ujawnienie: Ta treść jest obsługiwana przez czytelników, co oznacza, że jeśli klikniesz na niektóre z naszych linków, możemy zarobić prowizję.
jeśli szukasz instrukcji krok po kroku dotyczących edycji stopki w witrynie WordPress, ten artykuł jest dla ciebie.
istnieje wiele sposobów na wykorzystanie przestrzeni stopki witryny. Możesz go użyć, aby dodać linki do swojej polityki prywatności lub ujawnienia informacji o partnerach, dodać atrakcyjne ikony mediów społecznościowych, pole wyboru wiadomości e-mail lub mały fragment tekstu ze Strony informacje.
a może po prostu chcesz usunąć „Proudly powered by WordPress” z dołu swojej witryny.
cokolwiek to jest, mamy coś dla Ciebie.
Co To Jest Stopka WordPress?
stopka to obszar, który pojawia się na dole witryny po zawartości głównej. Podobnie jak nagłówek witryny, stopka zwykle pojawia się na każdej stronie witryny.
na przykład tutaj jest stopka bloga CrazyEgg.

większość witryn używa ich obszaru stopki do przechowywania ważnych linków, takich jak zastrzeżenia, Polityka Prywatności i inne kluczowe strony witryny.
w WordPressie stopka istnieje jako osobny plik o nazwie stopka.php, które ładuje się z każdą stroną Twojej witryny. Więc wszelkie zmiany, które wprowadzasz do stopki.php będzie odzwierciedlać w całej witrynie.
dlaczego warto edytować stopkę w WordPress
stopka pojawia się na każdej stronie twojej witryny WordPress. Nie możesz po prostu marnować tego miejsca za pomocą nieistotnych linków lub domyślnych wiadomości z motywu WordPress.
powinieneś użyć stopki witryny na swoją korzyść, podkreślając istotne linki, których nie możesz umieścić w nagłówku.
stopka daje również doskonałą okazję do wzmocnienia wizerunku marki i wywarcia długotrwałego wrażenia na odwiedzających.
zamiast zostawiać to miejsce puste lub z bezużytecznymi informacjami, możesz dodać do niego swoje logo wraz z szybkim wprowadzeniem do swojej marki lub puentą, która oddaje istotę twojego biznesu.
stopka strony jest również krytyczna z punktu widzenia SEO. Ponieważ pojawia się na każdej stronie witryny, wszelkie linki w stopce będą uważane za linki do całej witryny. Nigdy nie używaj tego miejsca do umieszczania słów kluczowych lub linków wewnętrznych, aby uzyskać więcej autorytetu strony. Tylko linki, które są przydatne dla odbiorców lub wymagane przez prawo.
to tylko niektóre z powodów, dla których powinieneś zawsze edytować stopkę witryny WordPress po zainstalowaniu motywu.
na szczęście większość motywów WordPress ma dedykowane opcje edycji stopki, co oznacza, że nie musisz otwierać stopki.php do ręcznej edycji kodu. Majsterkowanie bezpośrednio ze stopką.php nie jest zalecane, ponieważ jeśli coś pójdzie nie tak z kodem, stopka.php przestanie się ładować, a Twoja witryna przestanie działać.
inwestycja potrzebna do edycji stopki w WordPress
niezależnie od tego, czy używasz darmowego, czy premium motywu WordPress dla swojej witryny, edycja stopki nie wymaga żadnych inwestycji pieniężnych.
jeśli rozumiesz kodowanie, możesz bezpośrednio edytować stopkę.php z pulpitu WordPress. Ale, jak już wspomniałem, nie zalecamy tej metody.
zamiast tego istnieje kilka bezpiecznych metod, za pomocą których można dodawać obrazy, tekst, linki lub menu do stopki witryny.
oto metody, które omówię w tym poście.
- Korzystanie z WordPress Customizer
- Korzystanie z widżetów WordPress
- Korzystanie z wtyczki WordPress
istnieje wiele darmowych i premium wtyczek WordPress do edycji stopki witryny. Moim zdaniem darmowe wtyczki dobrze wykonują swoją pracę. Ale jeśli wolisz korzystać z wtyczek premium, możesz dodać to jako potencjalną inwestycję podczas edycji stopki witryny WordPress.
poza tym, wystarczy zainwestować trochę czasu, aby edytować stopkę.
5 sposoby edycji stopki w WordPress
przyjrzyjmy się teraz różnym sposobom edycji stopki witryny WordPress.
Edytuj stopkę za pomocą WordPress Theme Customizer
WordPress Theme Customizer to opcja na pulpicie nawigacyjnym WordPress, która pozwala dostosować wygląd witryny, edytować jej nagłówek i stopkę, zmieniać jej tytuły i wiele innych uniwersalnych ustawień.
jest to najbardziej bezpieczny i przyjazny dla użytkownika sposób edycji stopki w WordPress.
oto kroki, które musisz wykonać.
Uwaga: Używamy popularnego motywu WordPress o nazwie Astra, który ma dodatkowe opcje dostosowywania. Ale znajdziesz opcje edycji stopki w każdym motywie.
Zaloguj się do pulpitu WordPress.
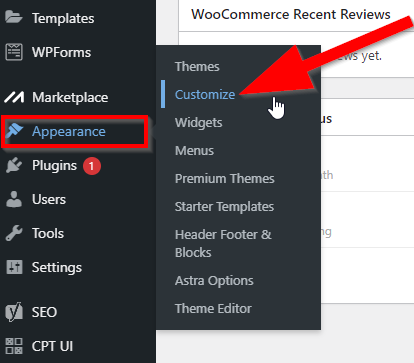
przejdź do Wygląd → Dostosuj.

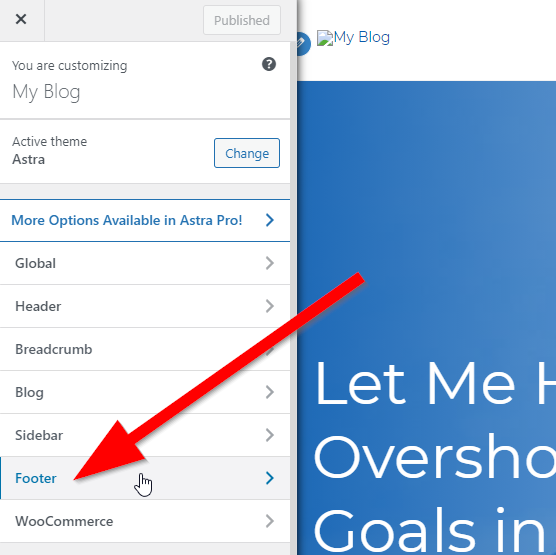
w menu dostosowywania witryny kliknij stopkę.

