Divulgation: Ce contenu est pris en charge par le lecteur, ce qui signifie que si vous cliquez sur certains de nos liens, nous pouvons gagner une commission.
Si vous recherchez des instructions étape par étape pour modifier le pied de page de votre site Web WordPress, cet article est fait pour vous.
Il existe de nombreuses façons d’utiliser l’espace de pied de page de votre site. Vous pouvez l’utiliser pour ajouter des liens vers votre politique de confidentialité ou votre divulgation d’affiliation, ajouter des icônes de médias sociaux attrayantes, une boîte d’inscription par e-mail ou un petit extrait de texte de votre page À propos.
Ou peut-être voulez-vous simplement supprimer « Fièrement propulsé par WordPress » du bas de votre site.
Quoi qu’il en soit, nous avons ce qu’il vous faut.
Qu’Est-Ce Qu’Un Pied De Page WordPress?
Un pied de page est une zone qui apparaît au bas d’un site Web après le contenu du corps principal. Tout comme l’en-tête d’un site, le pied de page apparaît généralement sur chaque page d’un site.
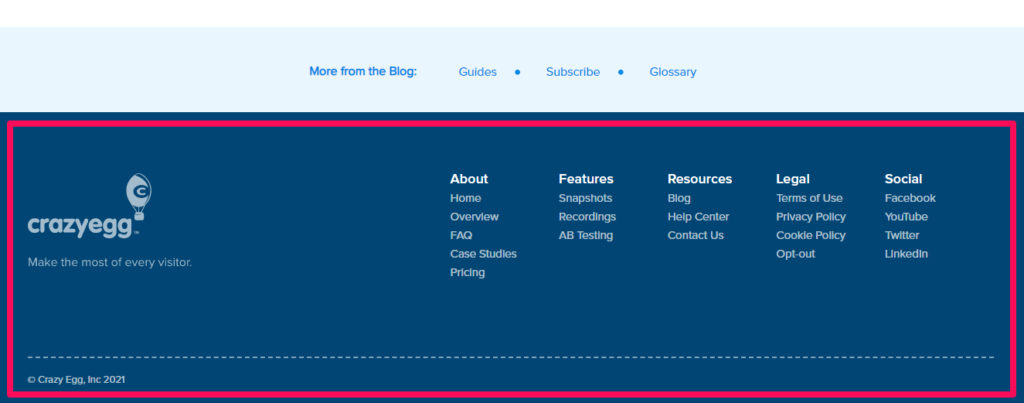
Par exemple, voici le pied de page du blog CrazyEgg.

La plupart des sites utilisent leur zone de pied de page pour héberger des liens importants tels que les avertissements, la politique de confidentialité et d’autres pages clés de votre site.
Dans WordPress, le pied de page existe sous la forme d’un fichier distinct nommé pied de page.php, qui se charge avec chaque page de votre site. Donc, toutes les modifications que vous apportez au pied de page.php se reflétera sur votre site.
Pourquoi Éditer Le Pied de page Dans WordPress en vaut La Peine
Le pied de page apparaît sur chaque page de votre site WordPress. Vous ne pouvez pas simplement gaspiller cet espace avec des liens sans importance ou une messagerie par défaut à partir de votre thème WordPress.
Vous devez utiliser le pied de page de votre site à votre avantage en mettant en évidence les liens essentiels que vous ne pouvez pas inclure dans l’en-tête.
Le pied de page vous offre également une excellente occasion de renforcer votre image de marque et de faire une impression durable sur vos visiteurs.
Au lieu de laisser cet espace vide ou avec des informations inutiles, vous pouvez y ajouter votre logo avec une introduction rapide à votre marque ou une ligne de frappe qui capture l’essence de votre entreprise.
Le pied de page du site est également essentiel du point de vue du référencement. Puisqu’il apparaît sur chaque page de votre site, tous les liens dans le pied de page seront considérés comme des liens à l’échelle du site. N’utilisez jamais cet espace pour bourrer des mots-clés ou des liens internes pour obtenir plus d’autorité de page. Ne comportez que des liens utiles à votre public ou légalement requis.
Ce ne sont que quelques-unes des raisons pour lesquelles vous devez toujours modifier le pied de page de votre site WordPress après l’installation d’un thème.
Heureusement, la plupart des thèmes WordPress sont livrés avec des options dédiées pour modifier le pied de page, ce qui signifie que vous n’avez pas besoin d’ouvrir le pied de page.php pour modifier le code manuellement. Bricoler directement avec le pied de page.php n’est pas recommandé car si quelque chose ne va pas avec le code, pied de page.php cessera de se charger et votre site cessera de fonctionner.
L’investissement Nécessaire pour modifier le pied de page dans WordPress
Que vous utilisiez un thème WordPress gratuit ou premium pour votre site, l’édition du pied de page ne nécessite aucun investissement monétaire.
Si vous comprenez le codage, vous pouvez modifier directement le pied de page.php depuis votre tableau de bord WordPress. Mais, comme je l’ai déjà mentionné, nous ne recommandons pas cette méthode.
Au lieu de cela, il existe plusieurs méthodes sécurisées avec lesquelles vous pouvez ajouter des images, du texte, des liens ou des menus au pied de page de votre site.
Voici les méthodes que je vais aborder dans cet article.
- Utilisation de WordPress Customizer
- Utilisation des widgets WordPress
- Utilisation d’un plugin WordPress
Il existe de nombreux plugins WordPress gratuits et premium pour modifier le pied de page de votre site. À mon avis, les plugins gratuits font bien le travail. Mais si vous préférez utiliser des plugins premium, vous pouvez l’ajouter comme investissement potentiel lors de la modification du pied de page de votre site WordPress.
En dehors de cela, il vous suffit d’investir un peu de temps pour modifier votre pied de page.
5 Façons de Modifier le Pied de page dans WordPress
Explorons maintenant les différentes façons de modifier le pied de page de votre site WordPress.
Modifier le pied de page Avec le personnalisateur de thème WordPress
Le personnalisateur de thème WordPress est une option de votre tableau de bord WordPress qui vous permet de personnaliser l’apparence de votre site, d’éditer son en-tête et son pied de page, de modifier ses titres et de nombreux autres paramètres universels.
C’est le moyen le plus sûr et le plus convivial de modifier le pied de page dans WordPress.
Voici les étapes à suivre.
Remarque: Nous utilisons un thème WordPress populaire nommé Astra, qui propose des options de personnalisation supplémentaires. Mais vous trouverez les options d’édition du pied de page dans chaque thème.
Connectez-vous à votre tableau de bord WordPress.
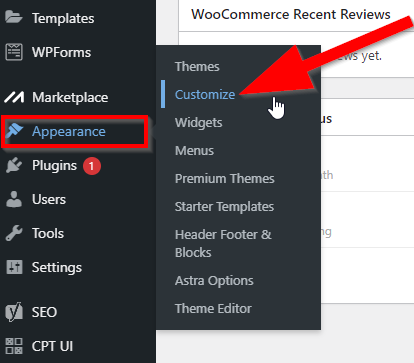
Allez dans Apparence → Personnaliser.

