közzététel: Ez a tartalom olvasó által támogatott, ami azt jelenti, hogy ha rákattint néhány linkünkre, akkor jutalékot szerezhetünk.
ha lépésről lépésre keres utasításokat a lábléc szerkesztésére a WordPress webhelyén, ez a cikk az Ön számára készült.
számos módja van a webhely láblécének kihasználására. Használhatja, hogy hozzáadja a linkeket az adatvédelmi irányelvekhez vagy az affiliate közzétételhez, vonzó közösségi média ikonokat, e-mail opt-in mezőt vagy egy kis szövegrészletet a Névjegy oldalról.
vagy talán csak el akarja távolítani a “Proudly powered by WordPress” oldalt a webhely aljáról.
bármi is az, lefedtük Önt.
Mi Az A WordPress Lábléc?
a lábléc egy olyan terület, amely a weboldal alján jelenik meg a törzs fő tartalma után. Csakúgy, mint egy webhely fejlécében, a lábléc is általában megjelenik a webhely minden oldalán.
például itt van a CrazyEgg blog lábléc.

a legtöbb webhely a lábléc területét használja olyan fontos linkek elhelyezésére, mint a felelősség kizárása, az Adatvédelmi irányelvek és a webhely más kulcsfontosságú oldalai.
a WordPress-ben a lábléc külön fájlként létezik lábléc.php, amely betölti a webhely minden oldalát. Tehát bármilyen változtatást, hogy a lábléc.a php tükrözi az egész webhelyet.
miért érdemes szerkeszteni a láblécet a WordPressben
a lábléc a WordPress webhely minden oldalán megjelenik. Nem pazarolhatja ezt a helyet lényegtelen linkekkel vagy alapértelmezett üzenetekkel a WordPress témájából.
a webhely láblécét előnyére kell használnia, kiemelve azokat a lényeges linkeket, amelyeket nem tud megjeleníteni a fejlécben.
a lábléc kiváló lehetőséget nyújt arra is, hogy megerősítse márkaarculatát, és hosszú távú benyomást tegyen a látogatókra.
ahelyett, hogy ezt a helyet üresen vagy haszontalan információkkal hagyná, hozzáadhatja logóját, valamint a márka gyors bemutatását vagy egy ütősort, amely megragadja vállalkozásának lényegét.
a webhely láblécje SEO szempontból is kritikus. Mivel a webhely minden oldalán megjelenik, a láblécben található linkek az egész webhelyre kiterjedő linkeknek tekinthetők. Soha ne használja ezt a helyet kulcsszavak vagy belső linkek kitöltésére, hogy több oldal jogosultságot szerezzen. Csak olyan linkek, amelyek hasznosak a közönség számára, vagy jogilag szükségesek.
ez csak néhány oka annak, hogy a téma telepítése után mindig szerkessze a WordPress webhely láblécét.
szerencsére a legtöbb WordPress téma dedikált opciókkal rendelkezik a lábléc szerkesztéséhez, ami azt jelenti, hogy nem kell megnyitnia a láblécet.php a kód kézi szerkesztéséhez. Bütykölés közvetlenül lábléc.a php nem ajánlott, mert ha valami baj van a kóddal, lábléc.a php nem töltődik be, a webhely pedig nem működik.
a lábléc szerkesztéséhez szükséges beruházás WordPress
akár ingyenes, akár prémium WordPress témát használ a webhelyéhez, a lábléc szerkesztése nem igényel pénzbeli befektetést.
ha érti a kódolást, közvetlenül szerkesztheti a láblécet.php a WordPress irányítópultjáról. De, mint már említettem, nem javasoljuk ezt a módszert.
ehelyett számos biztonságos módszer létezik, amelyekkel képeket, szöveget, linkeket vagy menüket adhat a webhely láblécéhez.
itt vannak a módszerek, amelyeket ebben a bejegyzésben ismertetek.
- a WordPress Customizer használata
- a WordPress widgetek használata
- a WordPress plugin használata
számos ingyenes és prémium WordPress plugin van a webhely láblécének szerkesztéséhez. Véleményem szerint az ingyenes bővítmények jól végzik a munkát. De ha inkább prémium beépülő modulokat használ, akkor ezt potenciális befektetésként hozzáadhatja a WordPress webhely láblécének szerkesztésekor.
ettől eltekintve csak egy kis időt kell fordítania a lábléc szerkesztésére.
5 módszer a lábléc szerkesztésére a WordPress alkalmazásban
most fedezzük fel a WordPress webhely láblécének szerkesztésének különböző módjait.
lábléc szerkesztése a WordPress Theme Customizerrel
a WordPress Theme Customizer egy olyan lehetőség a WordPress irányítópultján, amely lehetővé teszi webhelye megjelenésének testreszabását, fejlécének és láblécének szerkesztését, címeinek megváltoztatását és sok más univerzális beállítást.
ez a legbiztonságosabb és felhasználóbarát módja a lábléc szerkesztésének a WordPress-ben.
itt vannak a lépések, amelyeket követnie kell.
Megjegyzés: Az Astra nevű népszerű WordPress témát használjuk, amely további testreszabási lehetőségekkel rendelkezik. De minden témában megtalálja a lábléc szerkesztési lehetőségeit.
jelentkezzen be a WordPress irányítópultjára.
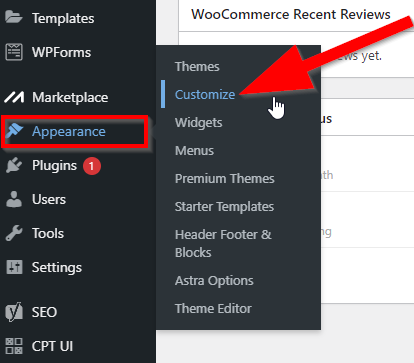
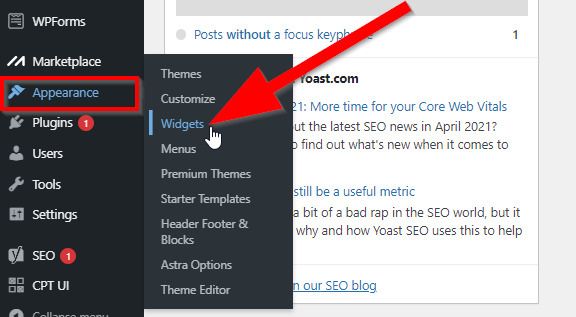
menj a megjelenés Xhamsterre.