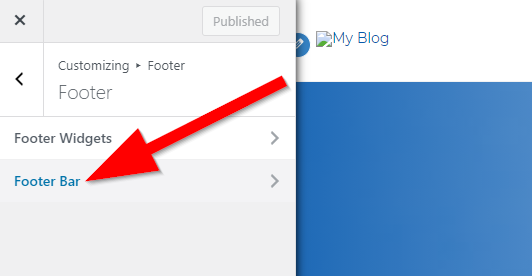
możesz edytować stopkę za pomocą widżetów, aby dodać nowe sekcje lub edytować zawartość i styl paska stopki. Kliknij na pasku stopki, aby kontynuować.

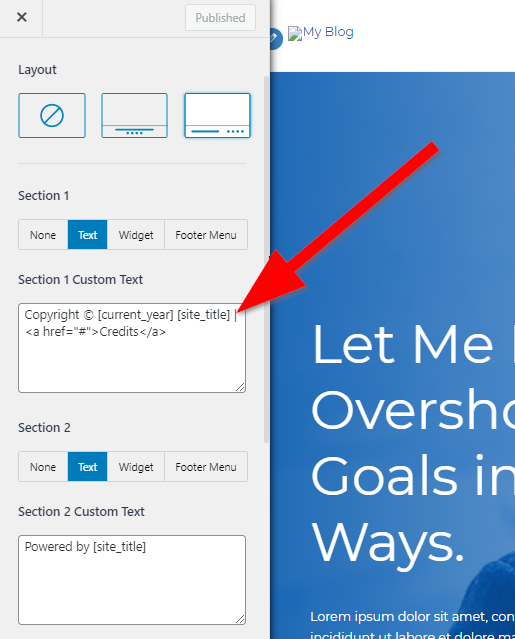
w tej sekcji możesz edytować układ stopki i tekst. Użyj pola tekstowego, aby zmienić domyślny tekst motywu witryny.

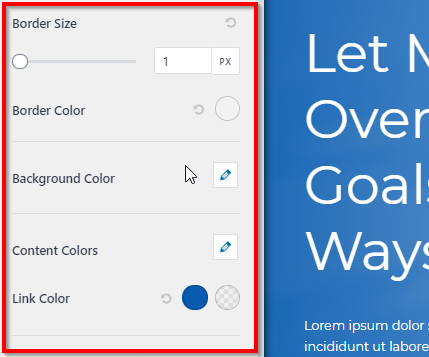
Przewiń tę stronę w dół, aby uzyskać różne opcje stylizacji stopki witryny.

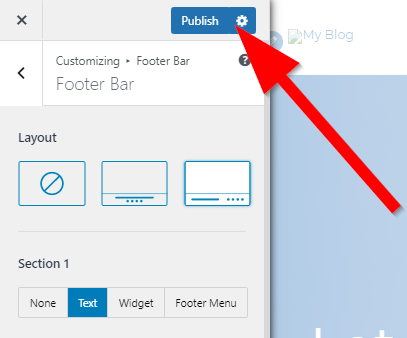
po wprowadzeniu żądanych zmian kliknij przycisk Publikuj, aby zapisać ustawienia stopki.

pomyślnie edytowałeś stopkę witryny WordPress.
zawsze możesz wrócić do tej sekcji, jeśli chcesz dodać lub usunąć coś ze stopki witryny w przyszłości.
Dodaj widżety do stopki WordPress
widżety są jednymi z najcenniejszych funkcji w WordPress. Są to małe bloki treści, które można przeciągnąć & w różnych sekcjach witryny, aby wstawić tekst, filmy, obrazy, kod HTML itp.
Większość motywów WordPress daje możliwość korzystania z widżetów w stopce, jak również.
oto, jak możesz ich użyć do edycji stopki witryny WordPress.
Zaloguj się do Pulpitu nawigacyjnego witryny WordPress.
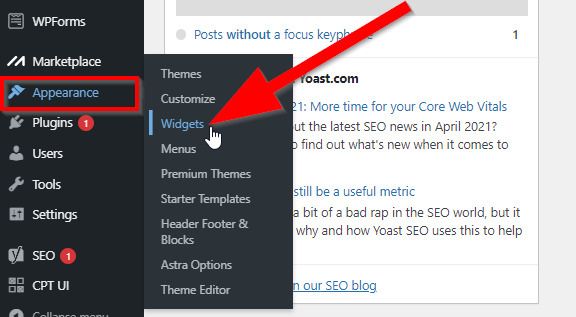
przejdź do Wygląd → widżety.

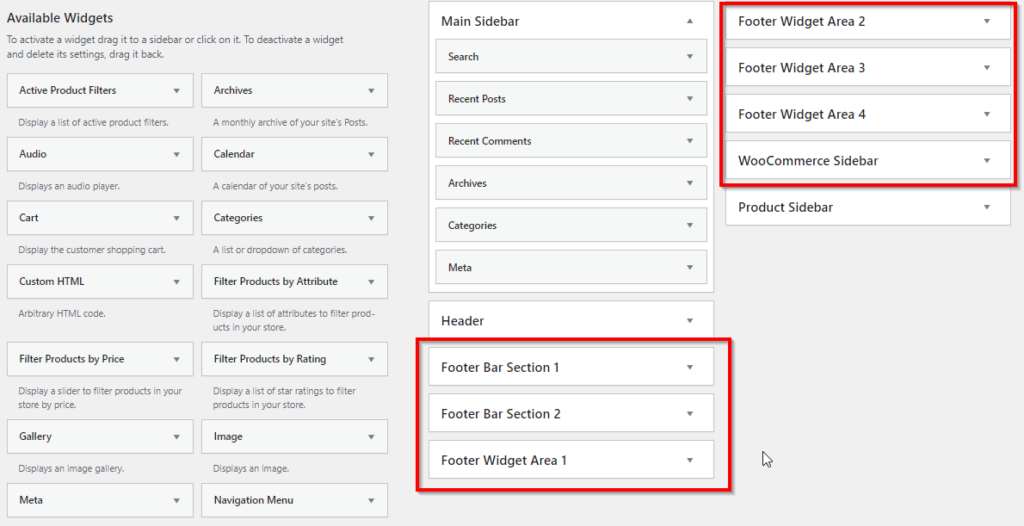
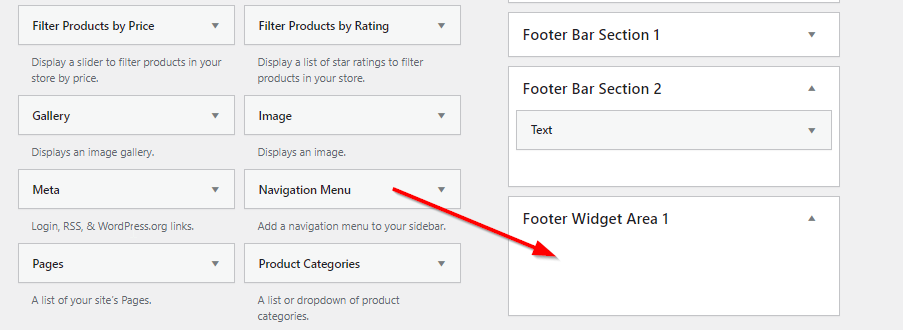
na tej stronie zobaczysz wiele sekcji stopki. Są to różne bloki w stopce witryny, które można edytować za pomocą widżetów. Kliknij na Footer Widget Area 1, aby go otworzyć.