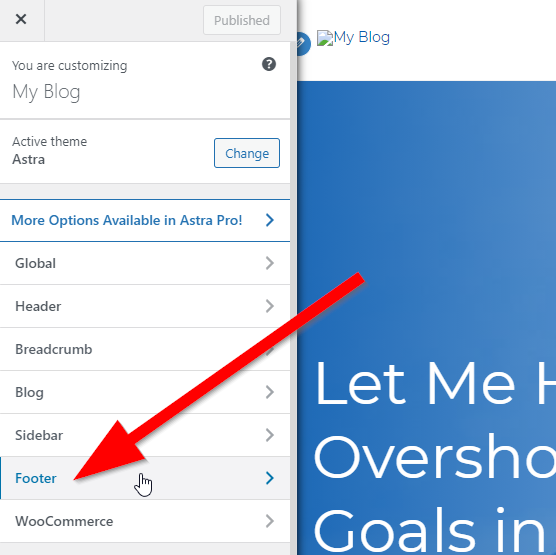
Dans le menu de personnalisation du site Web, cliquez sur Pied de page.

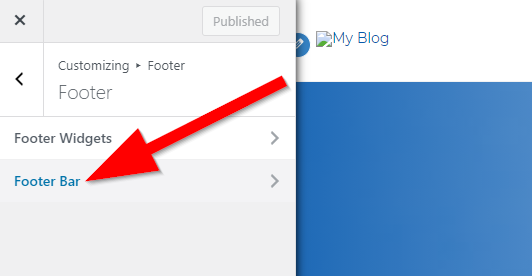
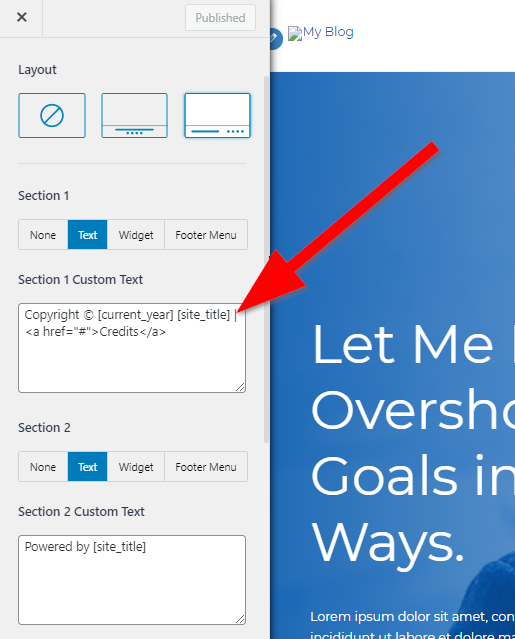
Vous pouvez modifier le pied de page en utilisant des widgets pour ajouter de nouvelles sections ou en modifiant le contenu et le style de la barre de pied de page. Cliquez sur la barre de pied de page pour continuer.

Dans cette section, vous pouvez modifier la mise en page et le texte du pied de page. Utilisez la zone de texte pour modifier le texte par défaut du thème de votre site.

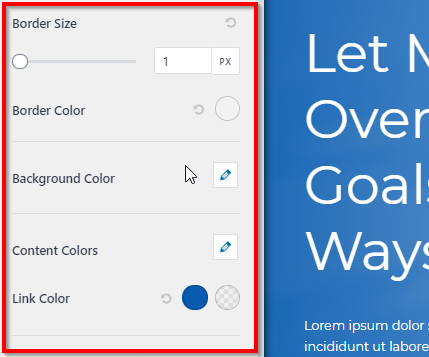
Faites défiler cette page pour obtenir différentes options de style pour le pied de page de votre site.

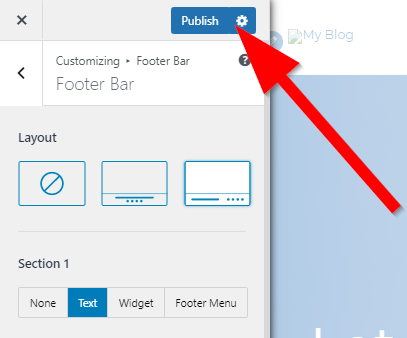
Lorsque vous apportez les modifications souhaitées, cliquez sur Publier pour enregistrer vos paramètres de pied de page.

Vous avez modifié avec succès le pied de page de votre site WordPress.
Vous pouvez toujours revenir à cette section si vous souhaitez ajouter ou supprimer quelque chose du pied de page de votre site à l’avenir.
Ajouter des Widgets À Votre Pied de page WordPress
Les widgets sont parmi les fonctionnalités les plus précieuses de WordPress. Ce sont de petits blocs de contenu que vous pouvez faire glisser & dans différentes sections de votre site pour insérer du texte, des vidéos, des images, du code HTML, etc.
La plupart des thèmes WordPress vous donnent également la possibilité d’utiliser des widgets dans le pied de page.
Voici comment vous pouvez les utiliser pour modifier le pied de page de votre site WordPress.
Connectez-vous au tableau de bord de votre site WordPress.
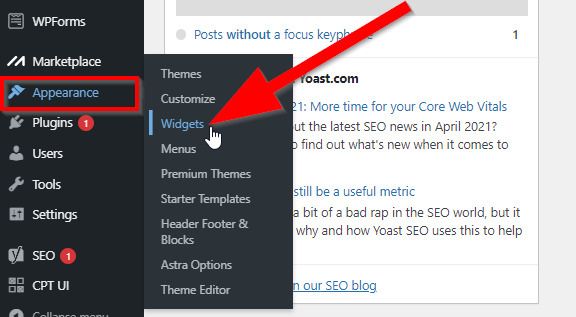
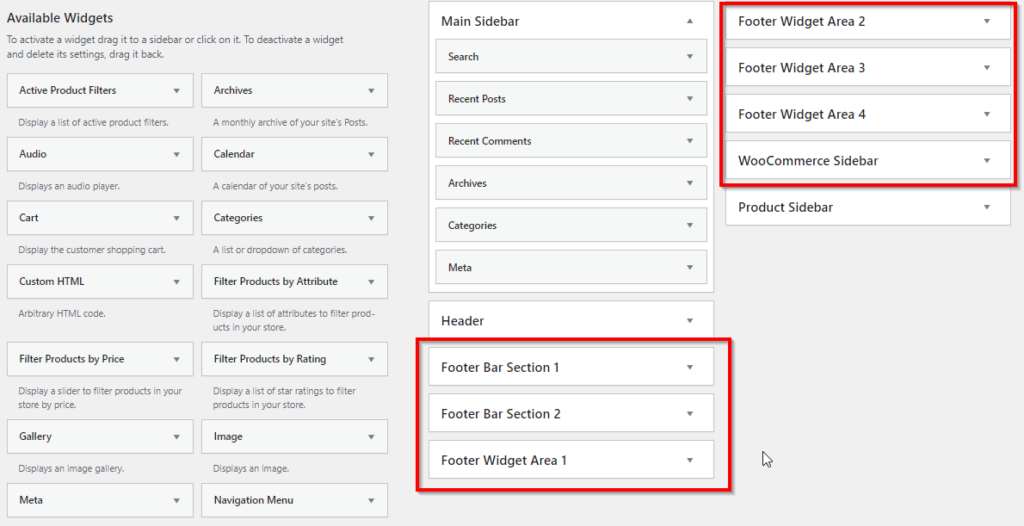
Allez dans Apparence → Widgets.