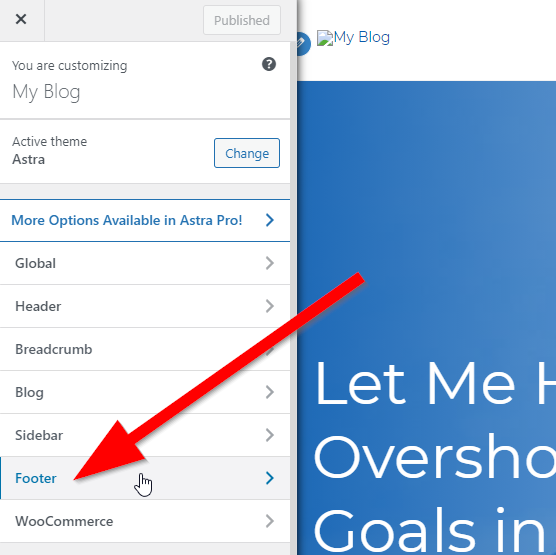
a webhely testreszabása menüben kattintson a láblécre.

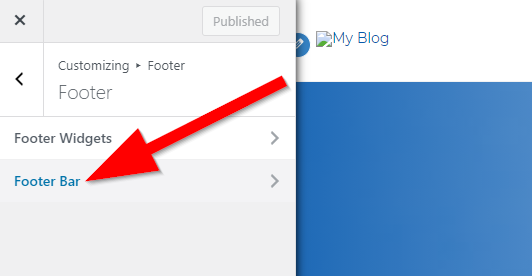
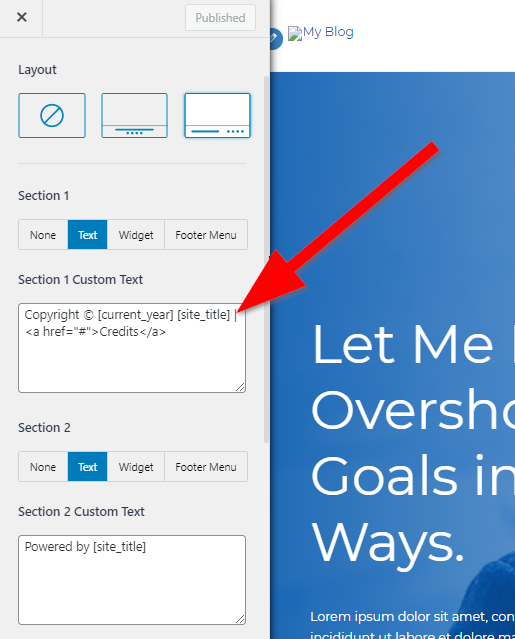
a láblécet úgy szerkesztheti, hogy widgetekkel új szakaszokat ad hozzá, vagy szerkesztheti a lábléc tartalmát és stílusát. Kattintson lábléc a folytatáshoz.

ebben a részben szerkesztheti a lábléc elrendezését és a szöveget. A szövegmező segítségével módosíthatja a webhely témájának alapértelmezett szövegét.

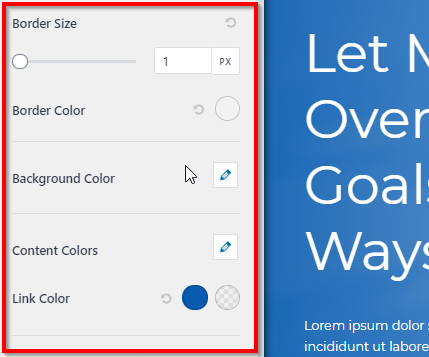
görgessen lefelé ezen az oldalon, hogy különböző stíluslehetőségeket kapjon a webhely láblécéhez.

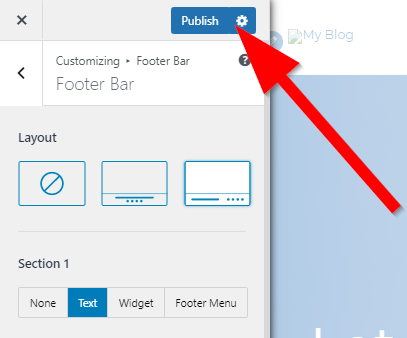
a kívánt módosítások végrehajtásakor kattintson a Közzététel gombra a lábléc beállításainak mentéséhez.

sikeresen szerkesztette a WordPress webhely láblécét.
bármikor visszatérhet erre a szakaszra, ha a jövőben hozzá szeretne adni vagy eltávolítani valamit a webhely láblécéből.
widgetek hozzáadása a WordPress Láblécéhez
a widgetek a WordPress legértékesebb funkciói közé tartoznak. Ezek kis tartalmi blokkok, amelyeket húzhat & csepp a webhely különböző szakaszaiban szöveg, videók, képek, HTML-kód stb.
a legtöbb WordPress téma lehetőséget ad a widgetek használatára a láblécben is.
így használhatja őket a WordPress webhely láblécének szerkesztésére.
jelentkezzen be a WordPress webhely irányítópultjára.
ugrás a megjelenés 6. kütyüre.

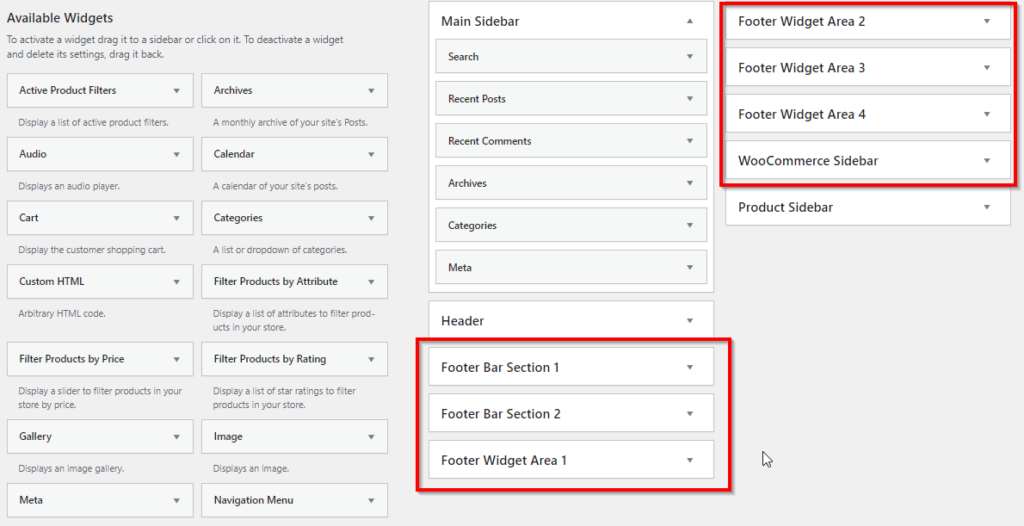
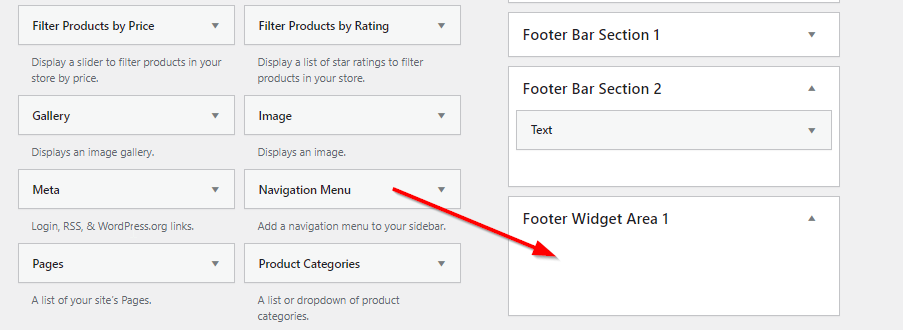
ezen az oldalon több lábléc szakasz látható. Ezek a webhely láblécében található különböző blokkok, amelyeket widgetek segítségével szerkeszthet. Kattintson lábléc Widget Terület 1 megnyitni.