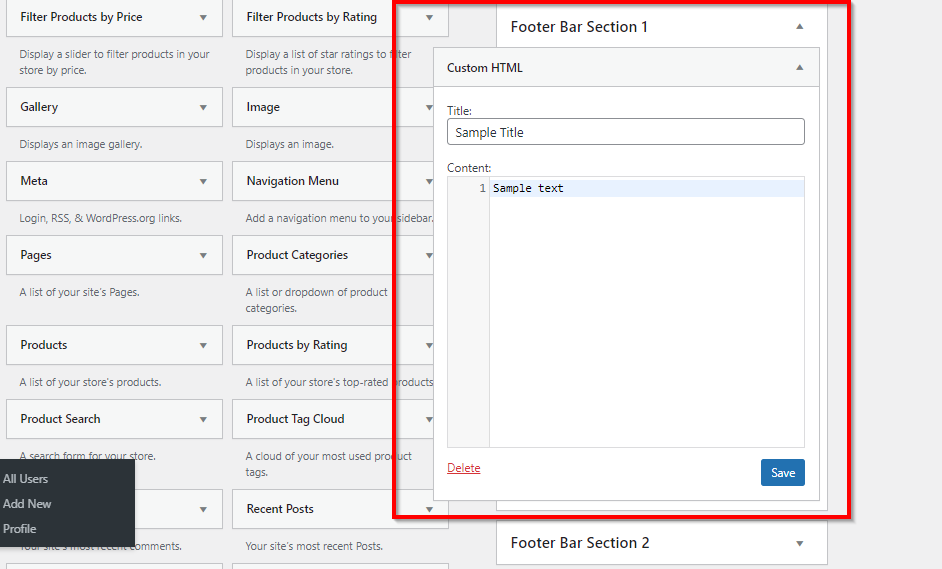
po lewej stronie strony widżetów można zobaczyć różne widżety, które można przeciągać i upuszczać do różnych sekcji paska stopki. Kliknij i przeciągnij Niestandardowy widżet HTML do paska stopki Sekcja 1.

możesz skopiować dowolny skrypt lub kod do tego widżetu stopki. Po zakończeniu kliknij Zapisz.
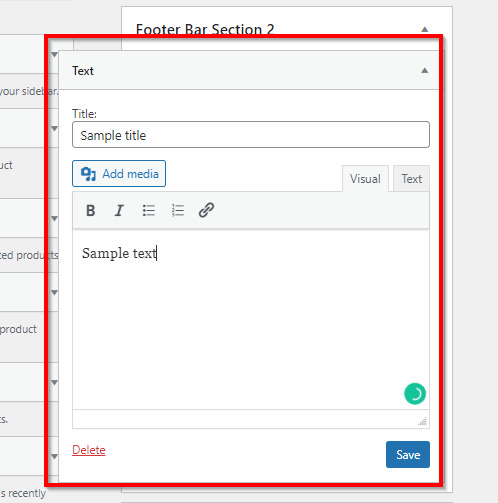
widżet tekstowy jest również dość popularny i zawiera standardowy edytor WordPress i pełne opcje formatowania, w tym dodawanie multimediów. Przeciągnij go do paska stopki Sekcja 2.

po wprowadzeniu tekstu kliknij Zapisz, aby opublikować widżet w stopce.
jak widać, edytowanie stopki witryny za pomocą widżetów jest jeszcze łatwiejsze niż poprzednia metoda.
Dodaj Menu do stopki WordPress
większość właścicieli witryn dodaje jedno lub więcej Menu nawigacyjne do stopki swojej witryny. Często są to dodatkowe menu, które składają się z linków, które nie są wystarczająco ważne, aby znaleźć się w nagłówku, ale nadal ważne dla użytkowników.
oto jak możesz stworzyć takie menu dla stopki swojej witryny.
Zaloguj się do Pulpitu nawigacyjnego witryny WordPress
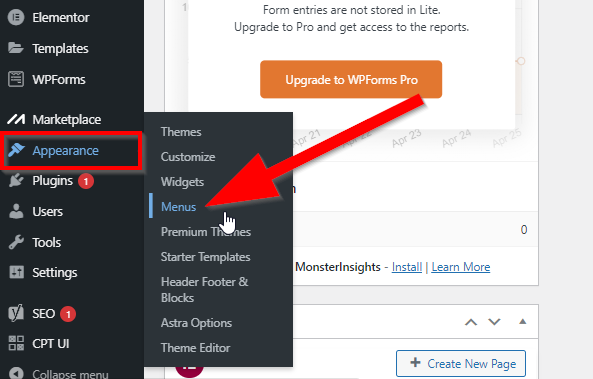
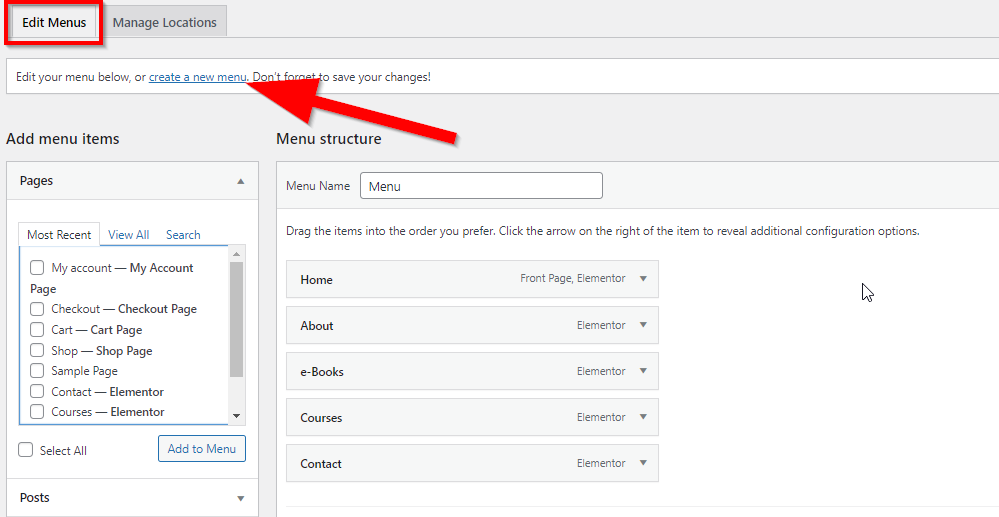
przejdź do Wygląd → menu.