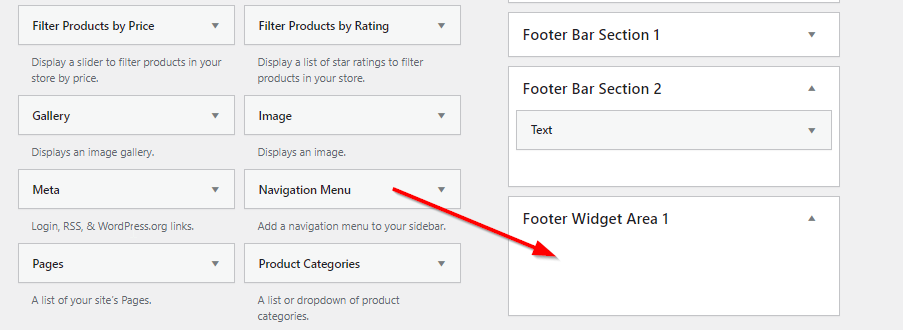
Sur cette page, vous verrez plusieurs sections de pied de page. Ce sont les différents blocs du pied de page de votre site que vous pouvez modifier à l’aide de widgets. Cliquez sur le widget de pied de page Zone 1 pour l’ouvrir.

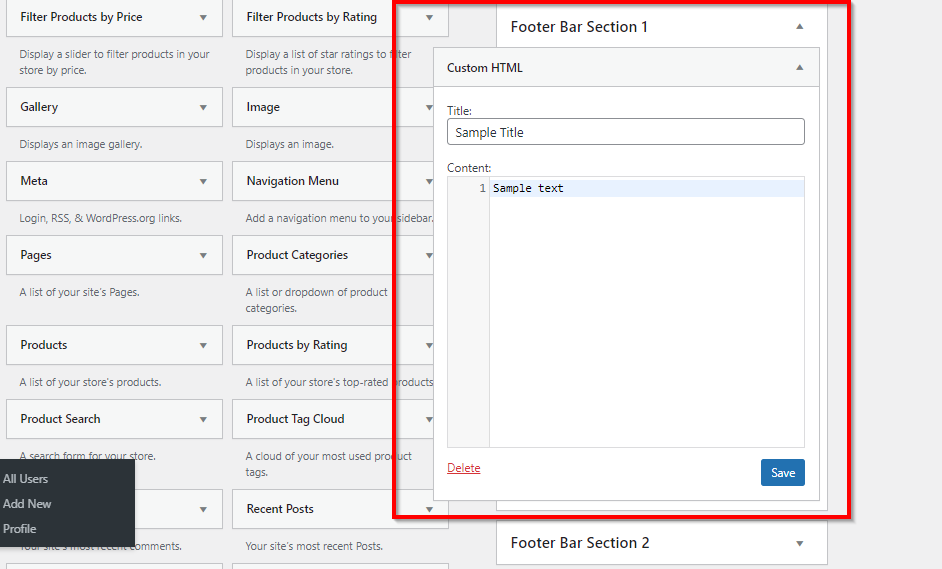
Sur le côté gauche de la page Widgets, vous pouvez voir différents widgets que vous pouvez faire glisser et déposer dans les différentes sections de la barre de pied de page. Cliquez et faites glisser le widget HTML personnalisé vers la section 1 de la barre de pied de page.

Vous pouvez copier n’importe quel script ou code dans ce widget de pied de page. Une fois que vous avez terminé, cliquez sur Enregistrer.
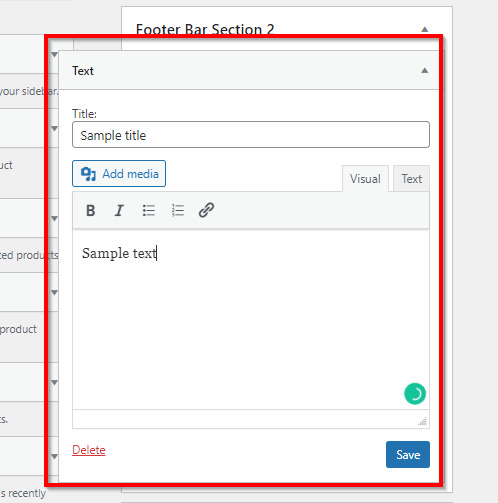
Le widget texte est également très populaire et est livré avec l’éditeur WordPress standard et les options de formatage complètes, y compris l’ajout de médias. Faites-le glisser vers la section 2 de la barre de pied de page.

Après avoir entré votre texte, cliquez sur Enregistrer pour publier le widget dans votre pied de page.
Comme vous pouvez le voir, l’édition du pied de page de votre site à l’aide de widgets est encore plus facile que la méthode précédente.
Ajouter Un Menu Au Pied de page WordPress
La plupart des propriétaires de sites Web ajoutent un ou plusieurs menus de navigation au pied de page de leur site. Il s’agit souvent de menus secondaires composés de liens qui ne sont pas assez importants pour figurer dans votre en-tête, mais qui restent importants pour vos utilisateurs.
Voici comment vous pouvez créer de tels menus pour le pied de page de votre site.
Connectez-vous au tableau de bord de votre site WordPress
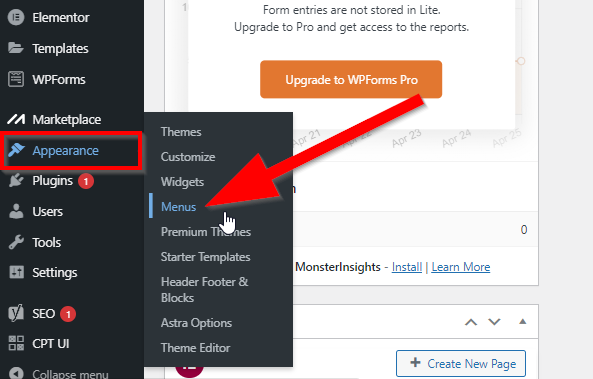
Allez dans Apparence → Menus.