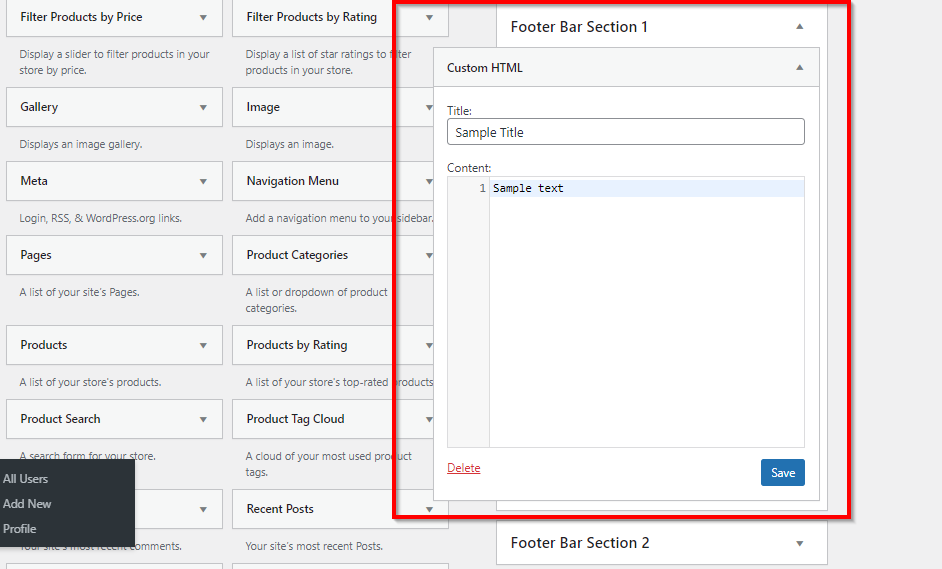
a widgetek oldal bal oldalán különböző widgetek láthatók, amelyeket áthúzhat a lábléc különböző szakaszaiba. Kattintson és húzza az egyéni HTML widgetet a lábléc sáv 1. szakaszába.

bármilyen szkriptet vagy kódot másolhat erre a lábléc widgetre. Ha elkészült, kattintson a Mentés gombra.
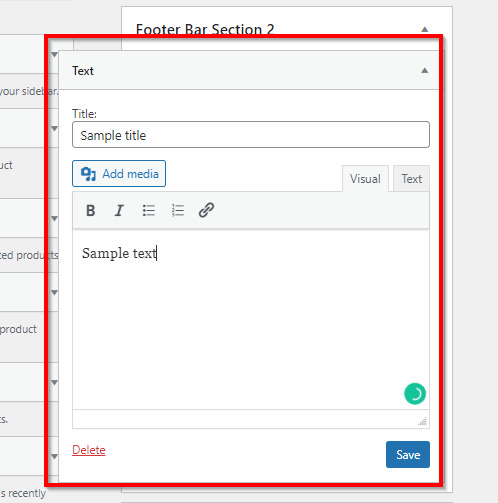
a szöveg widget szintén nagyon népszerű, és a szabványos WordPress szerkesztővel és a teljes formázási lehetőségekkel rendelkezik, beleértve a Média hozzáadását is. Húzza a lábléc 2. szakaszába.

a szöveg beírása után kattintson a Mentés gombra, hogy közzétegye a widgetet a láblécben.
mint látható, a webhely láblécének szerkesztése widgetekkel még egyszerűbb, mint az előző módszer.
menü hozzáadása a WordPress Láblécéhez
a legtöbb webhelytulajdonos hozzáad egy vagy több navigációs menüt a webhely láblécéhez. Ezek gyakran másodlagos menük, amelyek olyan linkekből állnak, amelyek nem elég fontosak ahhoz, hogy a fejlécben szerepeljenek, de mégis fontosak a felhasználók számára.
így hozhat létre ilyen menüket a webhely láblécéhez.
jelentkezzen be a WordPress webhely irányítópultjára
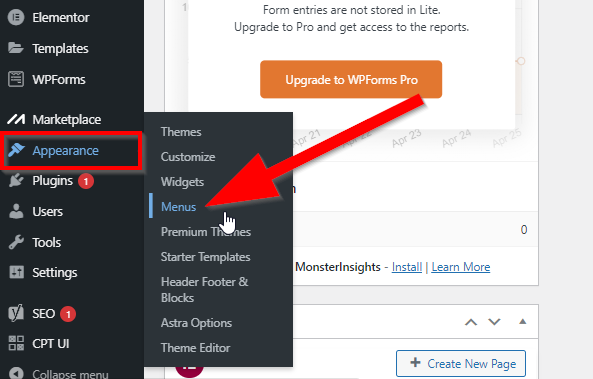
menj a megjelenés menüpontba.