kliknij Utwórz nowe menu.

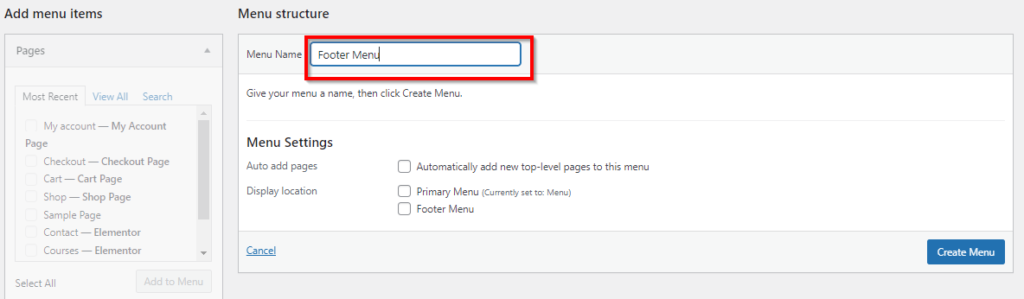
nadaj menu stopki unikalną nazwę, która jest łatwa do zidentyfikowania.

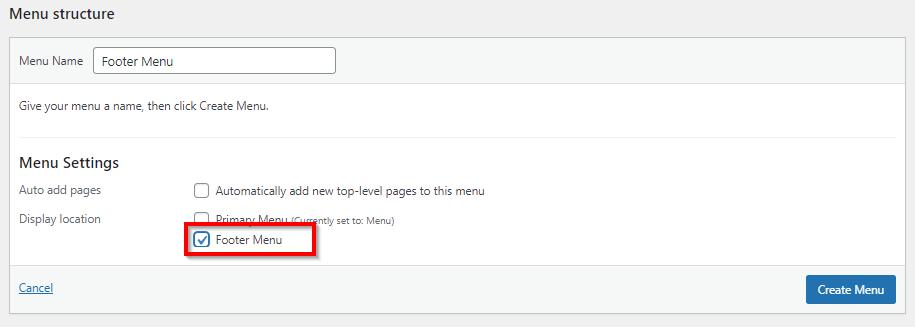
w ustawieniach Menu w obszarze Lokalizacja wyświetlania zaznacz pole wyboru obok menu stopki.

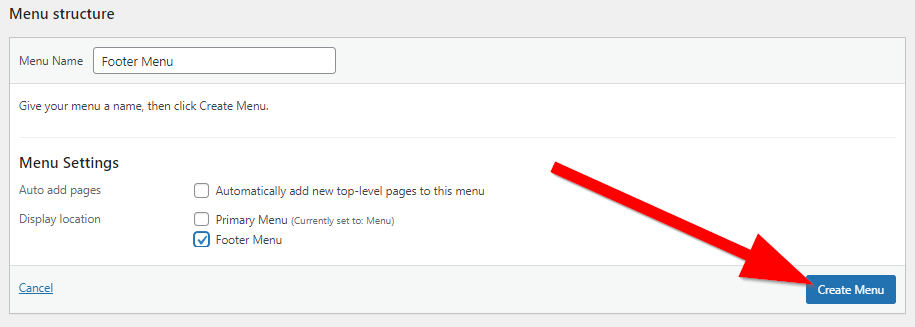
kliknij Utwórz Menu, aby zakończyć podstawową konfigurację menu i przejść do następnego kroku.

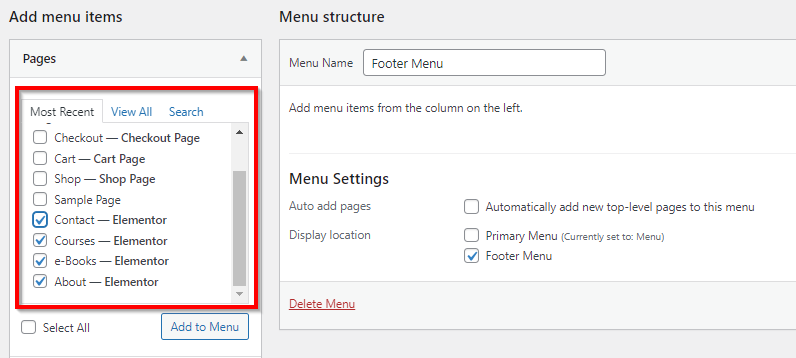
udało Ci się utworzyć menu stopki, ale teraz musisz wybrać linki, które się w nim pojawiają. Wybierz wszystkie odpowiednie strony z Dodaj elementy menu.

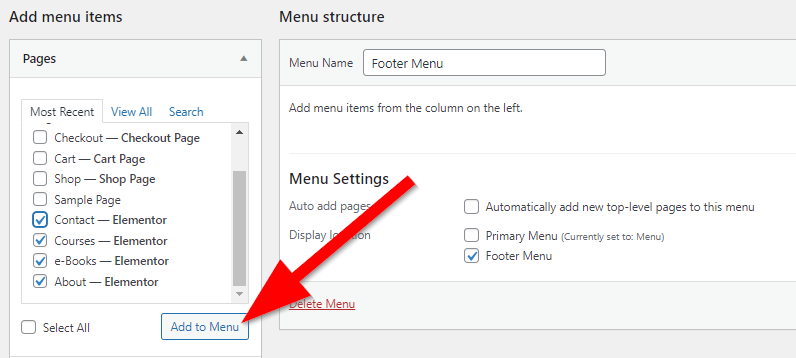
kliknij Dodaj do Menu, aby przenieść te strony do menu stopki.