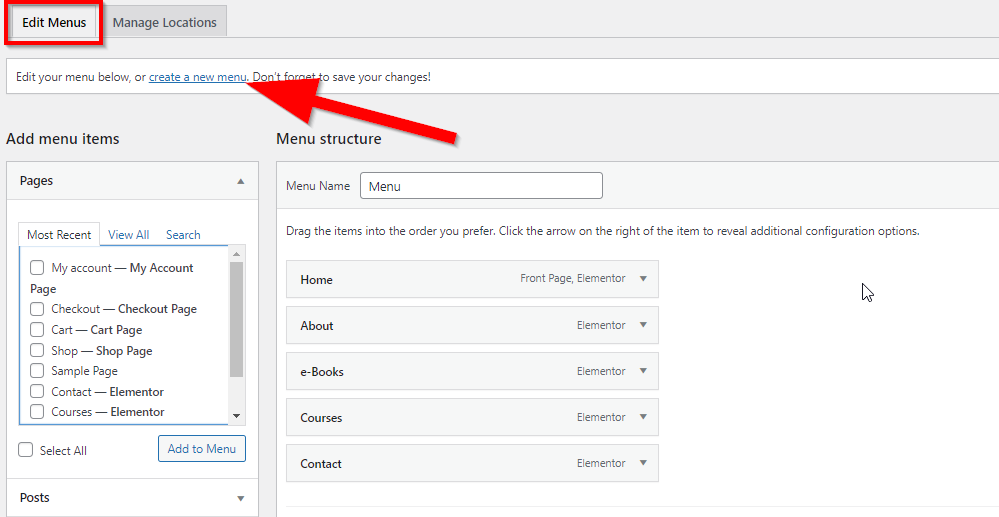
Cliquez sur Créer un nouveau menu.

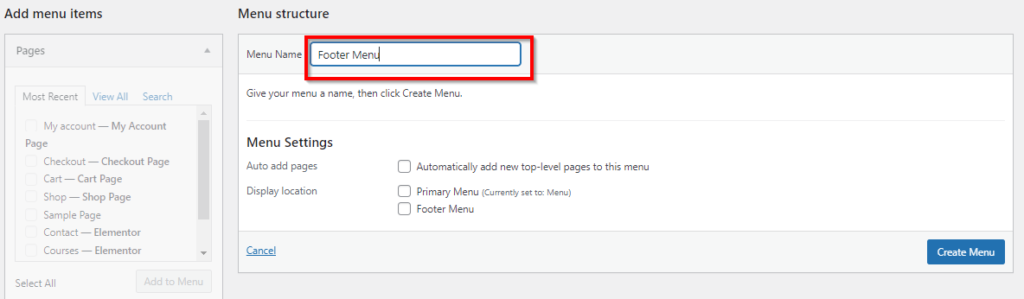
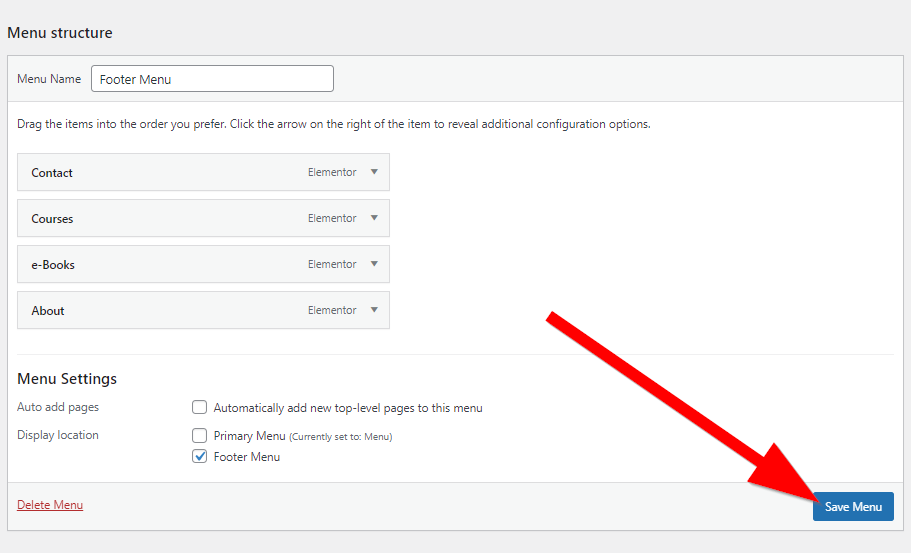
Donnez à votre menu de pied de page un nom unique facilement identifiable.

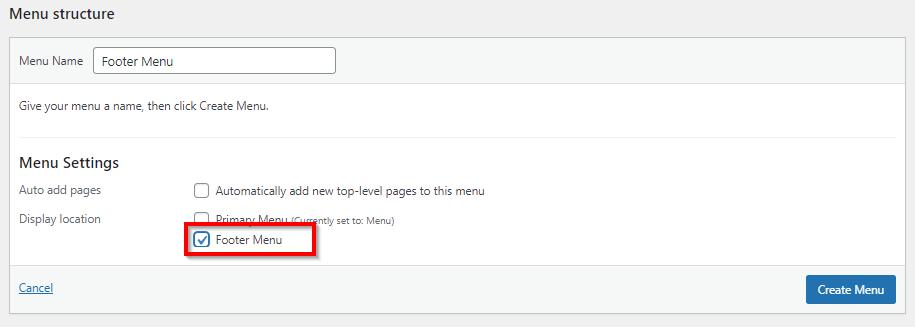
Dans le menu Paramètres sous Emplacement d’affichage, cochez la case à côté du Menu Pied de page.

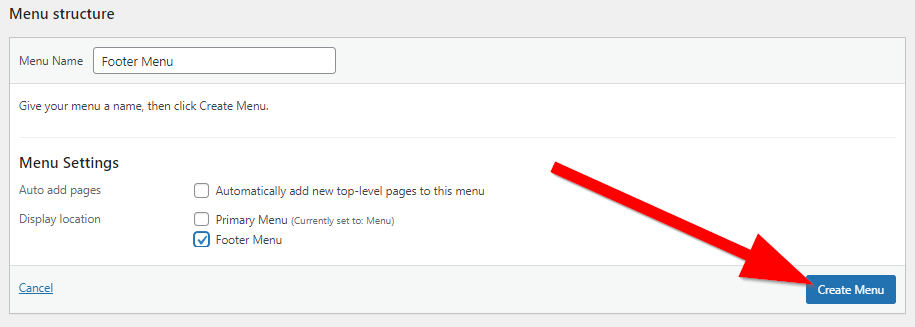
Cliquez sur Créer un menu pour terminer la configuration de base de votre menu et passer à l’étape suivante.

