Disclosure: Tämä sisältö on lukija-tuettu, mikä tarkoittaa, Jos klikkaat joitakin linkkejä, että voimme ansaita provision.
jos etsit askel-askeleelta ohjeita alatunnisteen muokkaamiseen WordPress-verkkosivustollasi, tämä artikkeli on sinua varten.
sivustosi alatunnistetilaa voi hyödyntää monella tavalla. Voit käyttää sitä lisätä linkkejä tietosuojakäytäntöön tai affiliate julkistaminen, lisätä houkuttelevia sosiaalisen median kuvakkeet, sähköpostin opt-in-ruutuun, tai pieni tekstinpätkä sinun Tietoja-sivulla.
tai ehkä haluat vain poistaa ”Proudly powered by WordPress” sivustosi pohjasta.
mikä se onkaan, meillä on sut katettuna.
Mikä On WordPress-Alatunniste?
alatunniste on alue, joka näkyy www-sivuston alaosassa päärungon sisällön jälkeen. Aivan kuten sivuston otsikko, alatunniste myös yleensä näkyy jokaisella sivulla sivuston.
esimerkiksi tässä CrazyEgg-blogin alatunniste.

useimmat sivustot käyttävät alatunnisteen alueella talon tärkeitä linkkejä, kuten vastuuvapauslausekkeet, Tietosuojakäytäntö, ja muut keskeiset sivut sivuston.
WordPressissä alatunniste on olemassa erillisenä tiedostona nimeltä alatunniste.php, joka lataa jokaisen sivun sivustosi. Joten kaikki muutokset, jotka teet alatunnisteeseen.php heijastaa koko sivuston.
miksi WordPressin alatunnisteen muokkaaminen kannattaa
alatunniste näkyy WordPress-sivustosi jokaisella sivulla. Et voi vain tuhlata tätä tilaa merkityksettömiä linkkejä tai oletusviestejä WordPress teema.
sinun tulisi käyttää sivustosi alatunnistetta eduksesi korostamalla olennaisia linkkejä, joita et voi esiintyä otsikossa.
alatunniste antaa sinulle myös erinomaisen mahdollisuuden vahvistaa brändi-imagoasi ja tehdä pitkäkestoisen vaikutuksen kävijöihisi.
sen sijaan, että jättäisit tämän tilan tyhjäksi tai turhilla tiedoilla, voit lisätä siihen logosi sekä nopean esittelyn brändiisi tai vitsin, joka vangitsee yrityksesi ytimen.
sivuston alatunniste on kriittinen myös SEO: n näkökulmasta. Koska se näkyy jokaisella sivulla sivustosi, kaikki linkit alatunnisteen pidetään sivuston laajuisia linkkejä. Älä koskaan käytä tätä tilaa avainsanojen tai sisäisten linkkien täyttämiseen saadaksesi lisää sivun auktoriteettia. Vain ominaisuuksia linkkejä, jotka ovat hyödyllisiä yleisöllesi tai lain mukaan.
nämä ovat vain joitakin syitä, miksi sinun pitäisi aina muokata WordPress-sivuston alatunnistetta teeman asentamisen jälkeen.
onneksi useimmissa WordPress-teemoissa on omat vaihtoehtonsa alatunnisteen muokkaamiseen, mikä tarkoittaa, että alatunnistetta ei tarvitse avata.php muokata koodia manuaalisesti. Tinkering suoraan footer.php ei ole suositeltavaa, koska jos jokin menee pieleen koodin, alatunniste.php lakkaa lataamasta, ja sivustosi lakkaa toimimasta.
WordPressin alatunnisteen muokkaamiseen tarvittava investointi
käytitpä sitten ilmaista tai premium-tason WordPress-teemaa sivustollesi, alatunnisteen muokkaaminen ei vaadi rahallisia investointeja.
jos ymmärrät koodausta, voit suoraan muokata alatunnistetta.php WordPress kojelauta. Mutta, kuten olen jo maininnut, emme suosittele sitä menetelmää.
sen sijaan on olemassa useita turvallisia menetelmiä, joilla voit lisätä kuvia, tekstiä, linkkejä tai valikoita sivustosi alatunnisteeseen.
tässä ovat metodit, joita käsittelen tässä postauksessa.
- käyttämällä WordPress Customizer
- käyttämällä WordPress widgettejä
- käyttämällä WordPress plugin
on monia ilmaisia ja premium WordPress plugins muokata sivustosi alatunnistetta. Mielestäni, ilmainen plugins tehdä työtä hyvin. Mutta jos haluat käyttää premium plugins, voit lisätä, että mahdollisena investointina muokattaessa WordPress sivuston alatunnisteen.
muuten sinun tarvitsee vain käyttää jonkin aikaa alatunnisteen muokkaamiseen.
5 tapaa muokata alatunnistetta WordPressissä
Katsotaanpa nyt eri tapoja muokata WordPress-sivuston alatunnistetta.
muokkaa alatunnistetta WordPress Theme Customizerilla
WordPress Theme Customizer on WordPress-kojelaudassasi oleva vaihtoehto, jonka avulla voit muokata sivustosi ulkonäköä, muokata sen otsikkoa ja alatunnistetta, muuttaa sen otsikoita ja monia muita yleisasetuksia.
tämä on turvallisin ja käyttäjäystävällisin tapa muokata alatunnistetta WordPressissä.
tässä ohjeet, joita sinun tulee noudattaa.
Huom.: Käytämme suosittu WordPress teema nimeltä Astra, joka on muita räätälöintivaihtoehtoja. Mutta löydät alatunnisteen muokkausvaihtoehdot jokaisesta teemasta.
Kirjaudu sisään WordPress-kojelautaasi.
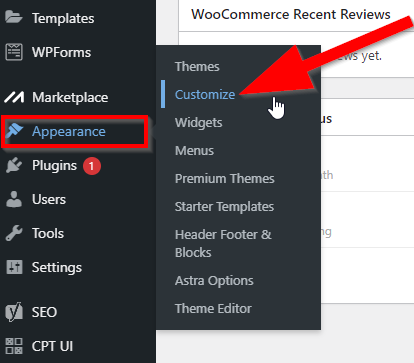
siirry kohtaan ulkonäkö → muokkaa.