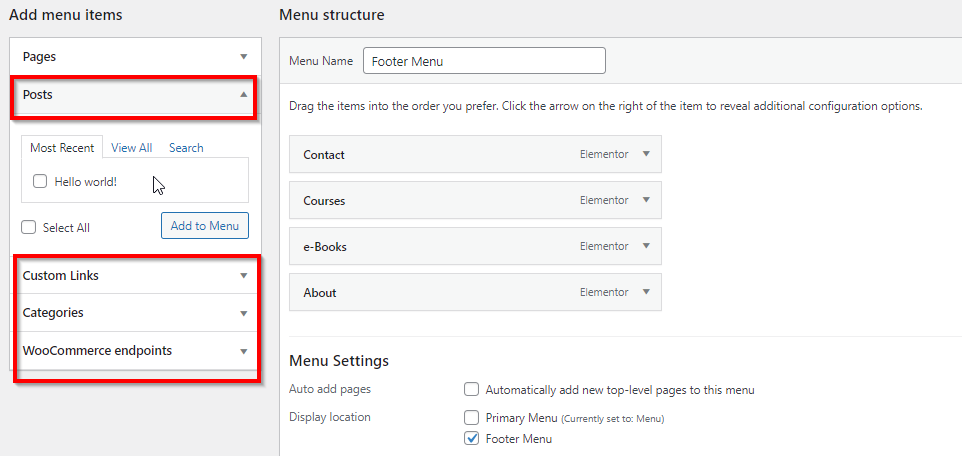
możesz także dodać dowolne posty, niestandardowe linki i kategorie do swojego menu w sekcji „Dodaj elementy menu”.

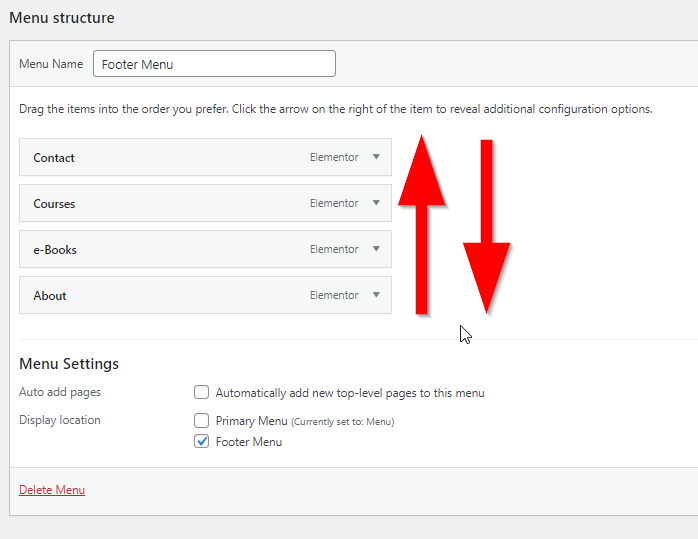
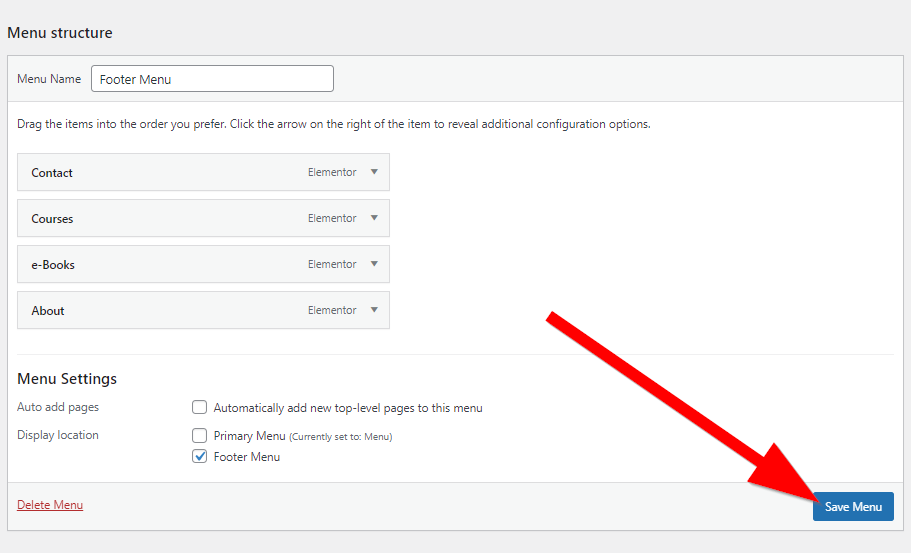
po dodaniu wszystkich stron do menu możesz przeciągnąć je do dowolnej kolejności.

kliknij Zapisz Menu, aby opublikować je w stopce witryny.

to był proces dodawania nowego menu do stopki witryny WordPress.
ale jeśli chcesz dodać istniejące menu do stopki, wykonaj następujące kroki:
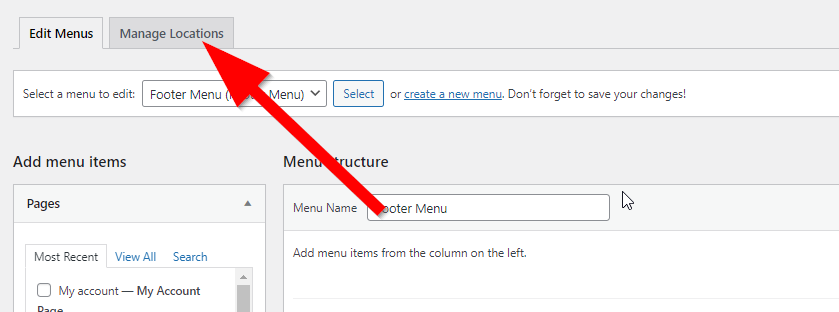
Kliknij Zarządzaj lokalizacją na stronie menu.

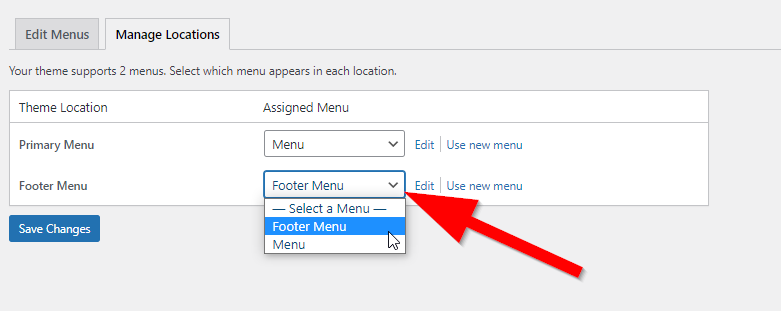
kliknij menu rozwijane obok menu stopki i wybierz menu z listy.

