes y Contacto. Por lo tanto, vamos a crear seis instancias de texto separadas para cada uno de estos enlaces, lo que resultará en una etapa que debería ser similar a esta:

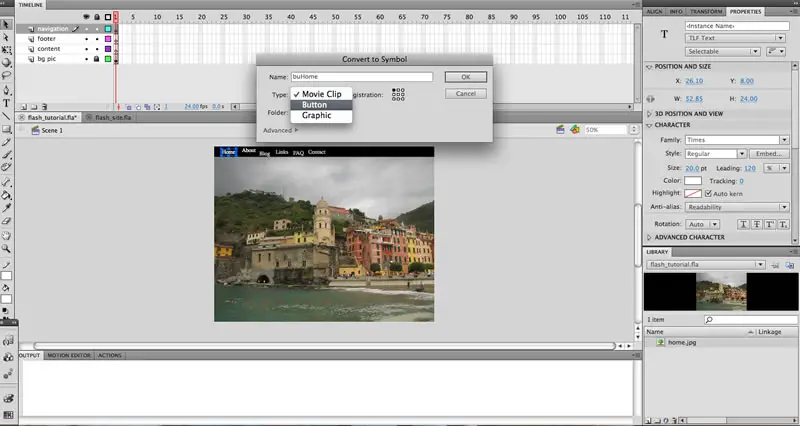
6. Siguiendo con la capa de «navegación», ahora sigamos adelante y convirtamos todos esos bloques de texto en botones. Para convertir un bloque de texto en un enlace, simplemente haga clic en el texto que desea convertir, un cuadro azul ahora debe enmarcar el texto para que sepa que está seleccionado. Luego, una vez seleccionado, haga clic con el botón derecho (o haga clic control para Mac) y elija «Convertir a símbolo».

7. Una vez que haya seleccionado «Convertir a Símbolo», aparecerá un nuevo menú que le preguntará a qué tipo de símbolo le gustaría convertirlo y a qué nombre le gustaría ponerle. Cuando se trata de nombrar símbolos en Flash, siempre me gusta anteponer el nombre con lo que es el símbolo, ayuda a mantener las cosas organizadas y fáciles de encontrar en la biblioteca una vez que pasas de hacer un sitio web Flash simple a construir sitios Flash más grandes y complejos. Para los botones suelo usar el prefijo «bu», por lo que para mi botón» Inicio «nombraría mi símbolo,»buHome». Acerca de sería «buAbout», Blog se convierte en «buBlog» y así sucesivamente. Sigue adelante y convierte todos tus elementos de texto en botones.

8. El efecto de desplazamiento que vamos a aplicar a nuestros botones será un cuadro de color blanco detrás del texto y el texto cambiará de blanco a negro. Empecemos con el «buHome». Para dar a nuestros botones un espacio agradable, vamos a comenzar con nuestro «buHome» de 20 px desde el margen izquierdo del escenario y 8 px desde la parte superior del escenario. Puede ajustar esto fácilmente haciendo clic en el botón» buHome», luego yendo a la ventana de Propiedades y en» Posición y tamaño «cambie la coordenada X a» 20 «y la coordenada y a»8 «
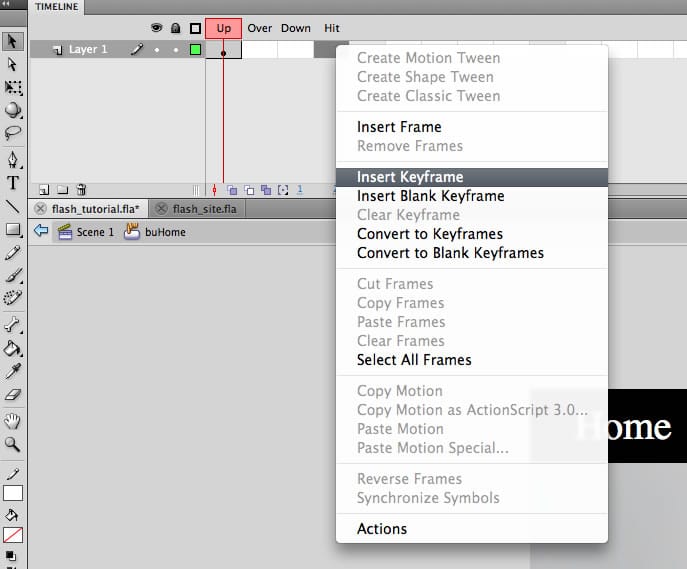
Ahora, siga adelante y haga doble clic en el botón» buHome » y observe cómo cambia la línea de tiempo, porque ahora ha salido brevemente de la línea de tiempo de su película para ingresar a la línea de tiempo de su botón. También notarás el texto encima de cada fotograma donde estaban los números en nuestro escenario principal, estos son los atributos del botón que podemos configurar. Comenzaremos expandiendo nuestra línea de tiempo desde el único fotograma» Ascendente «en el que se encuentra ahora hasta» Presionar «simplemente haciendo clic con el botón derecho (o control + clic en un Mac) y eligiendo» Insertar fotograma clave » de nuestra lista de opciones.