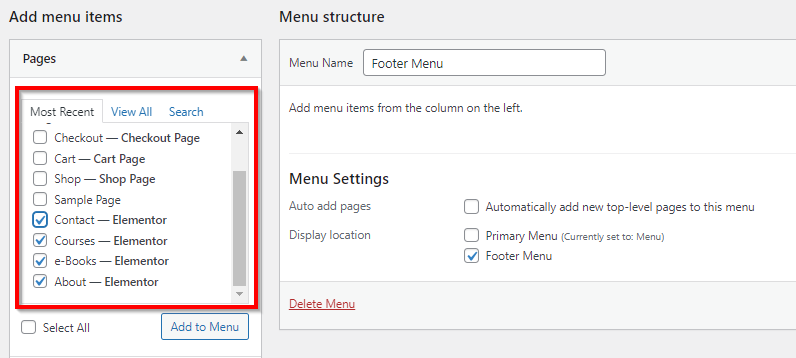
Vous avez réussi à créer votre menu de pied de page, mais vous devez maintenant choisir les liens qui y apparaissent. Sélectionnez toutes les pages pertinentes dans Ajouter des éléments de menu.

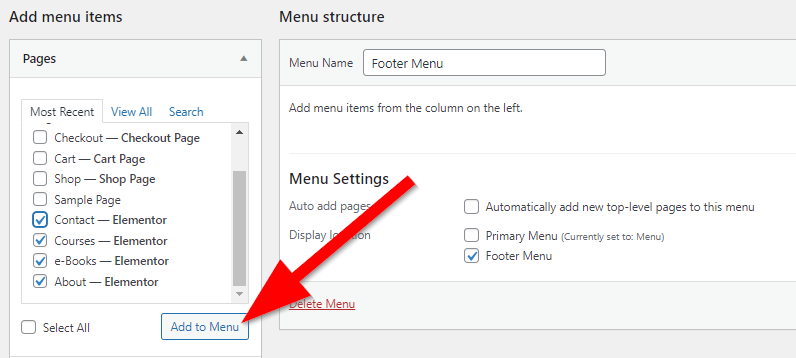
Cliquez sur Ajouter au menu pour déplacer ces pages vers votre menu de pied de page.

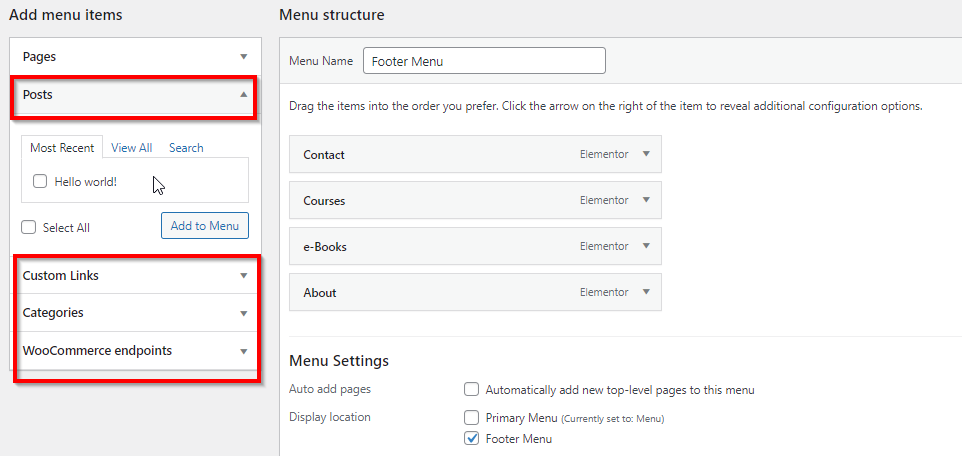
Vous pouvez également ajouter des publications, des liens personnalisés et des catégories à votre menu à partir de la section « Ajouter des éléments de menu ».

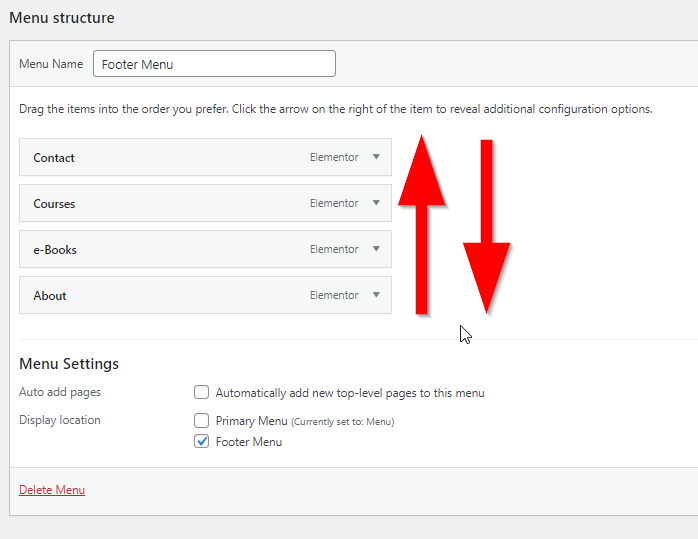
Une fois que vous avez ajouté toutes les pages à votre menu, vous pouvez les faire glisser dans l’ordre de votre choix.

Cliquez sur le menu Enregistrer pour le publier dans le pied de page de votre site.

C’était le processus pour ajouter un nouveau menu au pied de page de votre site WordPress.
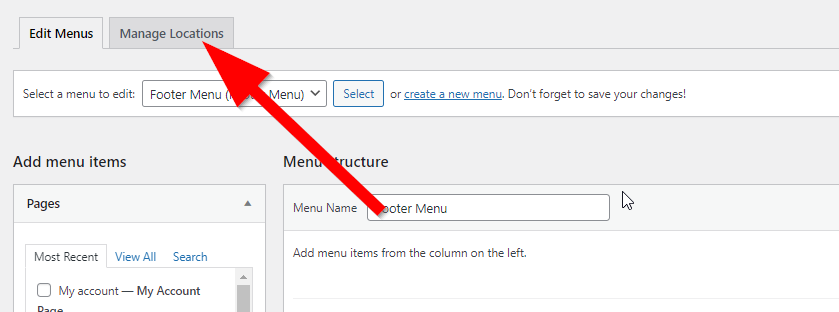
Mais si vous souhaitez ajouter un menu existant à votre pied de page, procédez comme suit :
Cliquez sur Gérer l’emplacement sur la page Menus.

