dezvăluire: acest conținut este acceptat de cititor, ceea ce înseamnă că, dacă faceți clic pe unele dintre linkurile noastre, putem câștiga un comision.
dacă căutați instrucțiuni pas cu pas despre editarea subsolului pe site-ul dvs.
există multe modalități de a utiliza spațiul de subsol al site-ului dvs. Puteți să-l utilizați pentru a adăuga link-uri la Politica de confidențialitate sau la dezvăluirea afiliatului, pentru a adăuga pictograme atractive pentru rețelele sociale, o casetă de înscriere prin e-mail sau un mic fragment de text din pagina dvs. despre.
sau poate doriți doar să eliminați „powered by WordPress” din partea de jos a site-ului dvs.
orice ar fi, te-am acoperit.
Ce Este Un Subsol WordPress?
un subsol este o zonă care apare în partea de jos a unui site web după conținutul corpului principal. La fel ca antetul unui site, subsolul apare de obicei pe fiecare pagină a unui site.
de exemplu, iată subsolul blogului CrazyEgg.

majoritatea site-urilor își folosesc zona de subsol pentru a găzdui link-uri importante, cum ar fi renunțări, Politica de confidențialitate și alte pagini cheie ale site-ului dvs.
în WordPress, subsolul există ca un fișier separat numit subsol.php, care se încarcă cu fiecare pagină a site-ului dvs. Deci, orice modificări pe care le face la subsol.php va reflecta pe site-ul dvs.
de ce editarea subsolului în WordPress merită
subsolul apare pe fiecare pagină a site-ului dvs. Nu puteți pierde doar acest spațiu cu link-uri neimportante sau mesaje implicite din tema dvs.
ar trebui să utilizați subsolul site-ului dvs. în avantajul dvs. prin evidențierea legăturilor esențiale pe care nu le puteți prezenta în antet.
subsolul vă oferă, de asemenea, o oportunitate excelentă de a vă consolida imaginea mărcii și de a face o impresie de lungă durată asupra vizitatorilor dvs.
în loc să lăsați acest spațiu gol sau cu informații inutile, puteți adăuga logo-ul dvs. împreună cu o introducere rapidă a mărcii dvs. sau o linie de pumn care surprinde esența afacerii dvs.
subsolul site-ului este, de asemenea, critic din punct de vedere SEO. Deoarece apare pe fiecare pagină a site-ului dvs., orice link-uri din subsol vor fi considerate link-uri la nivel de site. Nu folosiți niciodată acest spațiu pentru a umple cuvinte cheie sau link-uri interne pentru a obține mai multă autoritate a paginii. Conțin doar link-uri utile publicului dvs. sau obligatorii din punct de vedere legal.
acestea sunt doar câteva dintre motivele pentru care ar trebui să editați întotdeauna subsolul site-ului dvs.
din fericire, majoritatea temelor WordPress vin cu opțiuni dedicate pentru a edita subsolul, ceea ce înseamnă că nu trebuie să deschideți subsolul.php pentru a edita codul manual. Tinkering direct cu subsol.php nu este recomandat pentru că dacă ceva nu merge bine cu codul, subsol.php va opri încărcarea, iar site-ul dvs. va înceta să funcționeze.
investiția necesară pentru a edita subsolul în WordPress
indiferent dacă utilizați o temă WordPress gratuită sau premium pentru site-ul dvs., editarea subsolului nu necesită nicio investiție monetară.
dacă înțelegeți de codificare, puteți edita direct subsol.php din tabloul de bord WordPress. Dar, așa cum am menționat deja, nu recomandăm această metodă.
în schimb, există mai multe metode sigure cu care puteți adăuga imagini, text, linkuri sau meniuri în subsolul site-ului dvs.
iată metodele pe care le voi acoperi în acest post.
- utilizarea WordPress Customizer
- utilizarea WordPress Widgets
- utilizarea unui plugin WordPress
există multe plugin-uri WordPress gratuite și premium pentru a edita subsolul site-ului dvs. În opinia mea, pluginurile gratuite fac treaba bine. Dar dacă preferați să utilizați pluginuri premium, puteți adăuga acest lucru ca o investiție potențială atunci când editați subsolul site-ului dvs.
în afară de asta, trebuie doar să investești ceva timp pentru a-ți edita subsolul.
5 moduri de a edita subsolul în WordPress
să explorăm acum diferitele moduri în care puteți edita subsolul site-ului dvs.
Editați subsolul cu WordPress Theme Customizer
WordPress Theme Customizer este o opțiune din tabloul de bord WordPress care vă permite să personalizați aspectul site-ului dvs., să editați antetul și subsolul, să schimbați titlurile și multe alte setări universale.
acesta este cel mai sigur și ușor de utilizat mod de a edita subsolul în WordPress.
iată pașii pe care trebuie să îi urmați.
notă: Folosim o temă populară WordPress numită Astra, care are opțiuni suplimentare de personalizare. Dar veți găsi opțiunile de editare a subsolului în fiecare temă.
Conectați-vă la tabloul de bord WordPress.
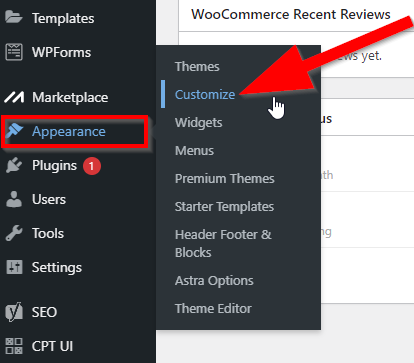
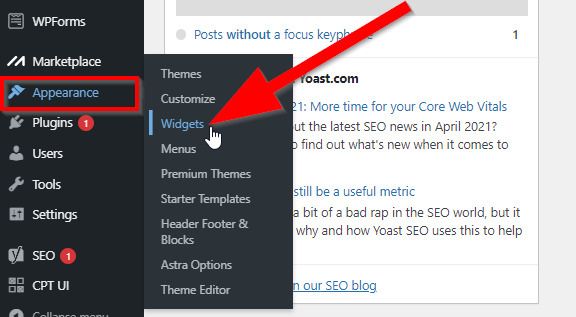
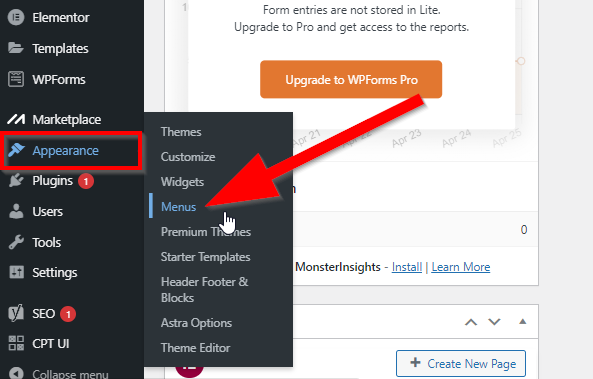
Mergi la aspect Personalizeaza-ti telefonul.