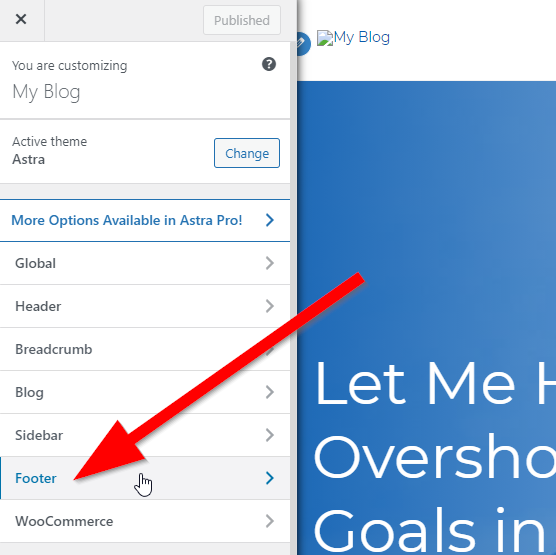
vuonna sivuston muokkausvalikosta, klikkaa alatunniste.

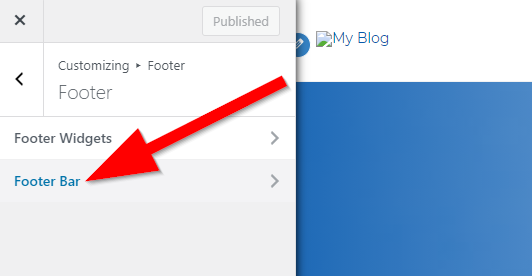
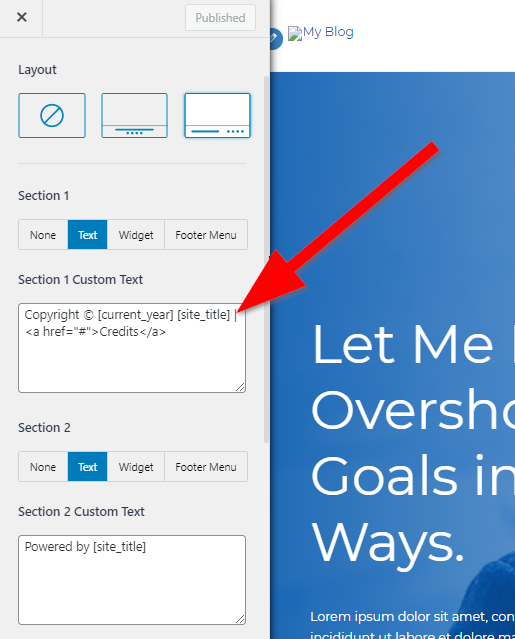
voit muokata alatunnistetta käyttämällä widgettejä uusien osioiden lisäämiseen tai muokkaamalla alatunnistepalkin sisältöä ja tyyliä. Klikkaa Alatunnistepalkkia jatkaaksesi.

tässä osiossa voit muokata alatunnisteen asettelua ja tekstiä. Käytä tekstiruutua muuttaaksesi sivustosi teeman oletustekstiä.

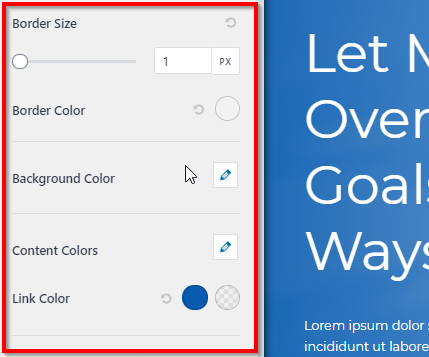
Vieritä tätä sivua alaspäin saadaksesi erilaisia muotoiluvaihtoehtoja sivustosi alatunnisteeseen.

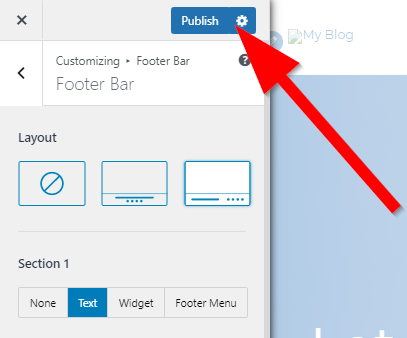
kun teet haluamasi muutokset, tallenna alatunnisteen asetukset valitsemalla Julkaise.

olet onnistuneesti muokannut WordPress sivuston alatunniste.
voit aina palata tähän osioon, jos haluat lisätä tai poistaa jotain sivustosi alatunnisteesta tulevaisuudessa.
Lisää Widgetit WordPress-alatunnisteeseen
widgetit ovat WordPressin arvokkaimpia ominaisuuksia. Nämä ovat pieniä sisältölohkoja, joita voit vetää & pudottamalla sivustosi eri osiin lisätäksesi tekstiä, videoita, kuvia, HTML-koodia jne.
useimmat WordPress-teemat antavat mahdollisuuden käyttää widgettejä myös alatunnisteessa.
Näin voit käyttää niitä WordPress-sivuston alatunnisteen muokkaamiseen.
kirjaudu WordPress-sivuston kojelautaan.
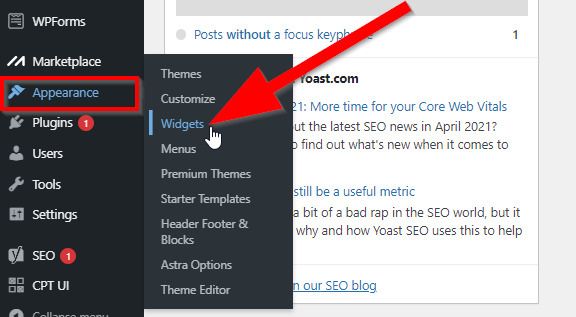
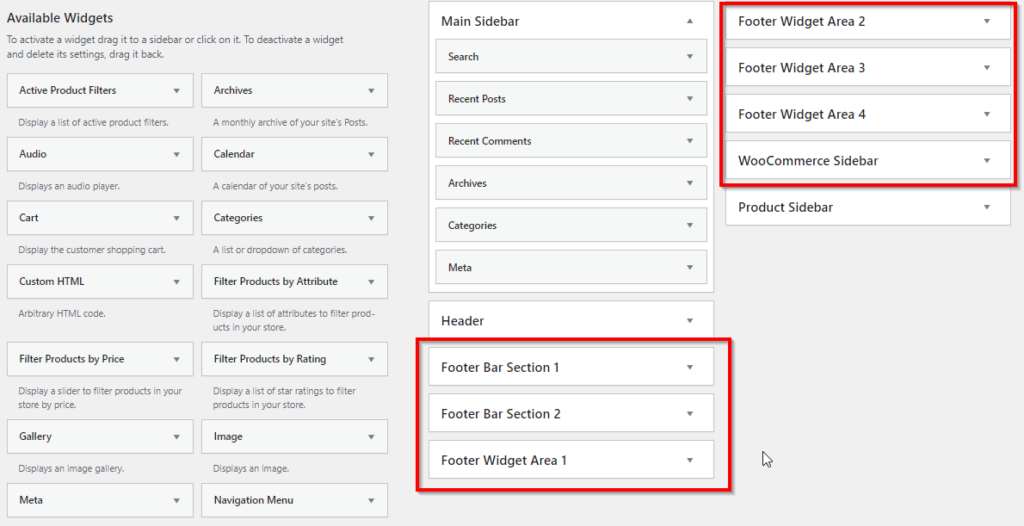
siirry kohtaan Ulkoasu → Widgetit.