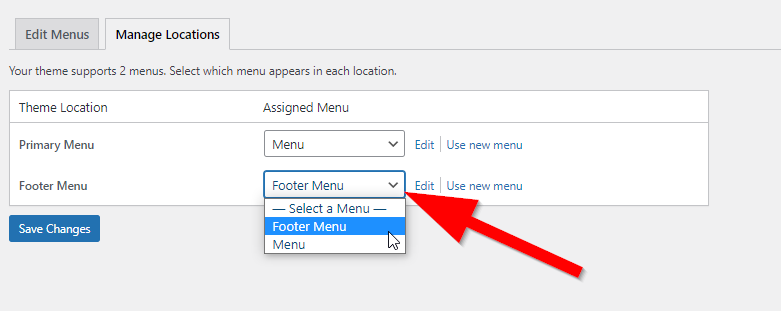
Cliquez sur le menu déroulant à côté du menu du pied de page et choisissez un menu dans la liste.

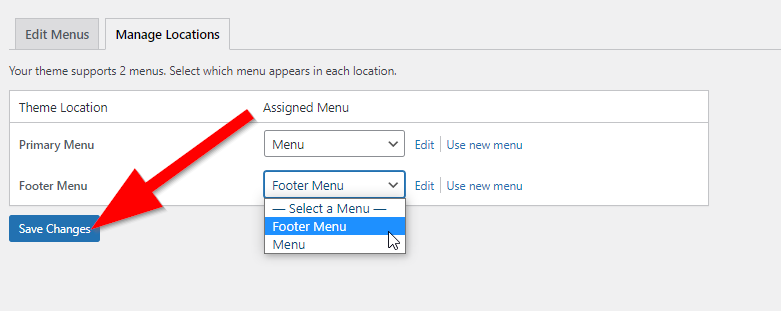
Cliquez sur Enregistrer les modifications pour publier le menu dans le pied de page de votre site.

Vous avez réussi à créer un menu de pied de page pour votre site WordPress. Pour le placer dans le pied de page, allez dans Apparence → Widgets de votre tableau de bord WordPress.
Cliquez sur la zone du widget de pied de page où vous souhaitez placer le menu.

Faites maintenant glisser le widget du menu de navigation vers la zone du widget du pied de page.
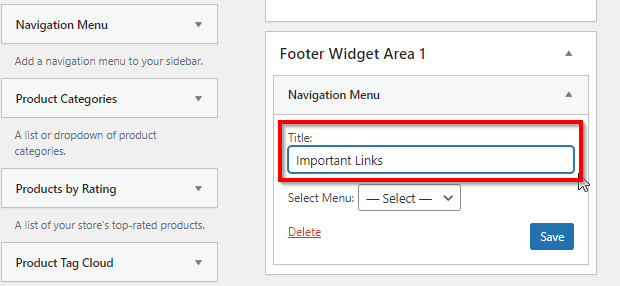
Donnez un titre à votre menu (facultatif).

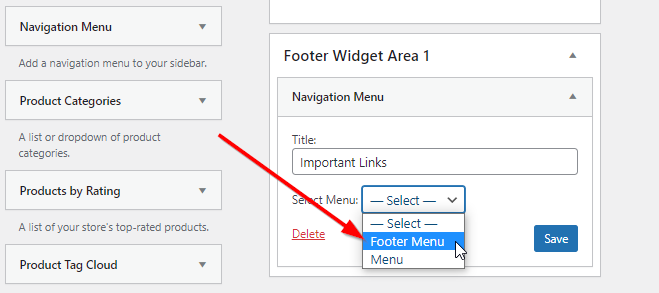
Dans la liste déroulante située sous le champ titre, sélectionnez le menu que vous avez créé pour le pied de page de votre site.

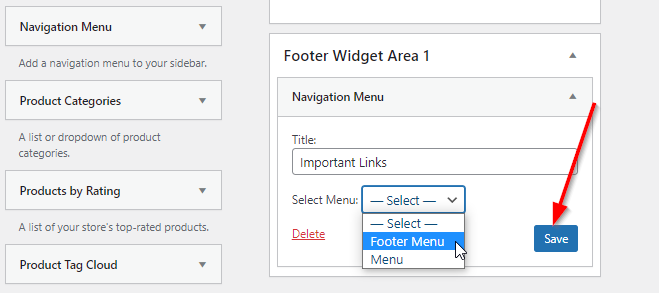
Cliquez sur Enregistrer pour publier les modifications.

Votre nouveau menu s’affichera désormais dans la zone de pied de page de votre site WordPress. En utilisant ce même processus, vous pouvez créer plusieurs menus pour le pied de page de votre site.
Ajouter Un Code HTML Ou un Script Au Pied de Page
De nombreux propriétaires de sites placent généralement différents scripts et codes de suivi d’applications telles que Google Analytics, etc., dans leur pied de page.
Si vous souhaitez faire de même ou ajouter n’importe quel type de code au pied de page de votre site, voici le processus à suivre.
Connectez-vous à votre tableau de bord WordPress.
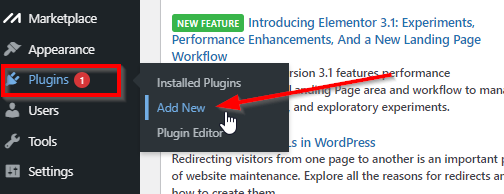
Allez dans Plugins → Ajouter un nouveau

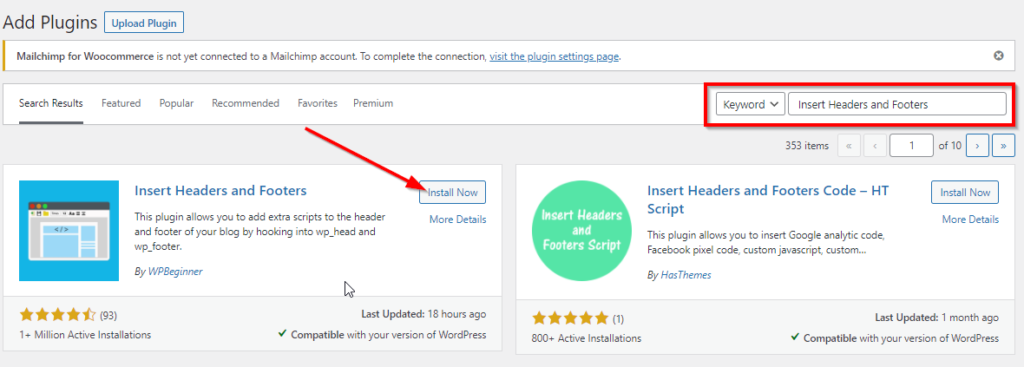
Recherchez le plugin « Insérer des en-têtes et des pieds de page » dans la barre de recherche.
Localisez le plugin Insérer des en-têtes et des pieds de page et cliquez sur Installer.