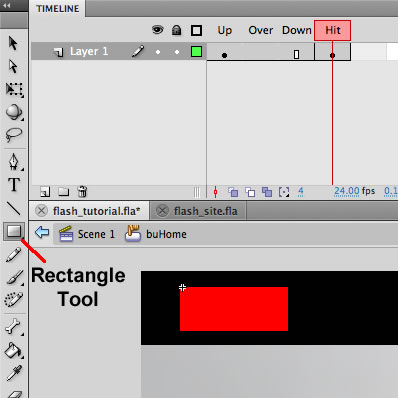
9. Ahora que tenemos un nuevo fotograma clave bajo «Hit», sigamos adelante y definamos el área en vivo en la que queremos que nuestros espectadores puedan hacer clic para seguir el enlace. La forma más fácil de hacer esto es dividiendo nuestro cuadro de texto dos veces, hasta que sea una imagen plana. Puede hacer esto seleccionando el texto «Inicio» y pulsando Control + B dos veces (o Comando + B dos veces en un Mac). La primera vez que separas el texto, se divide en letras individuales, la segunda vez es una imagen plana y es más fácil repartir el cuadro de visitas objetivo.
Una vez que hayas desglosado el texto, selecciona la herramienta rectángulo, que son dos puntos debajo de la herramienta texto en tu barra de herramientas, y haz un rectángulo sobre la palabra «Inicio». La zona de » Hit » no es visible para el espectador, solo estás definiendo el live are en el que pueden hacer clic para seguir el enlace. Es por eso que cuando establezco mi área de «Éxito», me gusta usar un color increíblemente brillante para que sobresalga y no se mezcle con los colores de fondo.

10. Ahora vamos a insertar un fotograma clave para nuestros atributos» Abajo «y» Encima » también. «Abajo «seguirá siendo lo mismo que» Arriba», pero si no los dividimos todos para separar fotogramas clave, una vez que cambiemos el efecto» Arriba», se transferirá al efecto» Abajo».
Una vez que tengas todos los atributos con su propio fotograma clave separado, podemos abordar el efecto «Over». Para hacer esto, vamos a necesitar una nueva capa para poder colocar el bloque blanco flotante detrás del texto. Por lo tanto, haga clic en «Capa 1» y seleccione «Insertar capa». Una vez que aparezca la nueva capa, deberá arrastrarla debajo de «Capa 1» porque queremos que el bloque de color aparezca detrás del texto. Y entonces solo queremos que aparezca durante el estado «Over», así que adelante e» Insertar fotograma clave «para el estado» Over «y» Down».
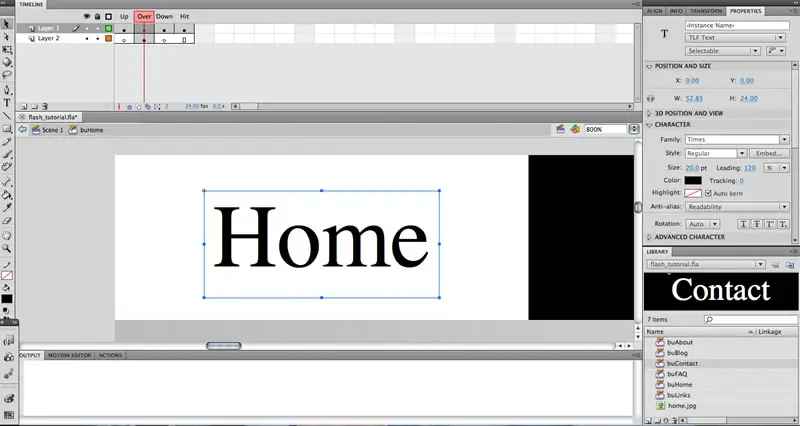
Ahora podemos hacer clic en el estado» Over «dentro de» Capa 2 » y dibujar nuestra caja. Creo que una marca de 20 píxeles a la izquierda y a la derecha de la palabra se verá bien, además de llenar toda la parte negra del cuadro de navegación del sitio web de Flash verticalmente. Para hacer esto, necesitaremos una caja que tenga 40 px de ancho que nuestro texto, por lo que si hace clic en el texto verá que tiene 52,85 px de ancho, lo que significa que nuestra caja debe tener 92,85 px de ancho. El área negra de nuestra barra de navegación mide 37 px de altura, lo que significa que nuestra caja también debe medir 37 px de altura. Seleccione la herramienta rectángulo, vaya a la ventana Propiedades, establezca el color de relleno en blanco (#FFFFFF) y sin color de trazo, luego arrastre el cuadro. Si necesita un ajuste fino una vez que lo arrastró, todo lo que tiene que hacer es hacer clic en él para seleccionarlo, luego vaya a la ventana de Propiedades y cambie el Ancho a 92.85 y la Altura a 37. Luego, para moverlo en su lugar, asegúrese de que la coordenada X esté configurada en -20 y la coordenada Y esté configurada en -8.
El paso final para hacer nuestro botón es hacer clic en el estado «Over» en «Layer 1», seleccionar el texto y cambiar el color bajo la ventana de Propiedades a negro (#000000) para que pueda leerlo contra nuestro cuadro blanco recién formado. Si has hecho todo correctamente hasta ahora, tu etapa de botón debería verse así en el estado «Over».