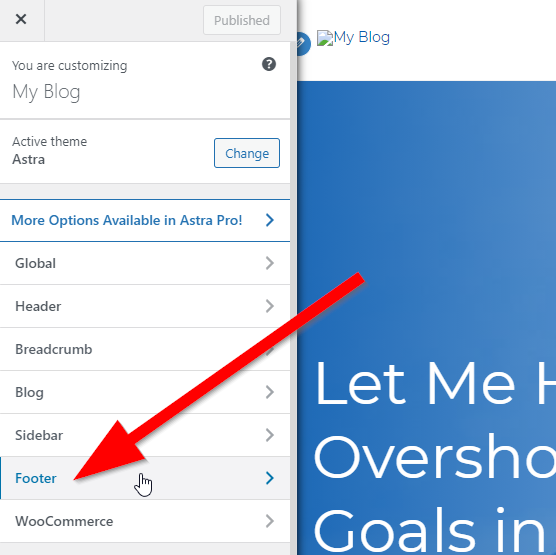
în meniul de personalizare a site-ului web, faceți clic pe subsol.

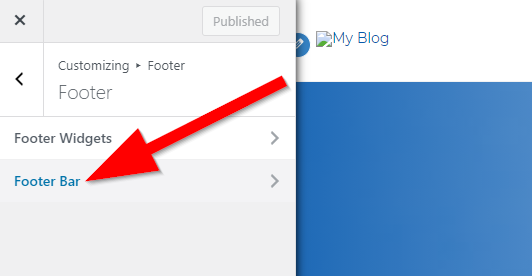
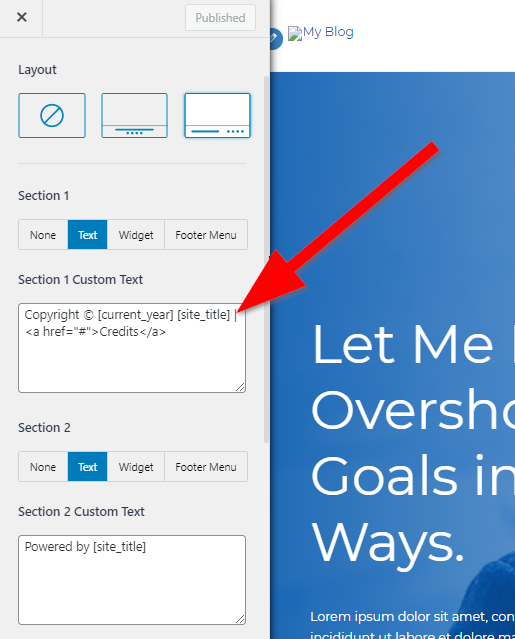
puteți edita subsolul utilizând widgeturi pentru a adăuga secțiuni noi sau editând conținutul și stilul barei de subsol. Faceți clic pe bara de subsol pentru a continua.