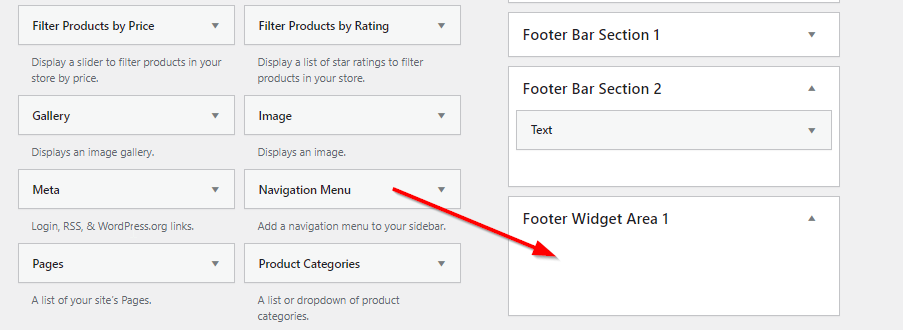
tällä sivulla näet useita alatunnisteen osioita. Nämä ovat eri lohkojen sisällä sivustosi alatunnisteen että voit muokata käyttäen widgetit. Napsauta alatunniste Widget Alue 1 avata sen.

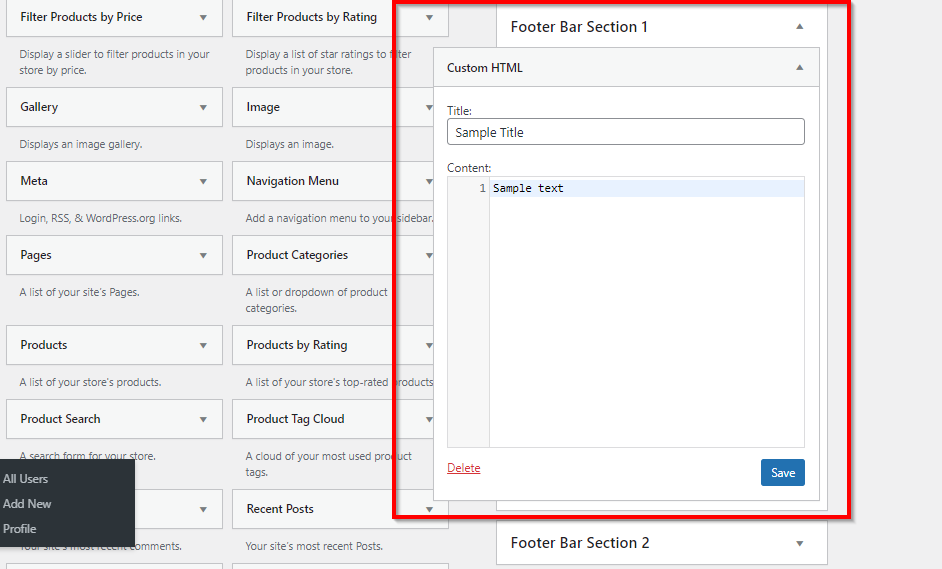
widgetit-sivun vasemmalla puolella näet erilaisia widgettejä, joita voit vetää ja pudottaa eri alatunnistepalkin osioihin. Napsauta ja vedä mukautettu HTML-widget Alatunnistepalkin osioon 1.

voit kopioida minkä tahansa komentosarjan tai koodin tähän alatunnisteeseen widget. Kun olet valmis, valitse Tallenna.
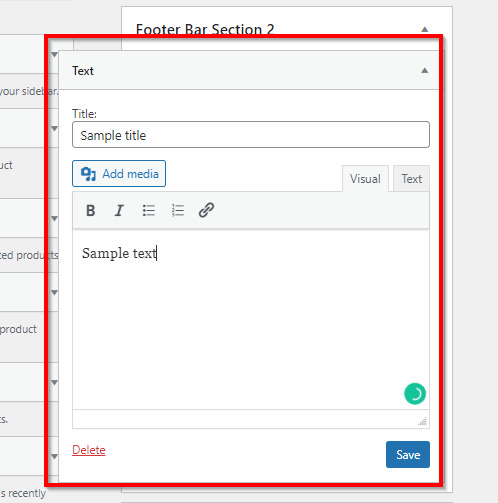
tekstisovelma on myös varsin suosittu ja siinä on vakiona WordPress-editori ja täydet muotoiluvaihtoehdot, mukaan lukien median lisääminen. Vedä se Alatunnistepalkin kohtaan 2.

kun olet syöttänyt tekstisi, napsauta Tallenna julkaise widget alatunnisteessa.
kuten näet, sivustosi alatunnisteen muokkaaminen widgeteillä on jopa helpompaa kuin edellinen menetelmä.
Lisää valikko WordPress-alatunnisteeseen
useimmat verkkosivujen omistajat lisäävät yhden tai useamman navigointivalikon sivustonsa alatunnisteeseen. Nämä ovat usein toissijaisia valikoita, jotka koostuvat linkeistä, jotka eivät ole tarpeeksi tärkeitä sisältääkseen otsikon, mutta silti tärkeitä käyttäjille.
Näin voit luoda tällaiset valikot sivustosi alatunnisteeseen.
kirjaudu WordPress-sivustosi kojelautaan
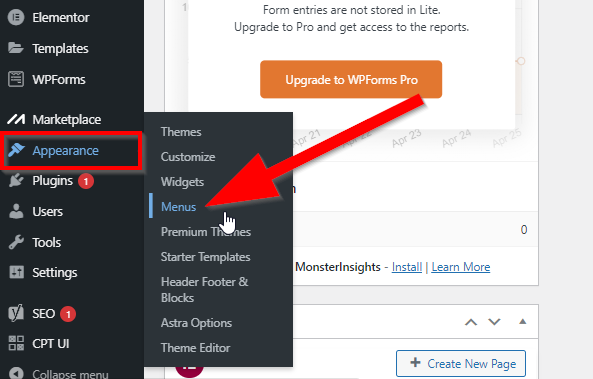
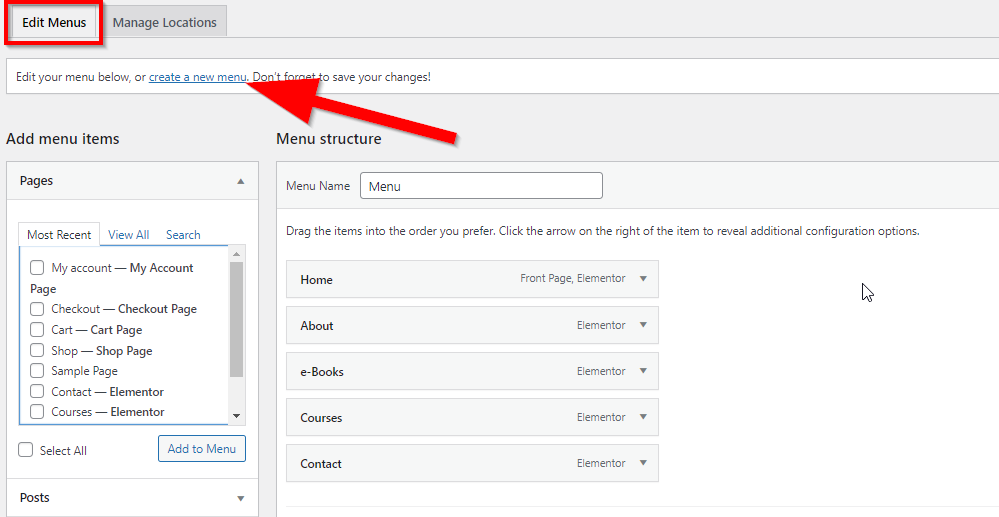
Siirry ulkoasuun → valikot.