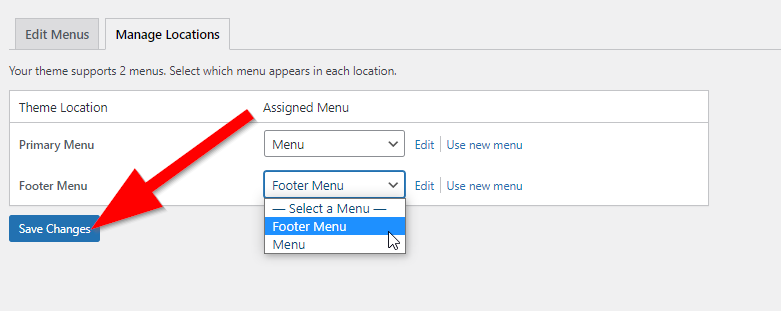
kliknij Zapisz zmiany, aby opublikować menu w stopce witryny.

pomyślnie utworzyłeś menu stopki dla swojej witryny WordPress. Aby umieścić go w stopce, przejdź do Wygląd → Widżety z pulpitu WordPress.
kliknij obszar widżetu stopki, w którym chcesz umieścić menu.

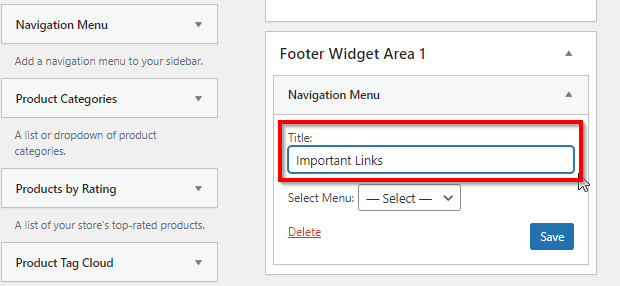
teraz Przeciągnij widżet menu nawigacyjnego do obszaru widżetu stopki.
nadaj swojemu menu tytuł (opcjonalnie).

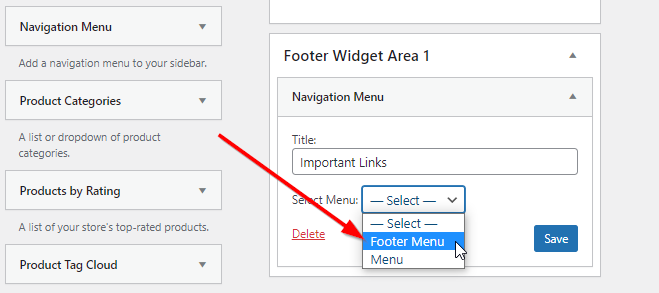
z listy rozwijanej pod polem tytuł wybierz menu utworzone dla stopki witryny.

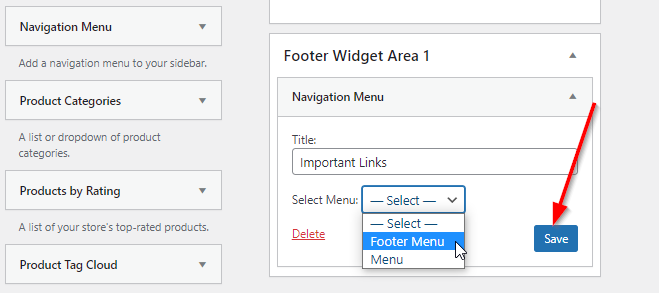
kliknij Zapisz, aby opublikować zmiany.

twoje nowe menu będzie teraz wyświetlane w obszarze stopki witryny WordPress. Korzystając z tego samego procesu, możesz utworzyć wiele menu dla stopki witryny.
Dodaj kod HTML lub skrypt do stopki
wielu właścicieli witryn zwykle umieszcza różne skrypty i kody śledzenia aplikacji, takich jak Google Analytics itp., w stopce.
jeśli chcesz zrobić to samo lub reklamować dowolny kod w stopce witryny, oto proces, który musisz wykonać.
Zaloguj się do pulpitu WordPress.
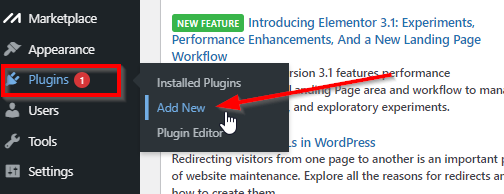
przejdź do wtyczek → Dodaj nowy

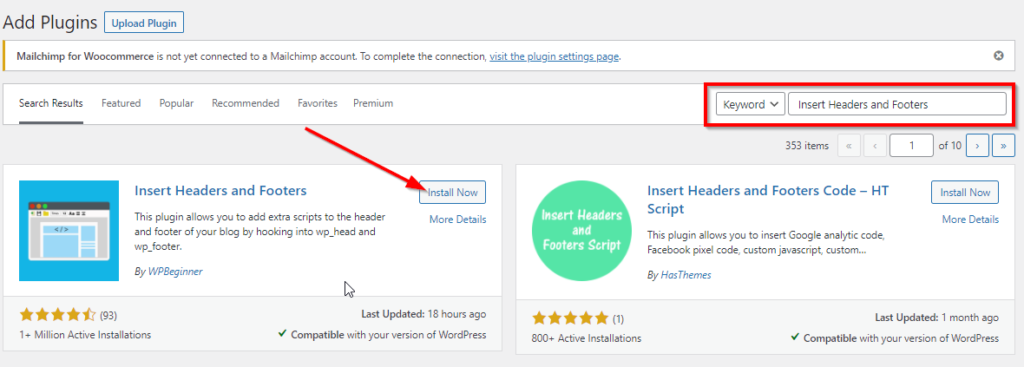
wyszukaj wtyczkę „Wstaw nagłówki i stopki” w pasku wyszukiwania.
znajdź wtyczkę Wstaw nagłówki i stopki i kliknij Zainstaluj.