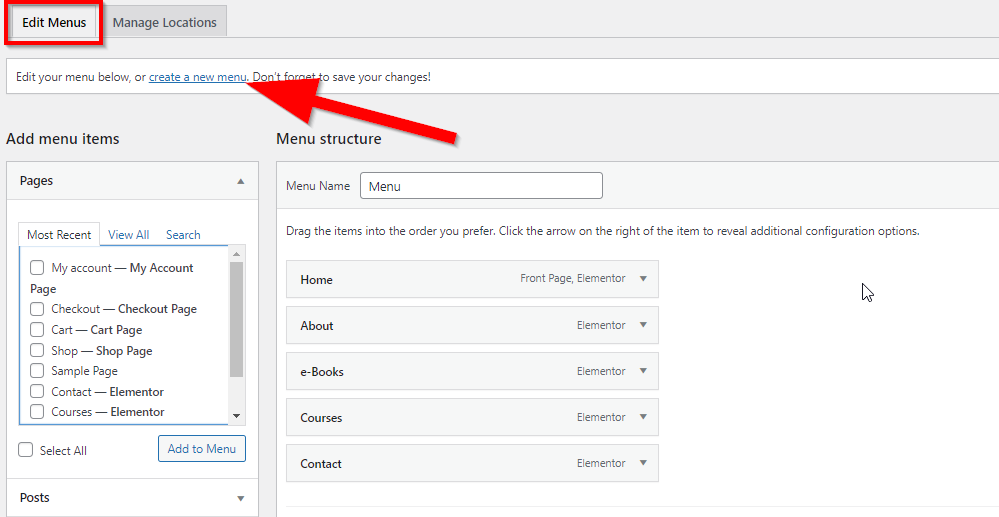
kattintson hozzon létre egy új menüt.

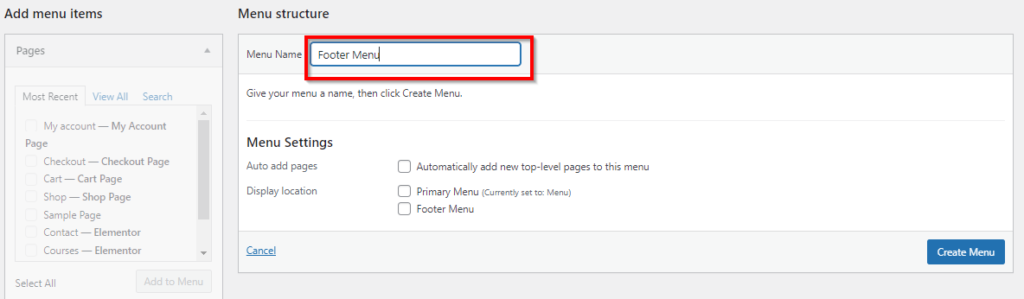
adja meg a lábléc menüjének egy egyedi nevet, amely könnyen azonosítható.

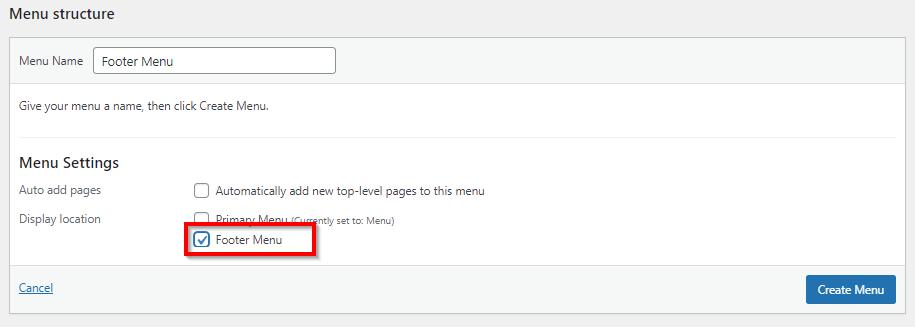
ban ben menübeállítások a megjelenítési hely alatt jelölje be a lábléc menü melletti jelölőnégyzetet.

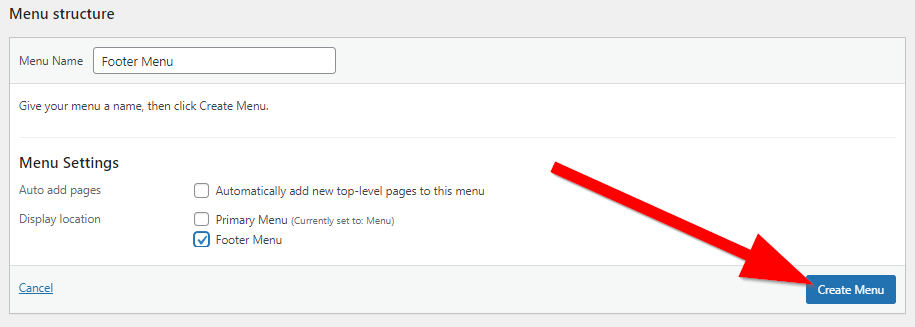
kattintson a menü létrehozása gombra a menü alapbeállításának befejezéséhez, majd lépjen a következő lépésre.

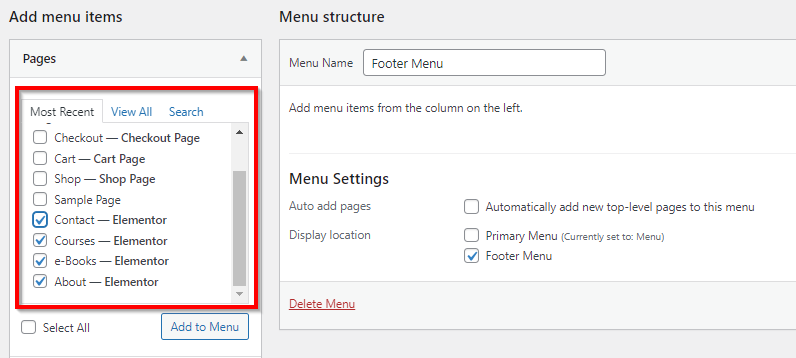
sikeresen létrehozta a lábléc menüt, de most ki kell választania a benne megjelenő linkeket. Válassza ki az összes releváns oldalt a Hozzáadás menüpontokból.

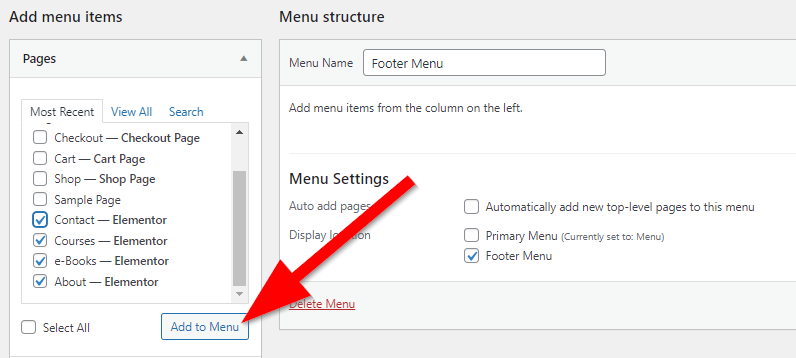
kattintson a Hozzáadás menübe, hogy ezeket az oldalakat a lábléc menüjébe helyezze át.