napsauta Luo uusi valikko.

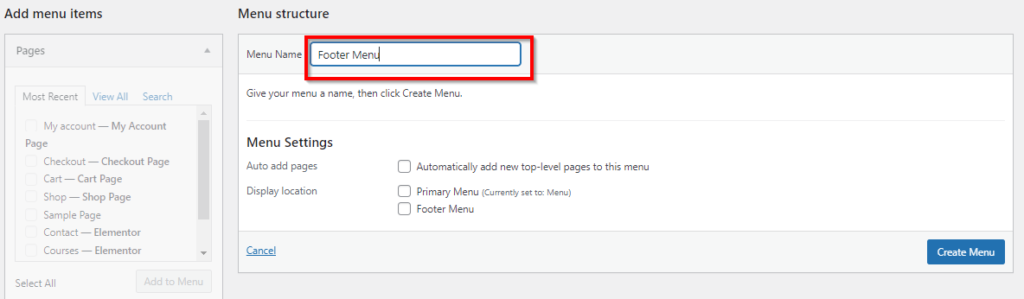
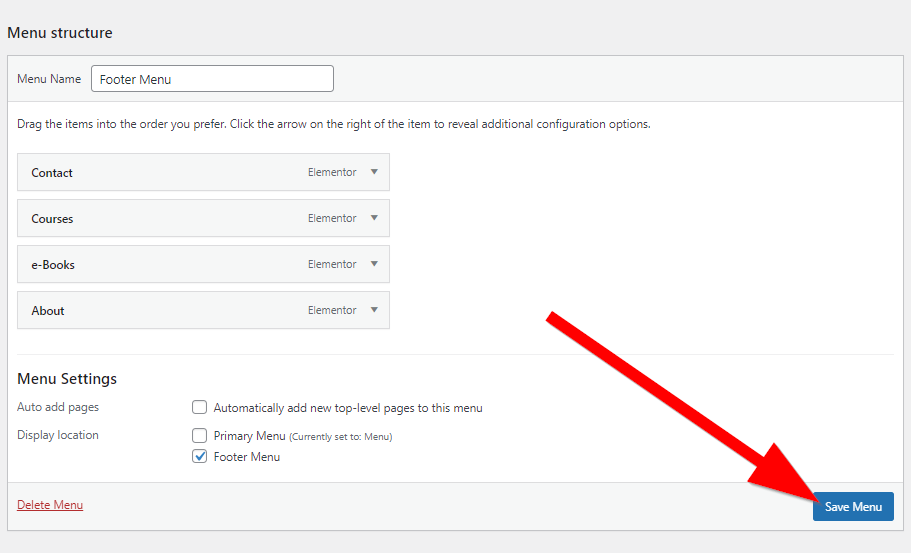
Anna alatunnistevalikollesi yksilöllinen nimi, joka on helposti tunnistettavissa.

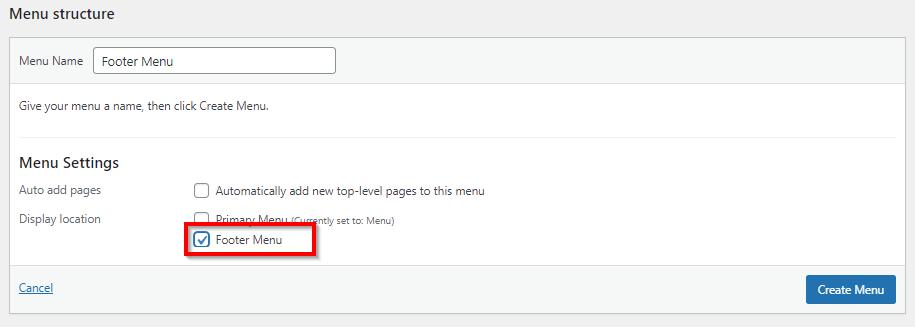
valitse Valikkoasetuksissa näytön sijainti-kohdassa Alatunnistevalikon vieressä oleva valintaruutu.

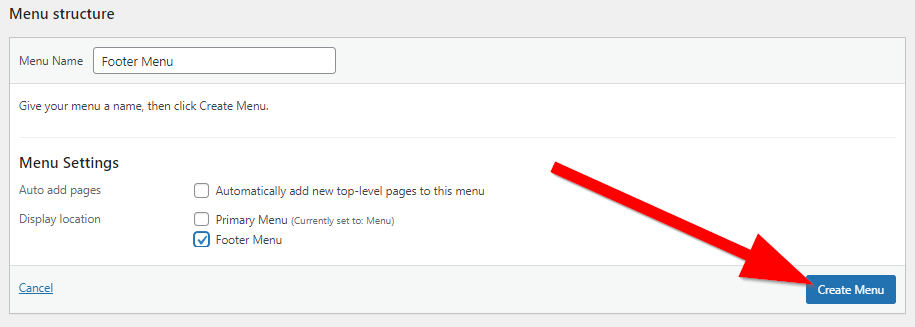
valitse Luo valikko Viimeistele valikon perusasetukset ja siirry seuraavaan vaiheeseen.