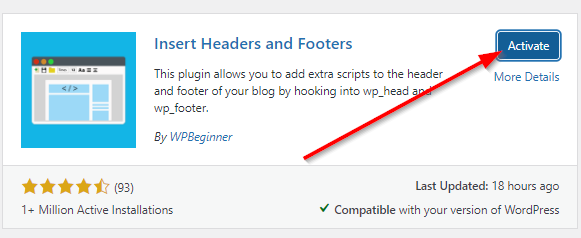
Kliknij Aktywuj.

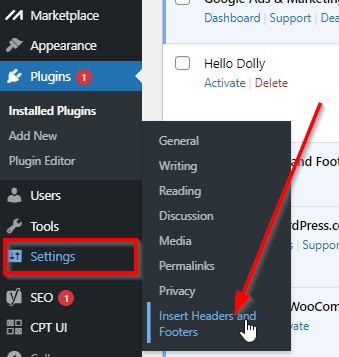
teraz przejdź do Ustawienia → Wstaw nagłówki i stopki na pulpicie WordPress.

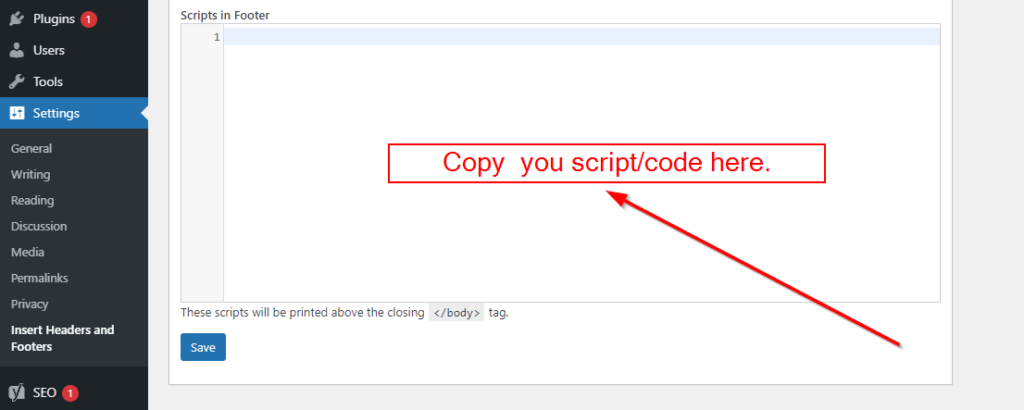
na stronie wtyczki przewiń w dół do pozycji Skrypty w stopce.
skopiuj kod/skrypt w tym polu tekstowym.

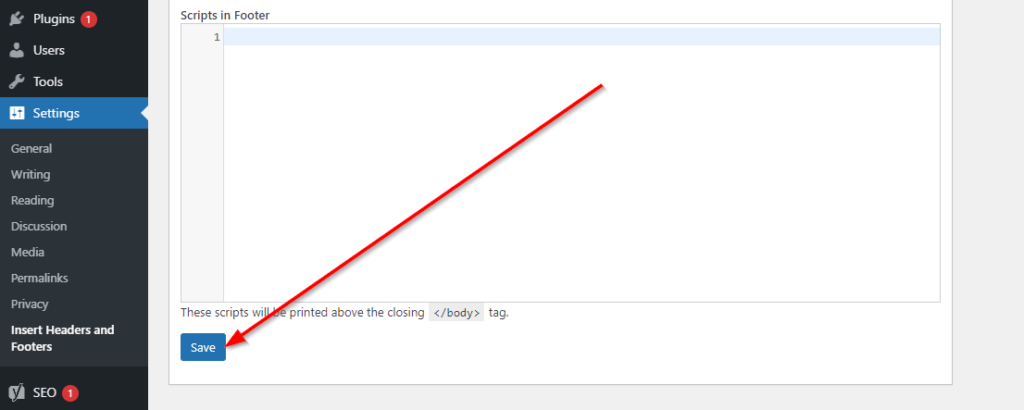
kliknij Zapisz, aby opublikować zmiany.

pomyślnie dodałeś swój skrypt między znacznikami<body></body > stopki Twojej witryny.plik php.
Usuń” Powered By WordPress „ze stopki
domyślny tekst stopki w wielu motywach WordPress to” Powered by WordPress.”Jeśli chcesz usunąć ten tekst, musisz edytować stopkę witryny.
możesz to zrobić poprzez wygląd → Customizer w pulpicie WordPress w niektórych motywach, jak już pokazałem w tym poście.
ale jeśli opcje dostosowywania motywu nie pozwalają na edycję stopki, musisz ją usunąć, edytując kod stopki witryny.plik php.
zwykle nie zalecamy edycji kodu bezpośrednio, ale ten jest prosty.
oto jak to zrobić.
Uwaga: w tym przykładzie użyliśmy motywu WordPress TwentySixteen.
Zaloguj się do pulpitu WordPress swojej witryny.
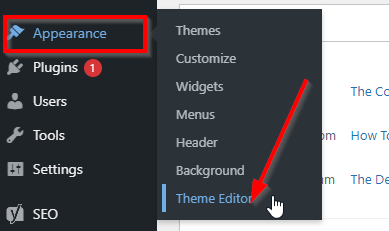
przejdź do Wygląd → edytor motywów .

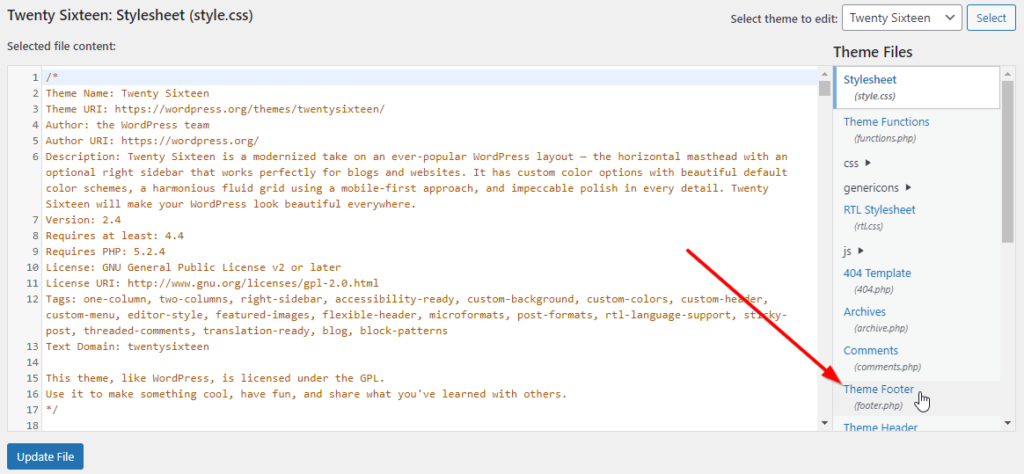
na liście Pliki motywów po prawej stronie ekranu znajdź i kliknij stopkę.php.