Ve a ver si puedes hacer el resto de los botones por tu cuenta. Tenga en cuenta que el botón siguiente debe estar espaciado 40 px desde el lado derecho del botón anterior para permitir el efecto de desplazamiento. El cálculo simple para esto es, Ancho + Coordenada X + 40. Su coordenada Y debe permanecer en 8 para asegurarse de que todos sus botones mantengan el mismo eje Y. Y que su efecto de «flotación» debe ser 40 px más ancho que su texto, con un margen de 20 px a la izquierda y a la derecha. Las coordenadas X e Y de tu cuadrado «Flotante» siempre deben ser X: -20 e Y: -8.
¿Cómo le fue al crear un sitio web Flash, su sitio web Flash coincide con esto?

Si no, no hay necesidad de preocuparse. Seguramente fue un error de cálculo en la colocación de botones. Aquí tienes una pequeña hoja de trucos.
Inicio: x = 20
Acerca de: x = 112.85
Blog: x = 206.85
Enlaces: x = 289.7
Preguntas frecuentes: x = 379.25
Contacto: x = 461.75
Y recuerde, el eje Y en esos siempre debe ser 8.
Ahora también sería un buen momento no solo para guardar su proyecto, si aún no lo ha hecho, sino para exportar lo que ha hecho hasta ahora para ver si sus botones funcionan correctamente. Para exportar su editable .archivo fla al .formato swf legible por los navegadores web, puede ir a Archivo-Exportar-Exportar película. O utilice las teclas de método abreviado y presione Control + Mayús + Enter en una máquina Windows o Comando + Mayús + Enter en una Mac.
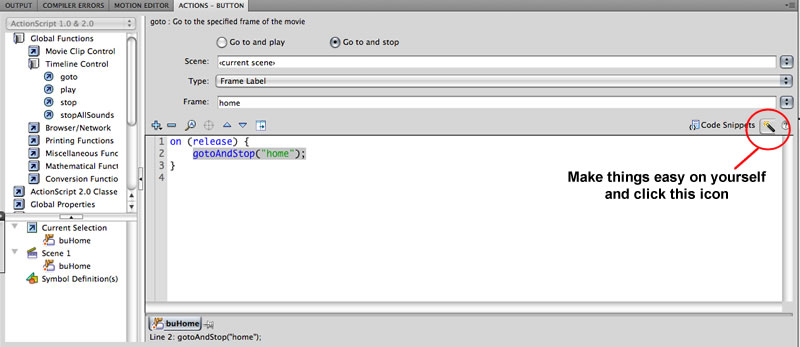
11. Ahora programemos esos enlaces para que vayan a alguna parte. Haga clic en » buHome «y luego seleccione la ventana» Acciones». Debajo de la pestaña Acciones, en la esquina superior derecha, debería ver un icono con» Fragmentos de código » al lado, y luego otro icono justo a la derecha de ese icono, que parece una varita mágica. Asegúrese de hacer clic en la varita, ya que le ayudará a escribir el script de acción necesario para que los botones funcionen.
En el lado izquierdo debe haber una caja de desplazamiento. Haga doble clic en «Control de línea de tiempo» para que el menú se expanda y se desplace, luego haga doble clic en «goto». Esto debería hacer que un menú aparezca a la derecha haciendo preguntas más específicas. Primero querrá hacer clic en el botón de opción «Ir y detener», la escena debe permanecer en, en tipo querrá cambiar » Número de fotograma «a» Etiqueta de fotograma», y luego en Fotograma ingrese»inicio». Eso es.
Ahora sigue adelante y haz eso para el resto de tus botones, pero el nombre «Frame» debería coincidir con el enlace que estás programando. Por ejemplo, cuando esté desarrollando el código para el botón Acerca de, simplemente escribirá «acerca de» en el cuadro junto a»Marco».