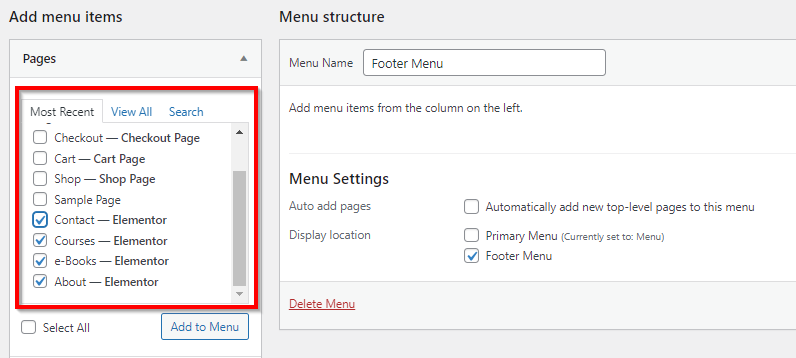
olet onnistuneesti luonut alatunnisteen valikon, mutta nyt sinun täytyy valita linkit, jotka näkyvät siinä. Valitse kaikki asiaankuuluvat sivut lisää valikkokohteet.

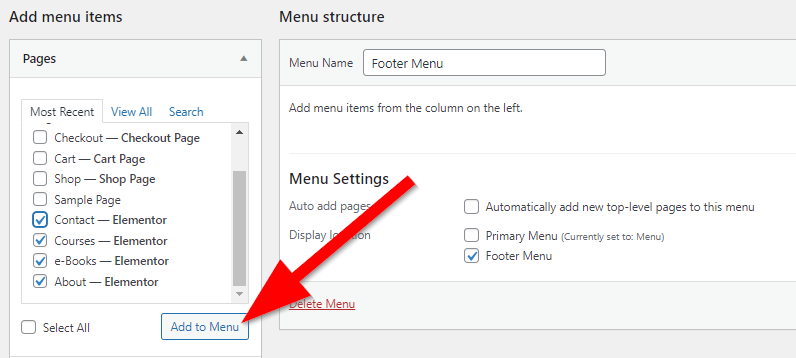
napsauta Lisää valikkoon siirtääksesi nämä sivut alatunnistevalikkoon.

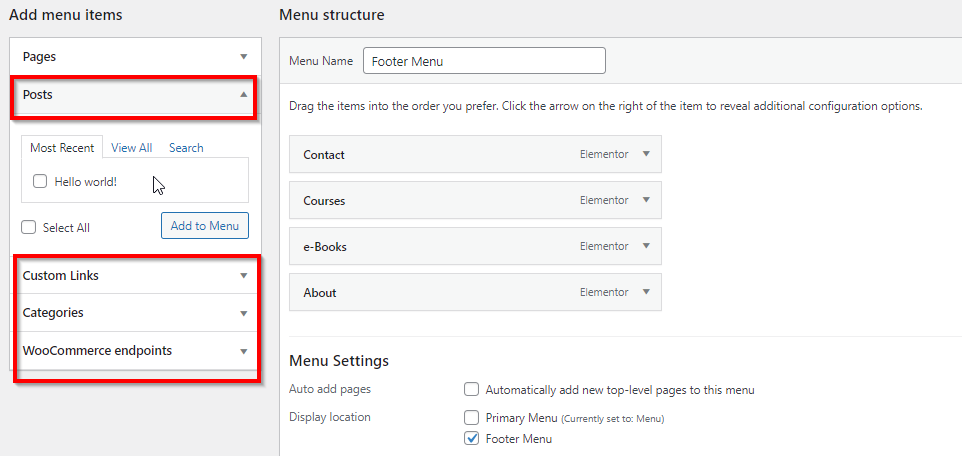
voit myös lisätä kaikki viestit, mukautetut linkit ja luokat valikkoon ”lisää valikkokohteet” – osiosta.

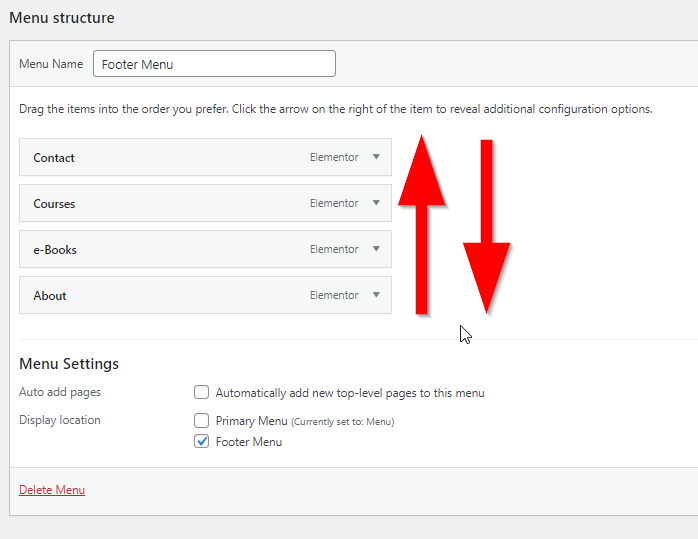
kun olet lisännyt kaikki sivut valikkoon, voit vetää ne haluamaasi järjestykseen.

napsauta Tallenna-valikkoa julkaistaksesi sen sivustosi alatunnisteessa.

tämä oli prosessi lisäämällä uuden valikon WordPress sivuston alatunnisteen.
mutta jos haluat lisätä olemassa olevan valikon alatunnisteeseesi, toimi seuraavasti:
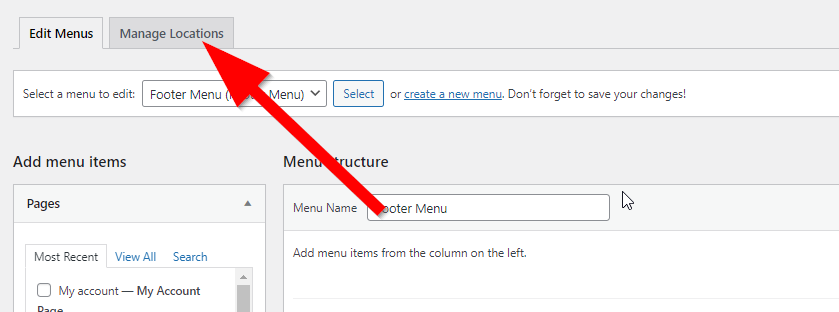
napsauta Hallitse sijaintia valikkosivulla.