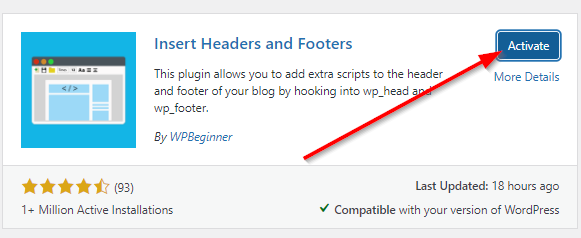
Cliquez sur Activer.

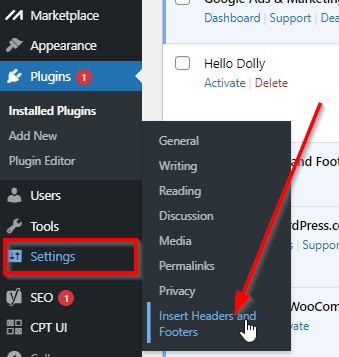
Allez maintenant dans Paramètres → Insérer des en-têtes et des pieds de page sur votre tableau de bord WordPress.

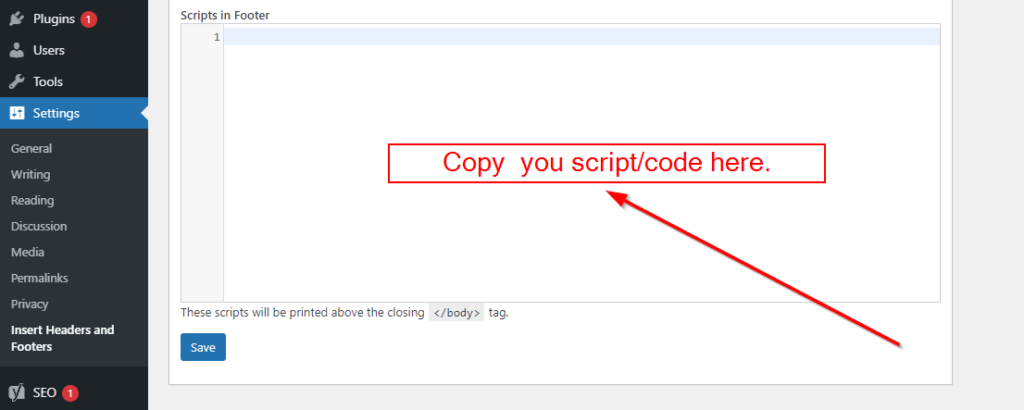
Sur la page du plugin, faites défiler jusqu’à Scripts en pied de page.
Copiez votre code/script dans cette zone de texte.

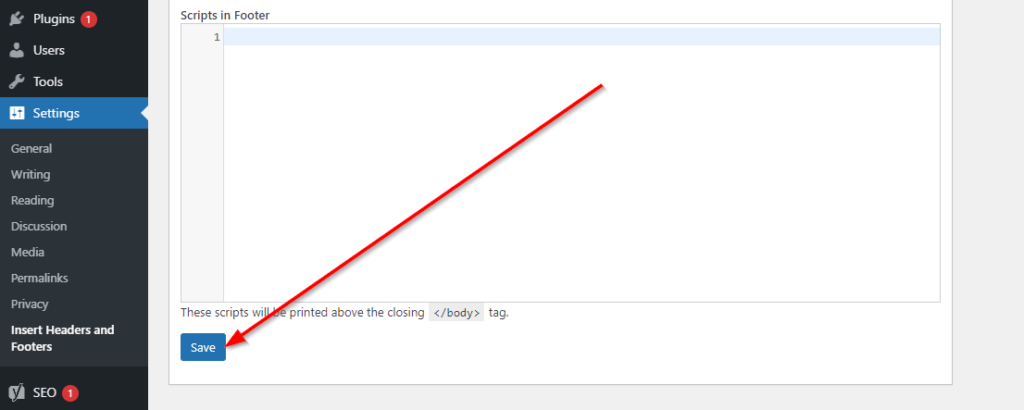
Cliquez sur Enregistrer pour publier les modifications.

Vous avez réussi à ajouter votre script entre les balises <body > </body > du pied de page de votre site.fichier php.
Supprimer « Propulsé Par WordPress » Du Pied de page
Le texte du pied de page par défaut dans de nombreux thèmes WordPress est « Propulsé par WordPress. »Si vous souhaitez supprimer ce texte, vous devrez modifier le pied de page de votre site.
Vous pouvez le faire via Apparence → Customizer dans votre tableau de bord WordPress dans certains thèmes, comme je l’ai déjà montré dans cet article.
Mais si les options de personnalisation de votre thème ne permettent pas de modifier le pied de page, vous devrez le supprimer en modifiant le code du pied de page de votre site.fichier php.
Nous ne recommandons généralement pas de modifier le code directement, mais celui-ci est simple.
Voici comment le faire.
Remarque: Nous avons utilisé le thème WordPress TwentySixteen pour cet exemple.
Connectez-vous au tableau de bord WordPress de votre site.
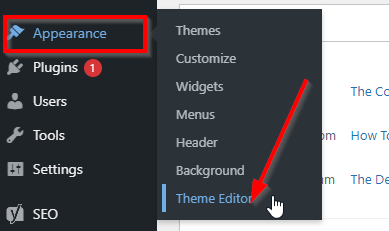
Allez dans Apparence → Éditeur de thème.

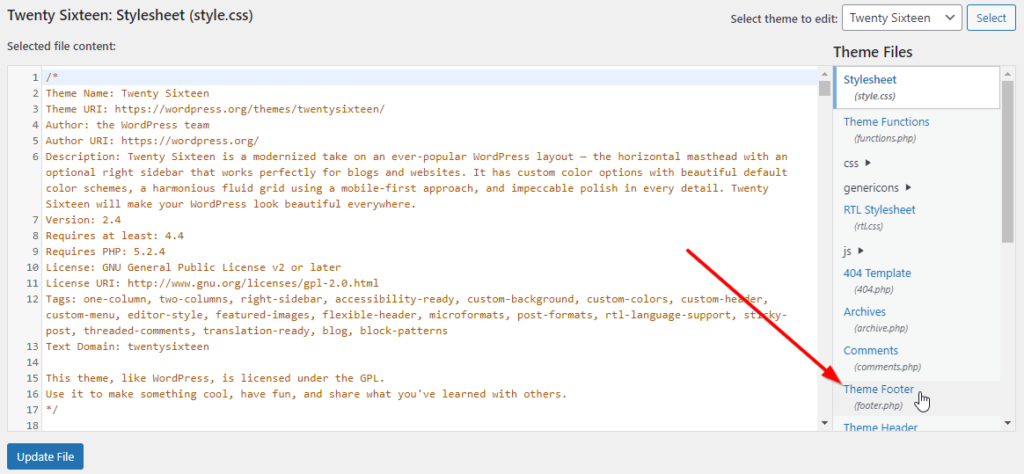
Dans la liste Fichiers de thème à droite de votre écran, recherchez et cliquez sur pied de page.php.