12. Trabajando hacia abajo en las últimas capas de nuestra línea de tiempo, el siguiente debería ser «pie de página». Para esto, solo vamos a crear un pie de página básico con algunos enlaces de redes sociales como una forma de cerrar la parte inferior de nuestro sitio y darle un poco de estética adicional. Pero antes de sumergirnos en el pie de página, sigamos adelante y bloqueemos nuestra capa de «Navegación», ya que hemos terminado con eso y no queremos arruinar accidentalmente nada en esa capa.
Para nuestro pie de página vamos a crear un rectángulo negro con una opacidad del 60% que mide 30 px de altura y abarca el ancho de nuestro escenario. Para hacer esto, primero queremos asegurarnos de que estamos en el fotograma 2 de la capa «pie de página». Si ya está allí, todo lo que tiene que hacer es seleccionar la herramienta rectángulo de la barra de herramientas y arrastrar un rectángulo. Una vez que tenga un triángulo en su escenario, puede editarlo fácilmente a la perfección seleccionándolo, yendo a la ventana de Propiedades e ingresando los atributos anteriores. Luego, una vez que tenga el tamaño de forma y la opacidad adecuados, puede ir a la ventana «Alinear» y decirle al rectángulo que «Alinear el centro horizontal» y «Alinear el borde inferior».

13. Ahora agreguemos esos iconos de redes sociales a nuestro pie de página importándolos primero a nuestra biblioteca. Si no recuerdas cómo hacer esto en el paso 3, te daré una pista. Archivo-Importar-Importar a la biblioteca. Y vas a querer importar «correo electrónico».png», » facebook.png», y » twitter.png».
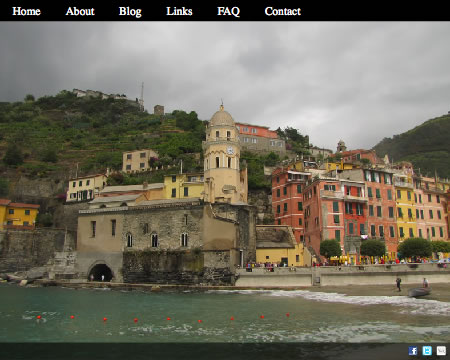
Una vez que estén en tu biblioteca, sigue adelante y arrástralos a tu escenario. Dónde colocarlos es una preferencia personal, pero me gusta la mía en la esquina inferior derecha. Mi coordenada Y está establecida en 606, mientras que mis coordenadas X son:
Facebook: X = 715
Twitter: X = 740
Correo electrónico: X = 765