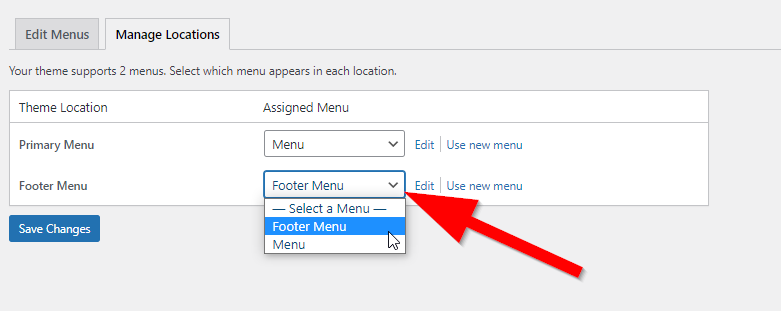
Napsauta alatunnistevalikon vieressä olevaa pudotusvalikkoa ja valitse valikosta.

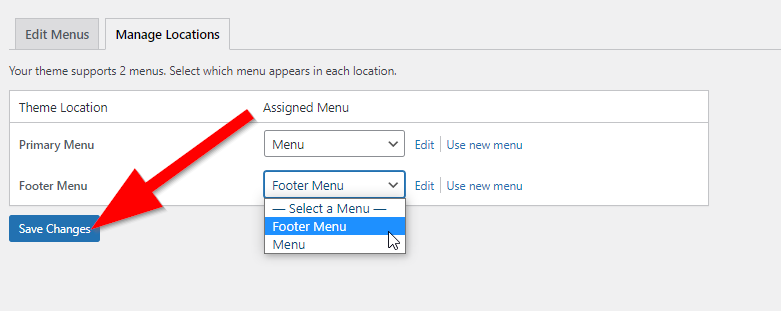
napsauta Tallenna muutokset julkaistaksesi valikon sivustosi alatunnisteessa.

olet onnistuneesti luonut alatunnisteen valikon WordPress sivuston. Voit sijoittaa sen alatunnisteen, siirry ulkonäkö → widgetit WordPress kojelauta.
klikkaa alatunnisteen Widget-aluetta, johon haluat asettaa valikon.

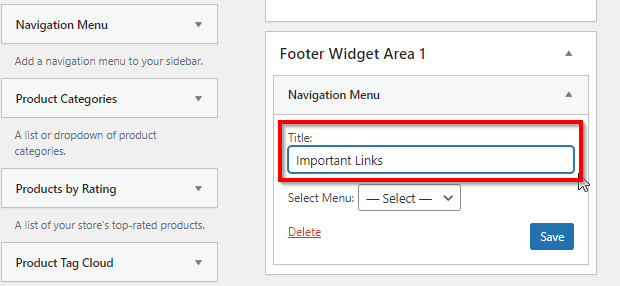
vedä nyt navigointivalikon widget alatunnisteen Widget-alueelle.
anna valikosta otsikko (valinnainen).

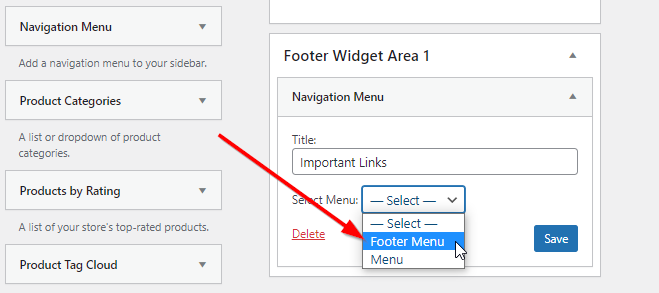
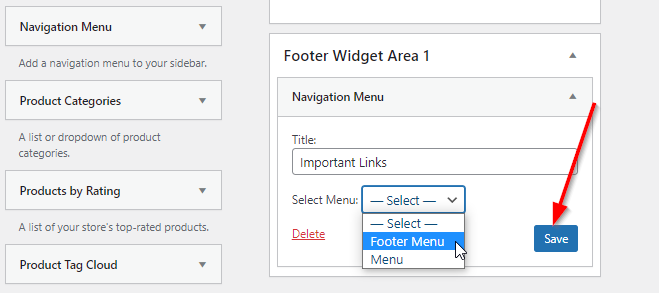
valitse otsikkokentän alla olevasta pudotusvalikosta sivustosi alatunnistetta varten luomasi valikko.

julkaise muutokset napsauttamalla Tallenna.

uusi valikko näkyy nyt alatunnisteen alueella WordPress sivuston. Käyttämällä tätä samaa prosessia, voit luoda useita valikoita sivustosi alatunnisteen.
lisää HTML-koodi tai skripti alatunnisteeseen
monet sivuston omistajat sijoittavat yleensä erilaisia skriptejä ja seurantakoodeja sovelluksiin, kuten Google Analyticsiin jne., heidän jalassaan.
jos haluat tehdä saman tai mainoksen minkä tahansa koodin sivustosi alatunnisteeseen, tässä on prosessi, jota sinun on noudatettava.
kirjaudu WordPress-kojelautaasi.
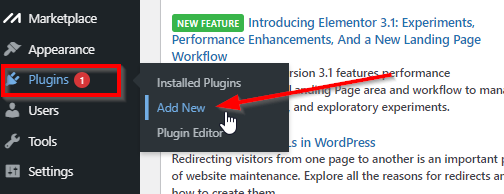
Siirry liitännäisiin → Lisää uusi

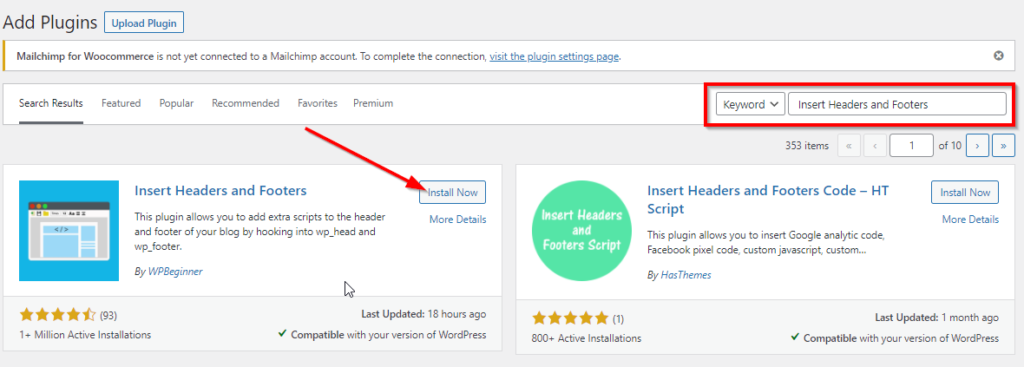
Etsi plugin ”lisää otsikot ja alatunnisteet” hakupalkin.
Etsi Lisää otsikkotiedot ja alatunnisteet-liitännäinen ja napsauta Asenna.