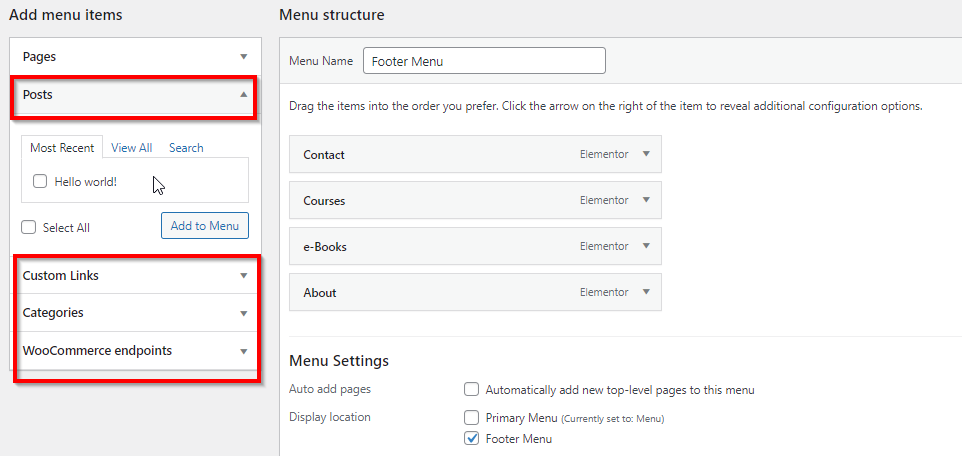
a “menüelemek hozzáadása” részben bármilyen bejegyzést, egyéni hivatkozást és kategóriát is hozzáadhat a menüjéhez.

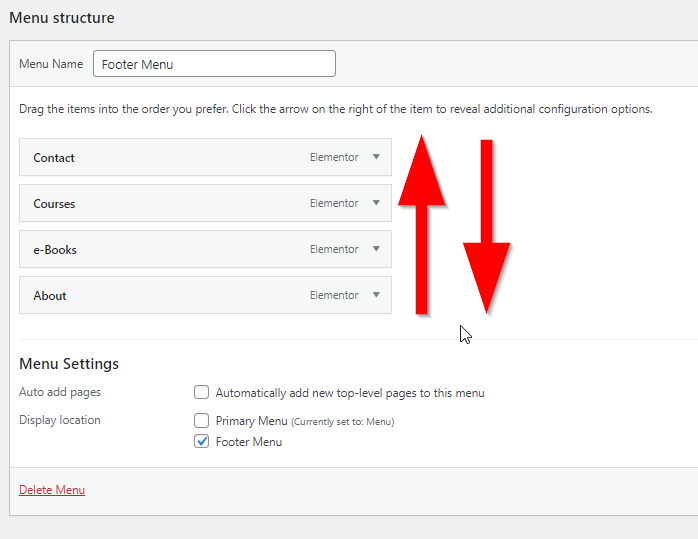
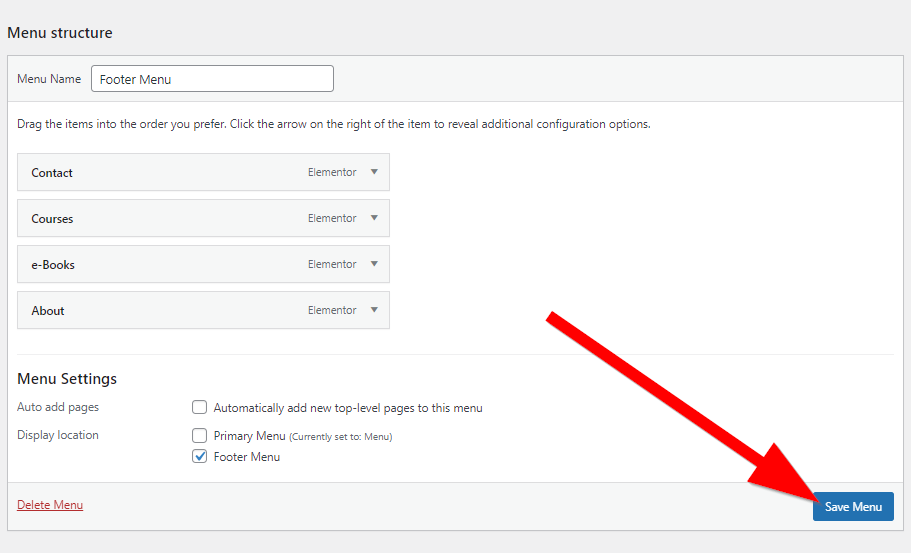
Miután hozzáadta az összes oldalt a menüjéhez, tetszőleges sorrendbe húzhatja őket.

kattintson a Mentés Menüre, hogy közzétegye a webhely láblécében.

ez volt a folyamat egy új menü hozzáadásához a WordPress webhely láblécéhez.
de ha meglévő menüt szeretne hozzáadni a láblécéhez, kövesse az alábbi lépéseket:
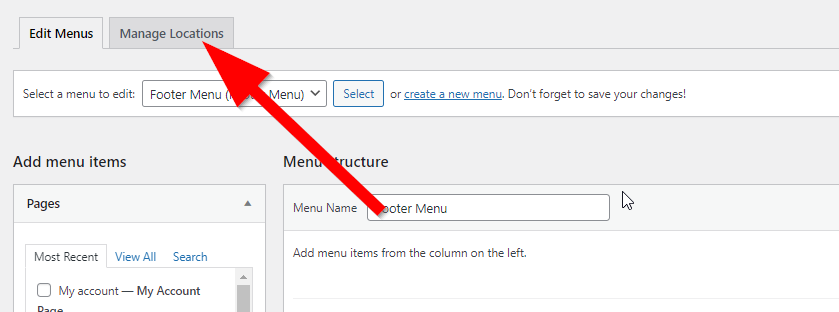
kattintson a hely kezelése elemre a menük oldalon.

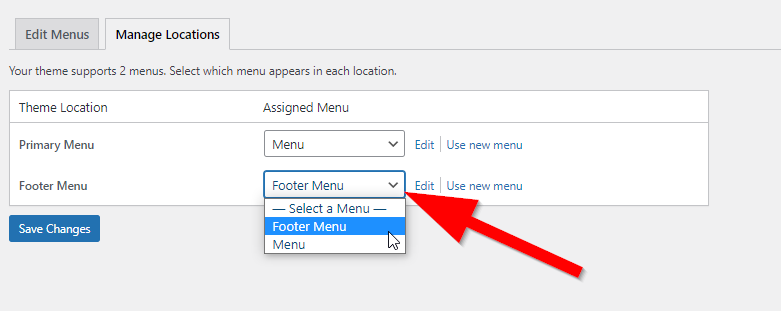
kattintson a lábléc menü melletti legördülő menüre, és válasszon egy menüt a listából.