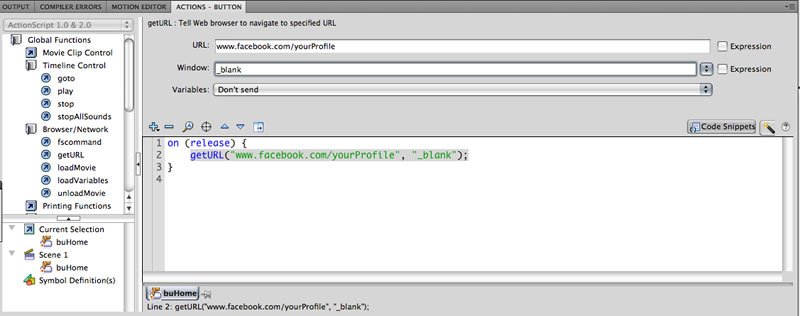
14. Si desea vincular los iconos a su sitio de redes sociales, el proceso es bastante similar a los botones de navegación que hicimos. Haga clic en el icono que desea vincular y abra la ventana «Acciones». En lugar de ir a «Control de línea de tiempo» esta vez, vamos a ir a «Navegador/Red» y seleccionar «getURL». Esto seleccionará un menú similar a este y querrá ingresar la URL correspondiente en el cuadro apropiado y seleccionar en qué ventana desea que se abra el enlace (la actual, una nueva, etc.).

15. Ahora que hemos terminado con la capa de pie de página de nuestro sitio web Flash, puede bloquearlo y pasaremos al contenido. Al igual que el pie de página, vamos a comenzar arrastrando otro rectángulo con un fondo negro y una opacidad del 60%. Solo vamos a hacer este rectángulo de 355 px de ancho por 483 px de alto y anidarlo en el lado derecho de nuestro sitio en X: 395 Y: 77. Recuerde, para aplicar esos cambios, lo hace en la ventana «Propiedades».
Una vez que tengamos nuestro rectángulo ajustado al tamaño adecuado y en su lugar, lo puliremos un poco suavizando los bordes. Para ello seleccionamos nuestro rectángulo, vamos a » Modificar «en nuestra barra de menú principal en la parte superior de la pantalla, luego seleccionamos» Forma», seguido de»Suavizar bordes de relleno». Esto debería aparecer en una pequeña pantalla nueva que te pregunte a qué distancia y número de pasos te gustaría suavizar los bordes. Creo que una distancia de 10, con 4 pasos y expandiéndose debería hacer el truco para nosotros.

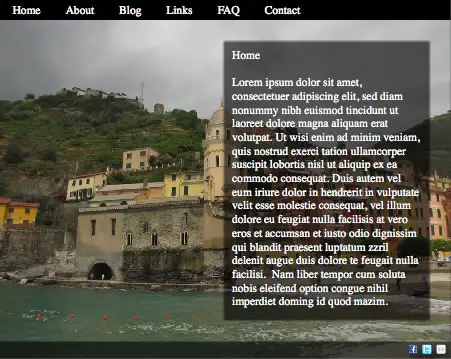
16. Para introducir texto en la parte superior de nuestro rectángulo también necesitaremos crear un cuadro de texto. Hacer esto es una combinación de lo que hicimos para crear nuestros botones y cómo creamos nuestros rectángulos. Seleccione la herramienta Rectángulo de la barra de herramientas y arrastre un cuadro en el escenario. Permití un margen de 10 px en todo el mío, por lo que mi cuadro de texto tiene 335 px de ancho por 463 de alto y se encuentra en X: 405 e Y: 87.
Una vez que se crea su cuadro de texto, puede ingresar cualquier texto que desee, solo voy a ingresar un Lorem ipsum para llenar el lugar.