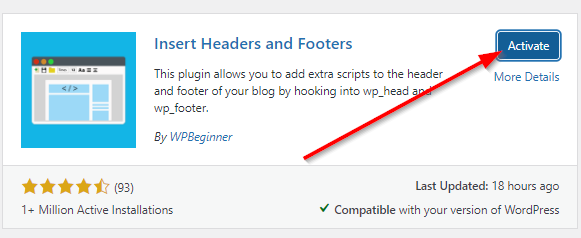
Valitse Aktivoi.

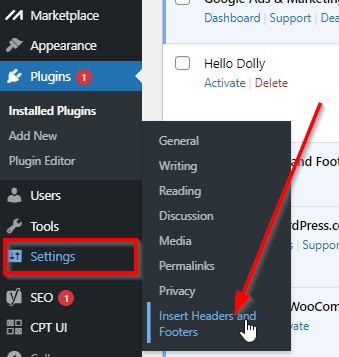
nyt mene Asetukset → Aseta otsikoita ja alatunnisteita WordPress kojelautaan.

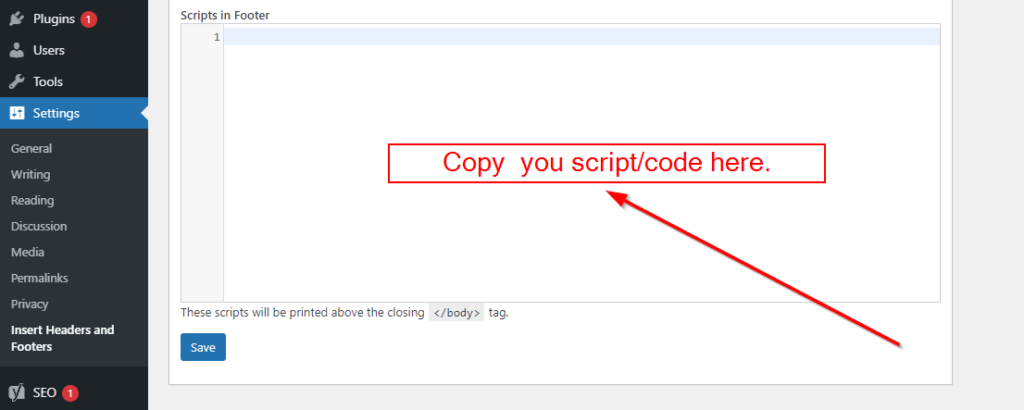
vieritä liitännäisen sivulla alatunnisteen skripteihin.
kopioi koodi / skripti tähän tekstiruutuun.

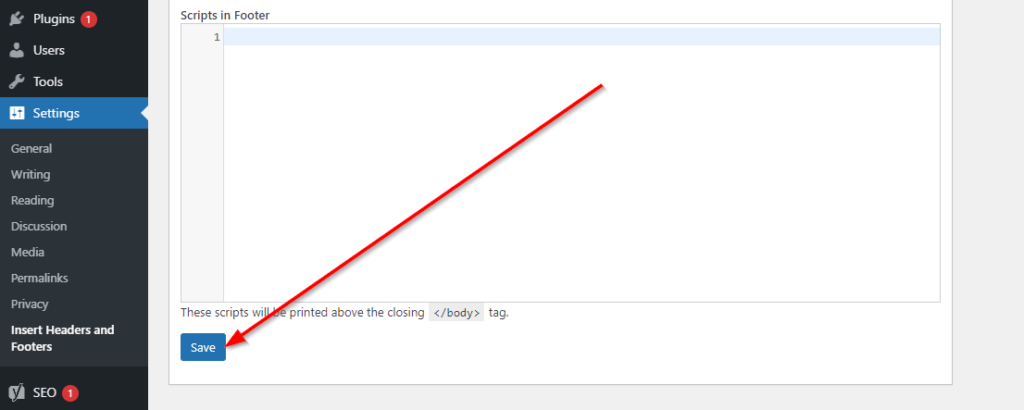
julkaise muutokset napsauttamalla Tallenna.

olet onnistuneesti lisännyt skriptisi < body> < / body> tagien väliin sivustosi alatunnisteeseen.php-tiedosto.
Poista” Powered By WordPress ”alatunnisteesta
monien WordPress-teemojen oletusteksti on” Powered by WordPress.”Jos haluat poistaa tämän tekstin, sinun täytyy muokata sivustosi alatunnistetta.
voit tehdä tämän ulkonäkö → Customizer WordPress dashboard joissakin teemoissa, kuten olen jo osoittanut tässä viestissä.
mutta jos teeman muokkausvaihtoehdot eivät salli alatunnisteen muokkaamista, sinun on poistettava se muokkaamalla sivustosi alatunnisteen koodia.php-tiedosto.
emme yleensä suosittele koodin muokkaamista suoraan, mutta tämä on yksinkertainen.
näin se tehdään.
Huomautus: Olemme käyttäneet TwentySixteen WordPress teema tässä esimerkissä.
Kirjaudu sivustosi WordPress-kojelautaan.
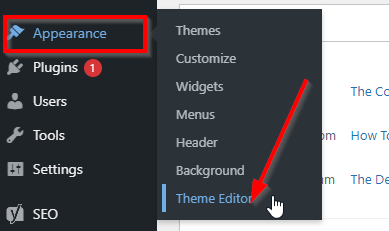
Siirry ulkoasuun → Teemaeditori.

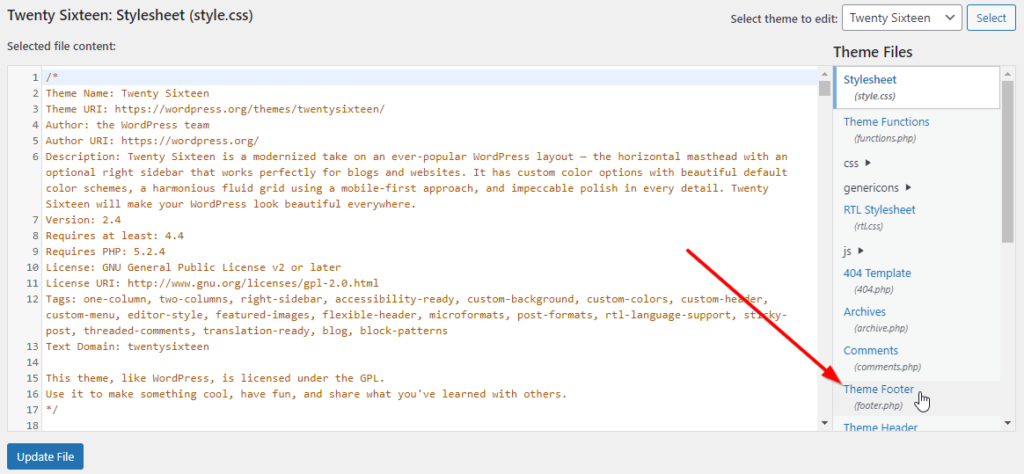
vuonna Teema tiedostot lista oikealla näytön, Etsi ja klikkaa alatunniste.php.