przed edytowaniem kodu tego pliku, naciśnij CTRL + A, aby wybrać kod i naciśnij CTRL+C, aby go skopiować.
teraz otwórz nowy plik notatnika na komputerze. Wklej kod do pustego pliku Notatnika. To kopia zapasowa Twojego kodu na wypadek, gdyby coś poszło nie tak.
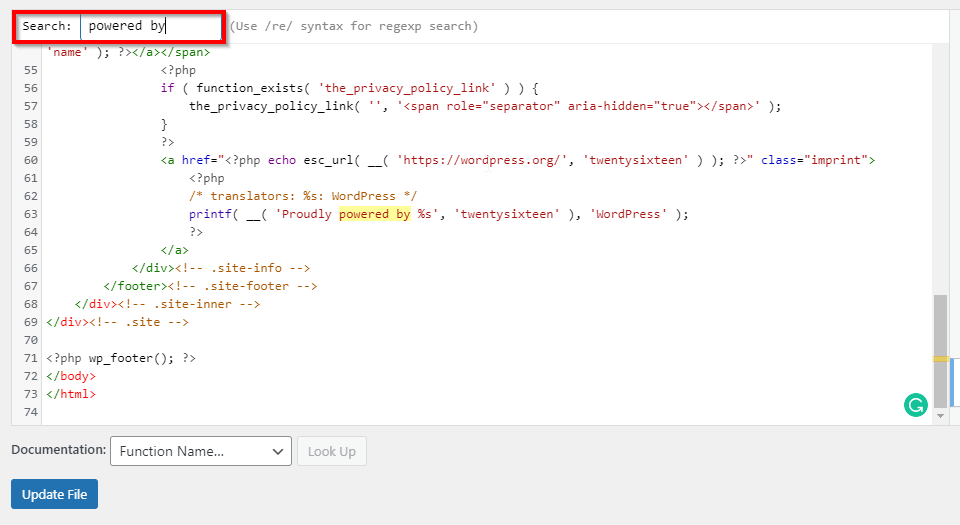
wróć do stopki.okno php, naciśnij CTRL + F, aby otworzyć pole wyszukiwania tekstowego. Wpisz „powered by” w polu wyszukiwania.

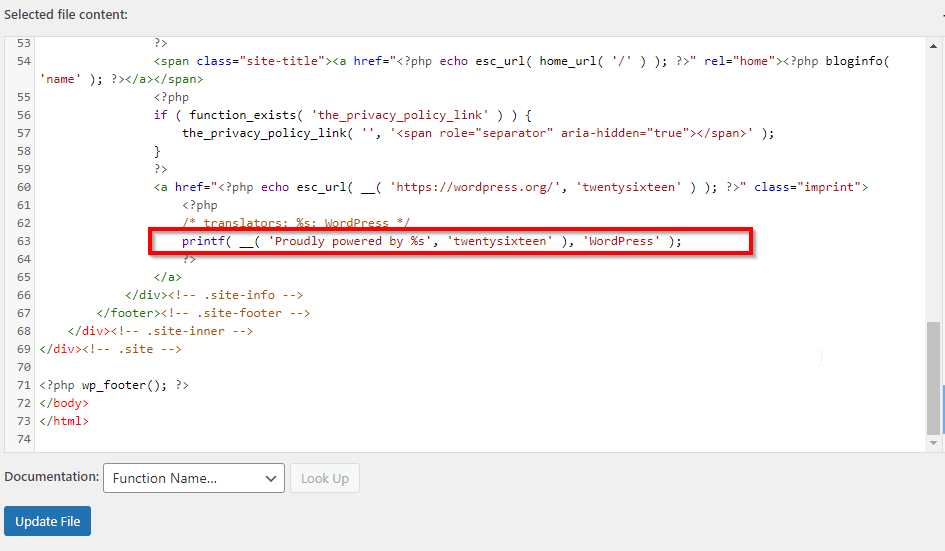
Zaznacz i usuń podświetloną linię z kodu.

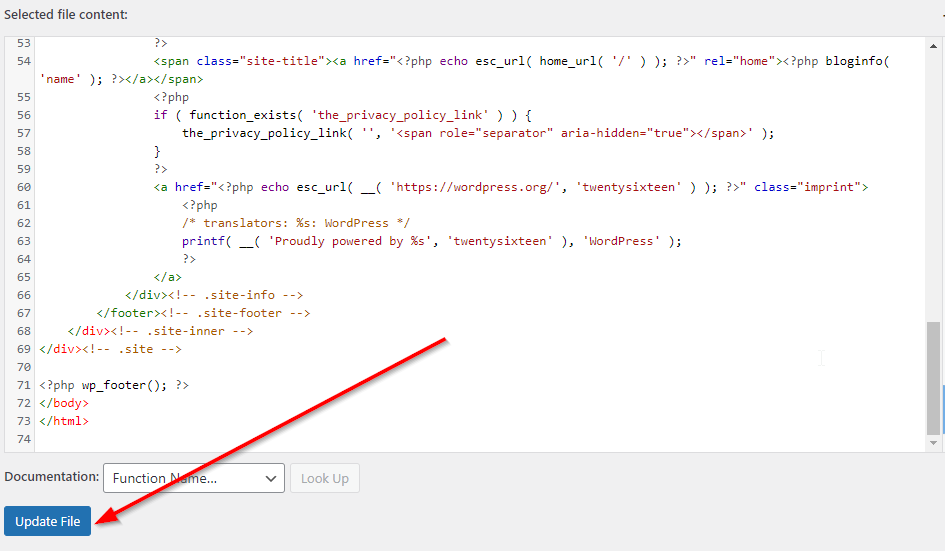
Kliknij Aktualizuj Plik.

pomyślnie usunąłeś „Powered by WordPress” ze stopki swojej witryny.
kolejne kroki
jak już szczegółowo pokazałem, edytowanie stopki witryny WordPress nie jest wcale trudne. Istnieje wiele sposobów edycji stopki, a żaden z nich nie zajmuje więcej niż kilka minut.
korzystając z metod, które wyjaśniłem, możesz edytować stopkę witryny na wiele innych sposobów, takich jak dodawanie ikon mediów społecznościowych, dodawanie widżetu Map Google, dodawanie widżetu pola wyboru poczty e-mail itp.