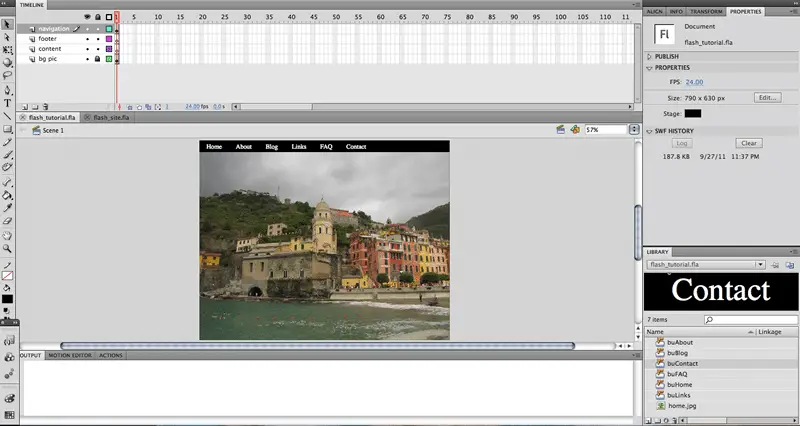
17. La página de inicio en nuestro sitio web Flash ahora se crea y casi se crea todo nuestro sitio Flash. A partir de aquí vamos a querer crear etiquetas de marco y nuestras próximas cinco páginas. Volviendo a nuestra línea de tiempo, cree una nueva capa por encima de todas sus otras capas y llámela «acciones». Una vez creada la capa, haga clic en el fotograma 2 de la capa «acciones» y luego vaya a la ventana de propiedades. Con» acciones «fotograma 1 aún seleccionado, escriba» inicio «en el cuadro etiquetado» Nombre: «en» Etiqueta «en la ventana» Propiedades». Debería aparecer una pequeña bandera roja debajo del cuadro 1 de»acciones». Esto significa que el marco 1 ahora está etiquetado como «inicio», ya que aquí es donde se encuentra nuestra página de inicio en la línea de tiempo y a partir de ahora el» buHome » señalará aquí. Y si expandes la línea de tiempo agregando más fotogramas debajo de este fotograma clave, verás que dice «inicio» junto a la bandera.
Para evitar que nuestro sitio web Flash se reproduzca directamente a través de cada página sin golpear ningún enlace, vamos a tener que decirle que se detenga en cada cuadro. Con el fotograma 1 del fotograma» acciones «aún seleccionado, regrese a la ventana» Acciones » donde programamos los botones. También de forma similar a nuestros botones, vamos a querer usar el Control de Línea de tiempo para decirle a nuestro sitio que «Se detenga». Por lo tanto, siga adelante y haga doble clic en «detener» para que el sitio sepa que debe detenerse en el cuadro 1.

18. Crear las siguientes cinco páginas en nuestro sitio web Flash es sencillo. Comenzamos insertando un nuevo fotograma clave en el fotograma 2. Para hacer esto, debemos hacer clic en el fotograma 2 de «acciones» y arrastrar hacia abajo hasta el fotograma 2 de «bg pic», resaltando todos los fotogramas. Luego hacemos clic derecho (o Control + Clic en Mac) y elegimos «Insertar fotograma clave». Notarás que la barra de progreso roja que corre verticalmente a través de la línea de tiempo se ha movido al fotograma 2, porque ahora estamos trabajando en el fotograma 2 de nuestra línea de tiempo.
Dado que ya hemos aprendido a hacer un sitio web flash y hemos hecho todo el trabajo duro de crear todo, ahora solo es cuestión de editarlo ligeramente para que se corresponda con la página correcta. Dado que nuestro segundo enlace es «Acerca de», tendría más sentido que el marco 2 fuera nuestra página» Acerca de». Lo primero es lo primero, hagamos clic en el cuadro 2 de acciones, volvamos a propiedades y llamemos a este «acerca de». Después de eso, tenemos que decirle que se detenga aquí como lo hicimos en la página de inicio, de lo contrario, solo reproducirá este fotograma antes de volver a la página de inicio y detenerse allí. Por lo tanto, con el cuadro 2 de «acciones» seleccionado, regrese a la ventana «Acciones» y haga doble clic en «detener» bajo Control de línea de tiempo.
Ahora seleccione el marco dos de su capa de «contenido» y edite el texto para que coincida con lo que desea en su página Acerca de. Una vez que haya terminado, siga adelante y desbloquee la capa «bg pic» y elimine esa imagen. Después de eliminar la imagen, importar » acerca de.jpg » a su biblioteca, arrástrelo al escenario y alinéelo con el centro horizontal y la parte inferior del escenario utilizando la ventana «Alinear» y LISTO! Tu página debería tener un aspecto similar a este.

Ahora que es un experto en sitios web Flash, vea si puede crear las últimas cuatro páginas por su cuenta. Asegúrate de exportarlo de nuevo y prueba tu navegación para ver si los enlaces te llevan a la página adecuada.
Si sientes que Flash es demasiado complicado, entonces te recomiendo usar el creador de sitios de arrastrar y soltar gratuito de Wix, que te permite crear rápidamente un sitio web profesional de forma gratuita.
Sobre el autor: con más de diez años en los campos de diseño web y escritura freelance, Scott Stanton ha estado al tanto de las tendencias y curvas de diseño más populares de la industria durante la última década. Scott escribe regularmente para Wix.com el creador de sitios web gratuito.