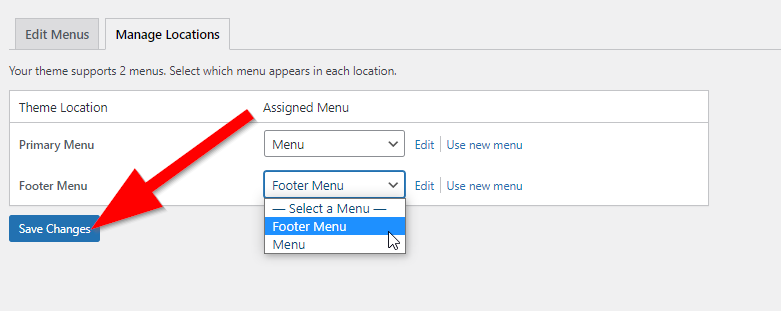
kattintson a Módosítások mentése gombra a menü közzétételéhez a webhely láblécében.

sikeresen létrehozott egy lábléc menüt a WordPress webhelyéhez. A láblécbe helyezéséhez lépjen a megjelenés a WordPress irányítópultján lévő widgetekhez.
kattintson arra a lábléc Widget területre, ahová a menüt el szeretné helyezni.

most húzza a navigációs menü widgetet a lábléc Widget területére.
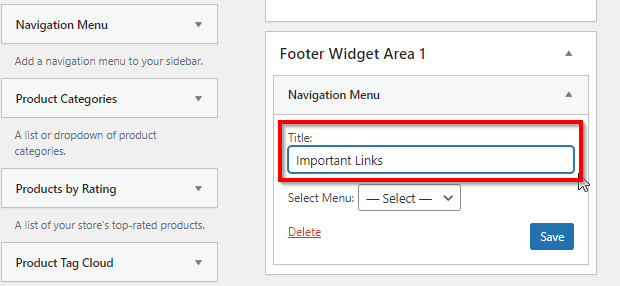
adja meg a menü címét (opcionális).

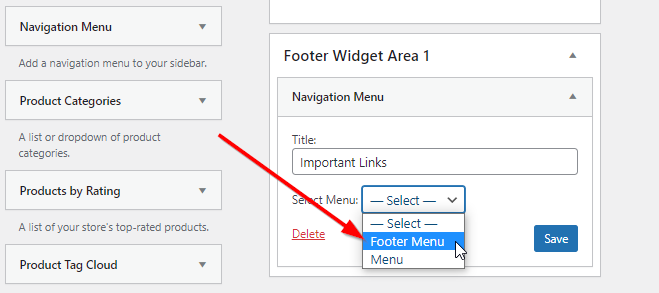
a cím mező alatti legördülő menüből válassza ki a webhely láblécéhez létrehozott menüt.

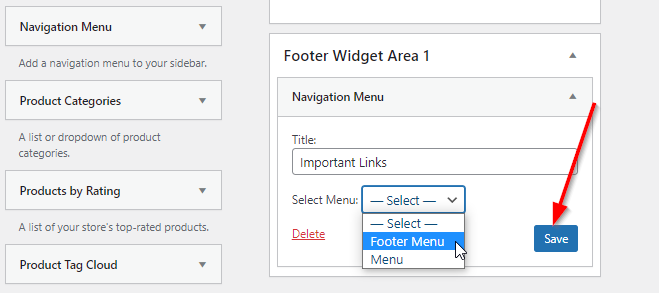
kattintson a Mentés gombra a módosítások közzétételéhez.

az új menü most megjelenik a WordPress webhely lábléc területén. Ugyanezzel a folyamattal több menüt is létrehozhat a webhely láblécéhez.
adjon hozzá HTML kódot vagy szkriptet a lábléchez
sok webhelytulajdonos általában különböző szkripteket és követőkódokat helyez el olyan alkalmazásokhoz, mint a Google Analytics stb., a láblécükben.
ha ugyanezt szeretné tenni, vagy bármilyen kódot szeretne hirdetni a webhely láblécében, akkor kövesse a folyamatot.
jelentkezzen be a WordPress irányítópultjára.
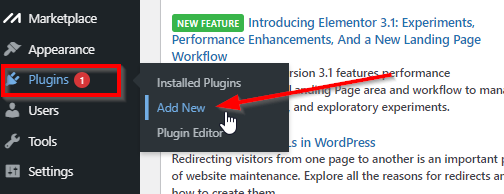
tovább a bővítményekhez Xhamsterhez Új hozzáadása

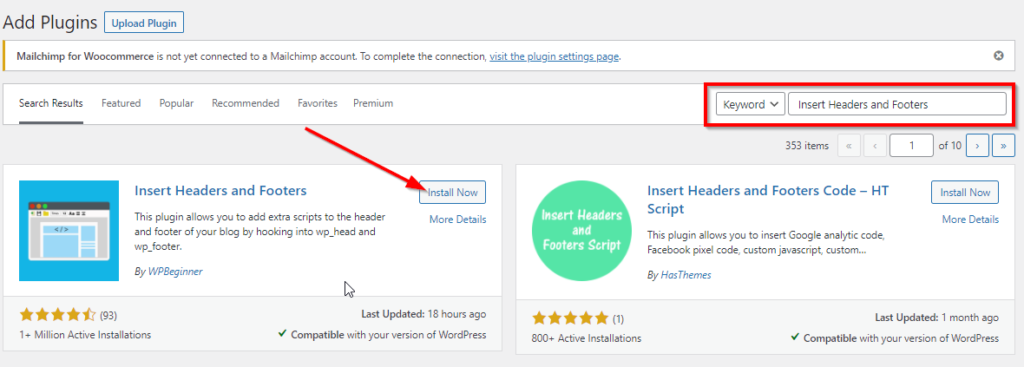
keresse meg a “Fejlécek és láblécek beszúrása” bővítményt a keresősávban.
keresse meg a Fejlécek és láblécek beszúrása bővítményt, majd kattintson a Telepítés gombra.