în această secțiune, puteți edita aspectul subsolului și textul. Utilizați caseta de text pentru a modifica textul implicit al temei site-ului dvs.

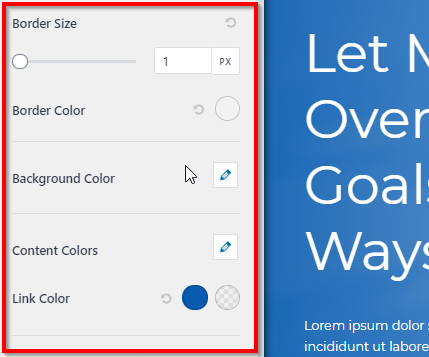
Derulați în jos această pagină pentru a obține diferite opțiuni de styling pentru subsolul site-ului dvs.

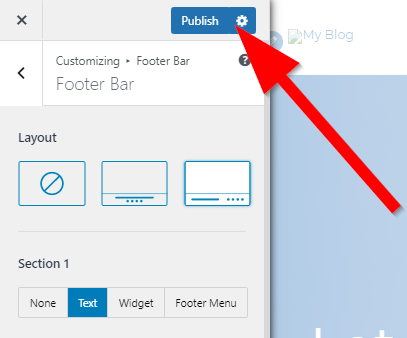
când efectuați modificările dorite, faceți clic pe Publicare pentru a salva setările subsolului.

ați editat cu succes subsolul site-ului dvs.
puteți reveni oricând la această secțiune dacă doriți să adăugați sau să eliminați ceva din subsolul site-ului dvs. în viitor.
Adăugați widget-uri la subsolul WordPress
widget-urile sunt printre cele mai valoroase caracteristici din WordPress. Acestea sunt blocuri de conținut mici pe care le puteți trage & picătură în diferite secțiuni ale site-ului dvs. pentru a insera text, videoclipuri, imagini, cod HTML etc.
majoritatea temelor WordPress vă oferă opțiunea de a utiliza widget-uri și în subsol.
Iată cum le puteți folosi pentru a edita subsolul site-ului dvs.
Conectați-vă la tabloul de bord al site-ului dvs.
du-te la aspectul widget-uri de la sută.

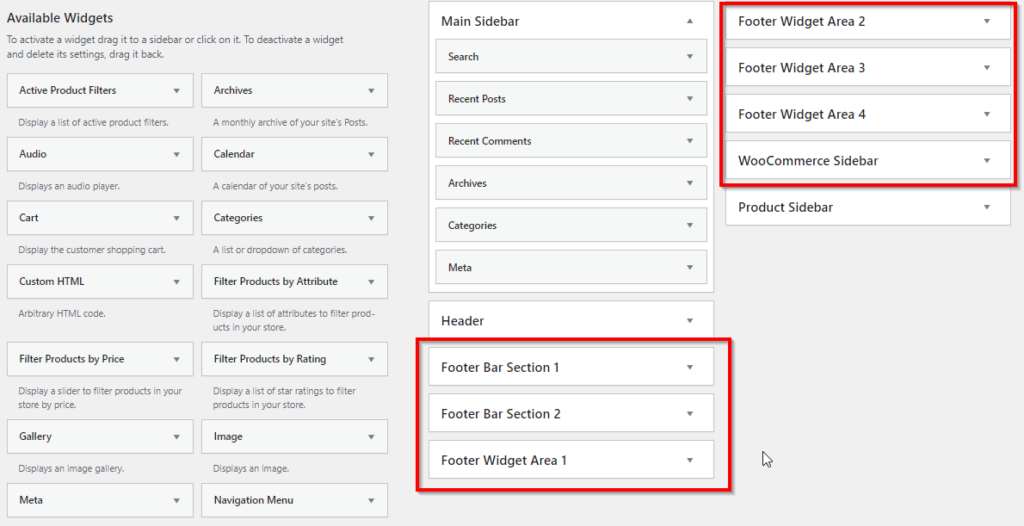
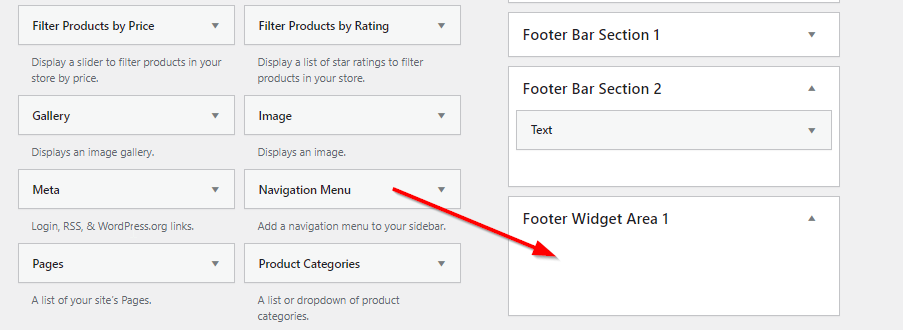
pe această pagină, veți vedea mai multe secțiuni de subsol. Acestea sunt diferitele blocuri din subsolul site-ului dvs. pe care le puteți edita folosind widget-uri. Faceți clic pe zona Widget subsol 1 pentru ao deschide.