Avant de modifier le code de ce fichier, appuyez sur CTRL + A pour sélectionner le code et appuyez sur CTRL + C pour le copier.
Maintenant, ouvrez un nouveau fichier Bloc-notes sur votre ordinateur. Collez le code dans le fichier Bloc-notes vierge. C’est la sauvegarde de votre code en cas de problème.
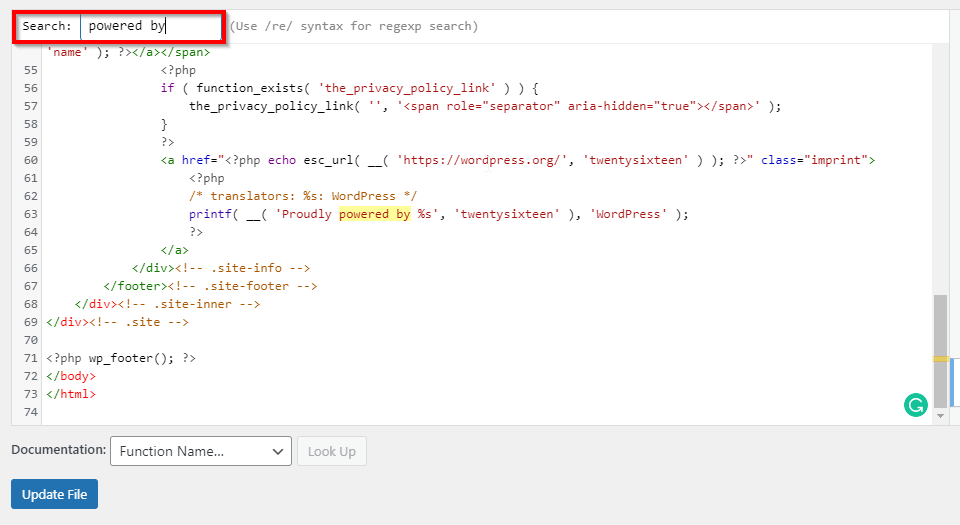
Retour dans le pied de page.fenêtre php, appuyez sur CTRL + F pour ouvrir la zone de recherche de texte. Tapez « alimenté par » dans la zone de recherche.

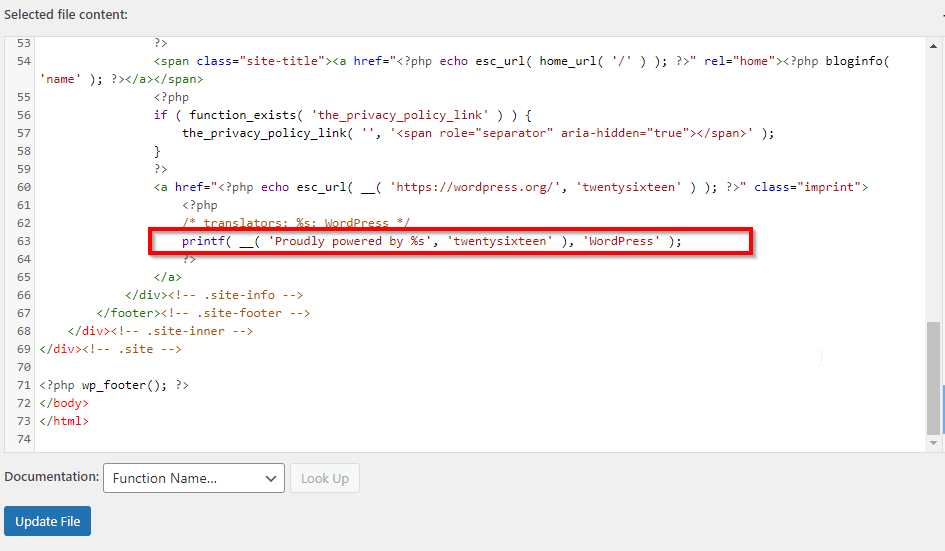
Sélectionnez et supprimez la ligne en surbrillance de votre code.

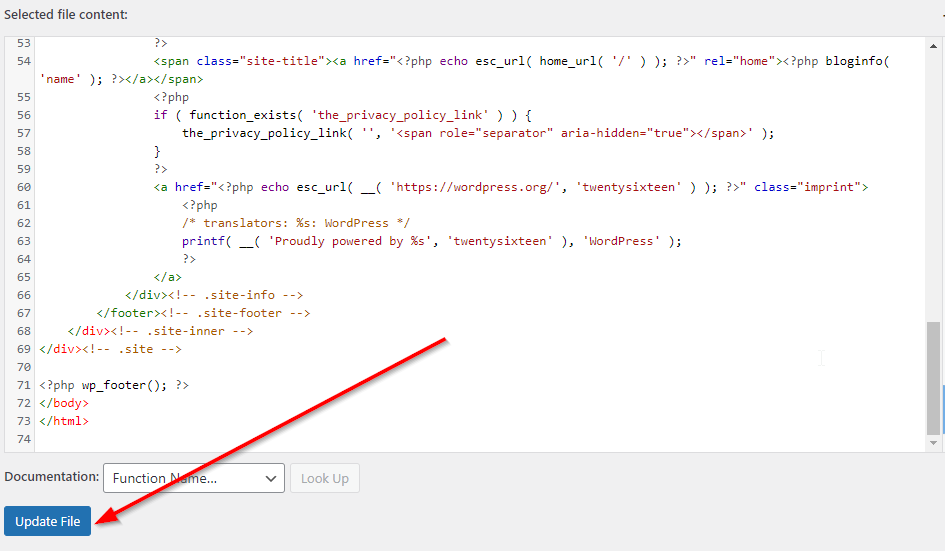
Cliquez sur Mettre à jour le fichier.

Vous avez réussi à supprimer « Propulsé par WordPress » du pied de page de votre site.
Prochaines étapes
Comme je vous l’ai montré en détail, l’édition du pied de page de votre site WordPress n’est pas du tout difficile. Il existe plusieurs façons de modifier votre pied de page, et aucune d’entre elles ne prend plus de quelques minutes de votre temps.
En utilisant les méthodes que j’ai expliquées, vous pouvez modifier le pied de page de votre site de nombreuses autres manières, telles que l’ajout d’icônes de médias sociaux, l’ajout d’un widget Google Maps, l’ajout d’un widget de boîte d’inscription aux e-mails, etc.