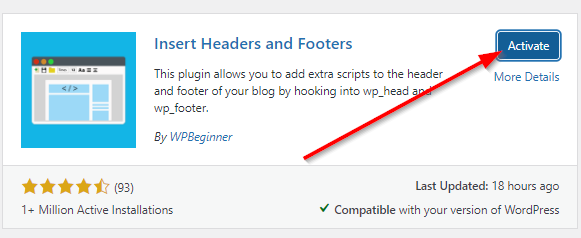
Kattintson Az Aktiválás Gombra.

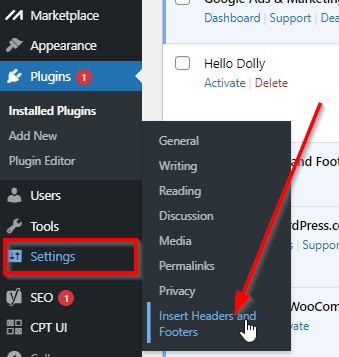
most menjen a Beállítások menüpontba a Fejlécek és láblécek beszúrása a WordPress irányítópultjára.

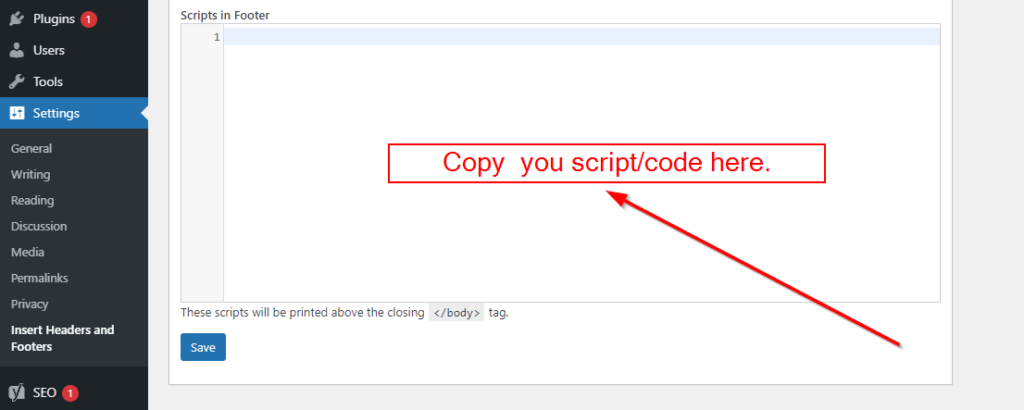
a plugin oldalán görgessen le a scripts in Footer elemre.
másolja a kódot/szkriptet ebbe a szövegmezőbe.

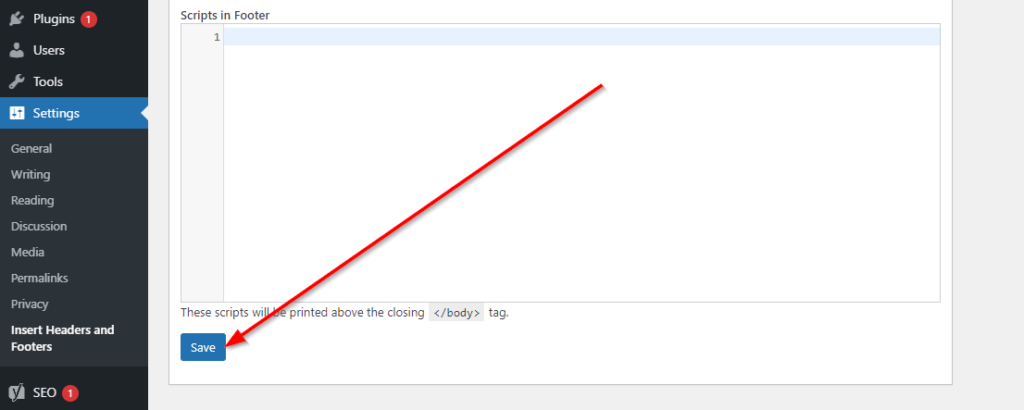
kattintson a Mentés gombra a módosítások közzétételéhez.

sikeresen hozzáadta a szkriptet a webhely láblécének <body></body> címkéi közé.php fájl.
távolítsa el a “Powered by WordPress” elemet a Láblécből
az alapértelmezett lábléc szöveg sok WordPress témában “Powered by WordPress.”Ha el akarja távolítani ezt a szöveget, szerkesztenie kell a webhely láblécét.
ezt a megjelenés révén teheti meg a WordPress irányítópultján lévő testreszabó néhány témában, amint azt már bemutattam ebben a bejegyzésben.
de ha a téma testreszabási beállításai nem teszik lehetővé a lábléc szerkesztését, akkor el kell távolítania a webhely láblécének kódjának szerkesztésével.php fájl.
általában nem javasoljuk a kód közvetlen szerkesztését, de ez egyszerű.
itt van, hogyan kell csinálni.
megjegyzés: ebben a példában a TwentySixteen WordPress témát használtuk.
jelentkezzen be webhelye WordPress irányítópultjára.
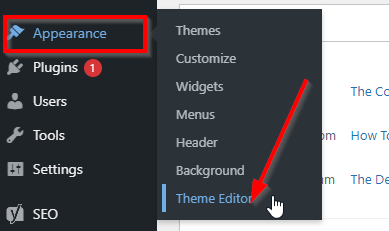
menj a megjelenés Főcímszerkesztőjéhez.

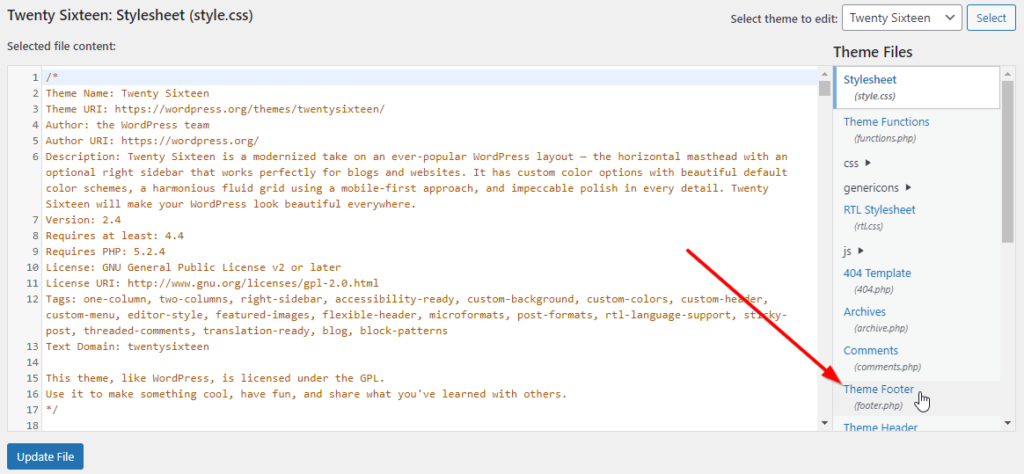
a képernyő jobb oldalán található témafájlok listában keresse meg, majd kattintson a láblécre.php.