ennen kuin muokkaat tämän tiedoston koodia, Valitse koodi painamalla CTRL+A ja kopioidaksesi sen painamalla CTRL+C.
avaa nyt uusi Notepad-tiedosto tietokoneellesi. Liitä koodi tyhjään muistilehtiö tiedosto. Tämä on koodisi varmuuskopio siltä varalta, että jokin menee vikaan.
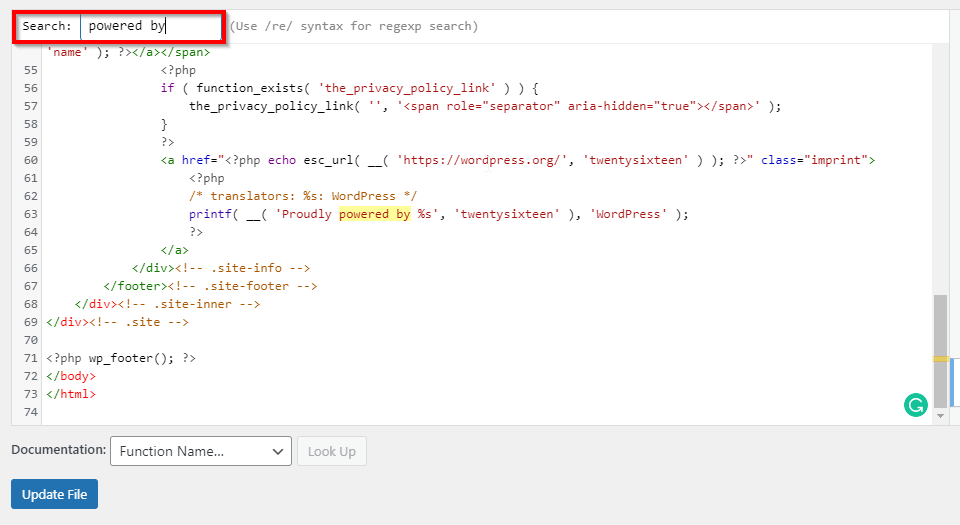
takaisin jatkoon.php-ikkuna, paina CTRL + F avataksesi tekstihakukentän. Kirjoita hakukenttään ”powered by”.

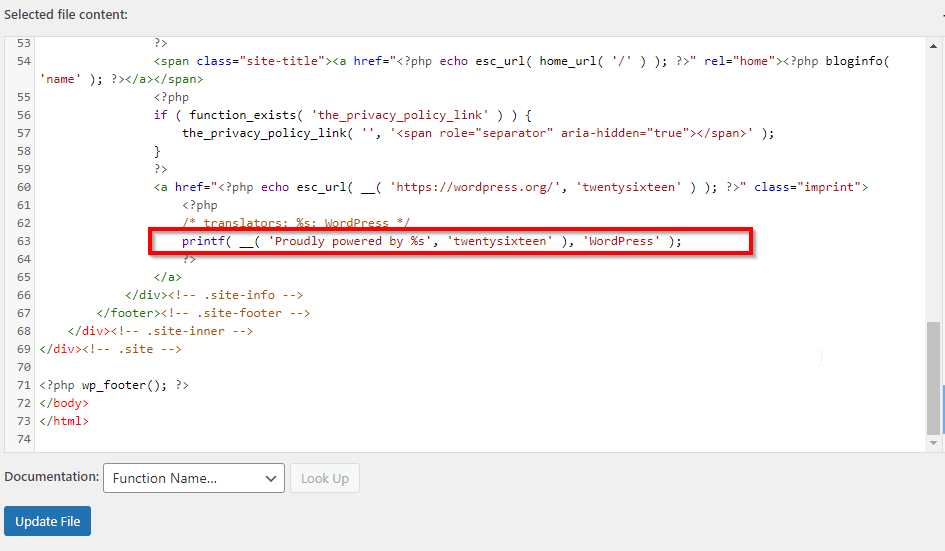
Valitse ja poista korostettu rivi koodistasi.

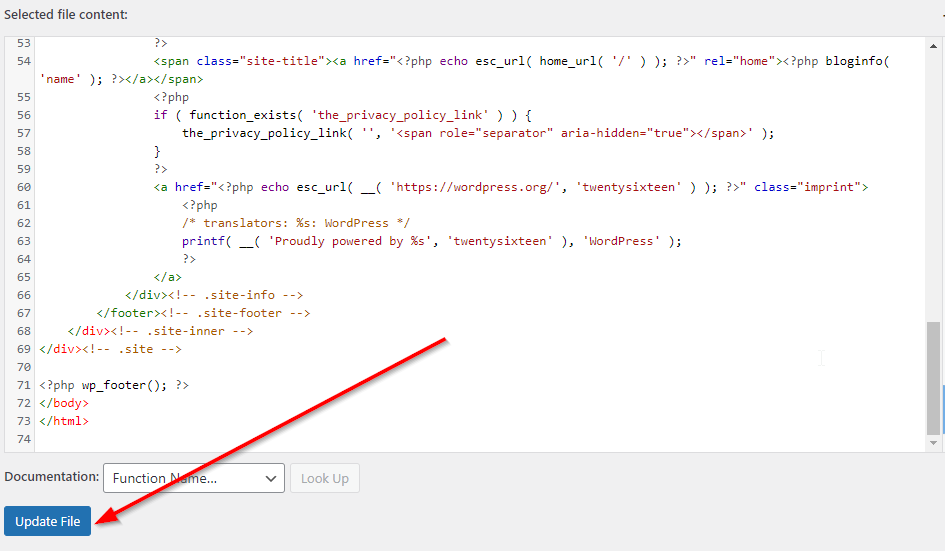
Valitse Päivitä Tiedosto.

olet onnistuneesti poistanut ”Powered by WordPress” sivustosi alatunnisteen.
Next Steps
kuten olen yksityiskohtaisesti näyttänyt, WordPress-verkkosivustosi alatunnisteen muokkaaminen ei ole lainkaan vaikeaa. On olemassa useita tapoja muokata alatunnistetta, ja mikään niistä ei vie enemmän kuin muutaman minuutin aikaa.
selittämieni menetelmien avulla voit muokata sivustosi alatunnistetta monilla muilla tavoilla,kuten lisäämällä sosiaalisen median kuvakkeita, lisäämällä Google Maps-widget, lisäämällä sähköpostin opt-in box widget, jne.