a fájl kódjának szerkesztése előtt nyomja meg a CTRL + A billentyűkombinációt a kód kiválasztásához, majd a CTRL+C billentyűkombinációt a másoláshoz.
most nyisson meg egy új jegyzettömb fájlt a számítógépén. Illessze be a kódot az üres Jegyzettömb fájlba. Ez a kód biztonsági mentése arra az esetre, ha valami baj történne.
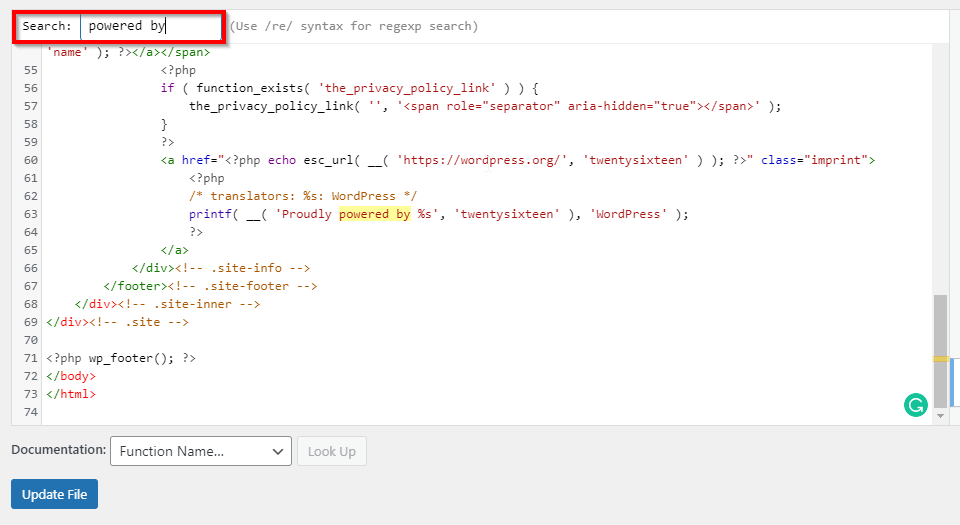
vissza a láblécbe.php ablakban nyomja meg a CTRL + F billentyűkombinációt a szöveges keresőmező megnyitásához. Írja be a” powered by ” szót a keresőmezőbe.

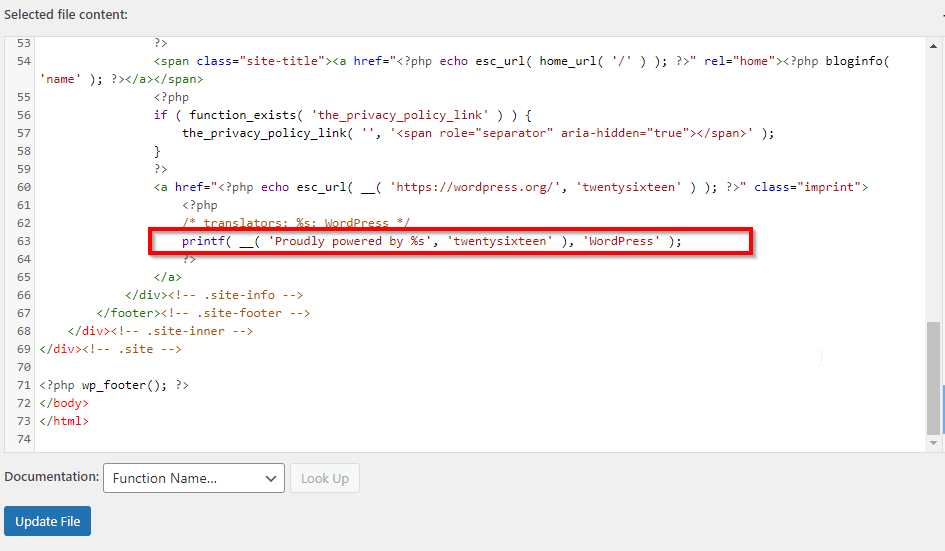
válassza ki és távolítsa el a kijelölt sort a kódból.

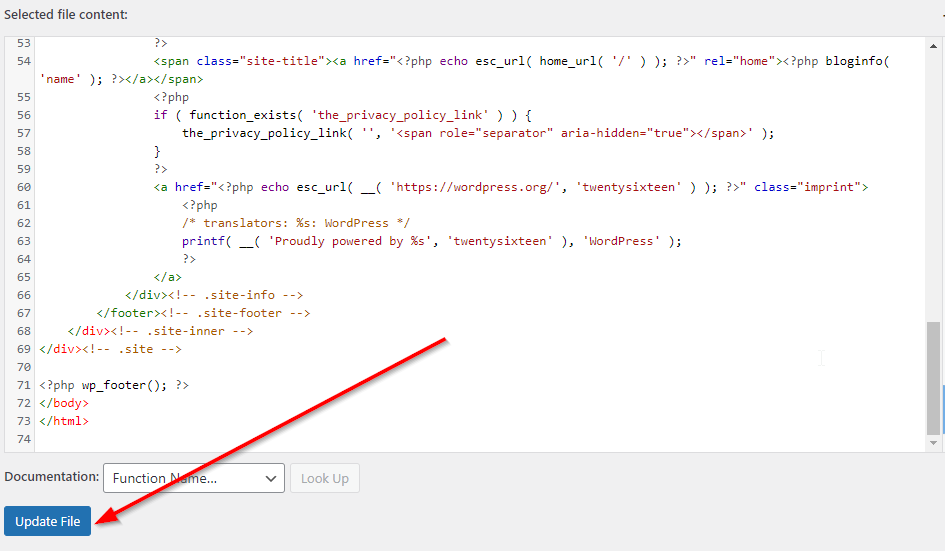
Kattintson A Fájl Frissítése Elemre.

sikeresen eltávolította a” Powered by WordPress ” elemet a webhely láblécéből.
következő lépések
mint részletesen bemutattam, a WordPress webhely láblécének szerkesztése egyáltalán nem nehéz. A lábléc szerkesztésének többféle módja van, és egyikük sem tart több mint néhány percet az idejéből.
az általam ismertetett módszerekkel számos más módon szerkesztheti webhelye láblécét, például közösségi média ikonok hozzáadásával, Google Maps widget hozzáadásával, e-mail opt-in box widget hozzáadásával stb.