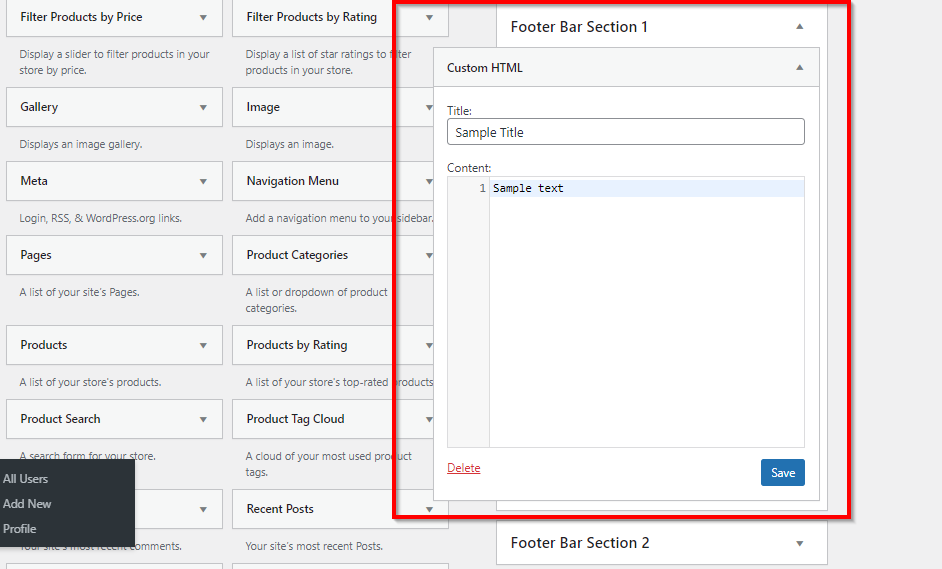
în partea stângă a paginii Widgets, puteți vedea diferite widget-uri pe care le puteți trage și plasa în diferitele secțiuni ale barei de subsol. Faceți clic și trageți widgetul HTML personalizat în bara de subsol Secțiunea 1.

puteți copia orice script sau cod la acest widget subsol. După ce ați terminat, faceți clic pe Salvare.
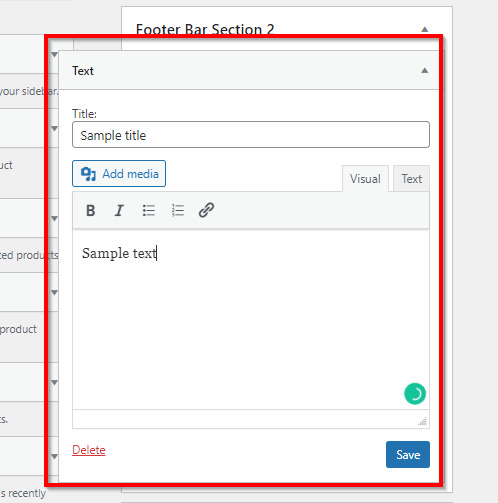
widgetul text este, de asemenea, destul de popular și vine cu editorul standard WordPress și opțiunile complete de formatare, inclusiv adăugarea de suporturi media. Trageți-l în bara de subsol Secțiunea 2.

după introducerea textului, Faceți clic pe Salvare pentru a publica widgetul în subsol.
după cum puteți vedea, editarea subsolului site-ului dvs. folosind widget-uri este chiar mai ușoară decât metoda anterioară.
adăugați un meniu la subsolul WordPress
majoritatea proprietarilor de site-uri web adaugă unul sau mai multe meniuri de navigare la subsolul site-ului lor. Acestea sunt adesea meniuri secundare care constau din linkuri care nu sunt suficient de importante pentru a apărea în antetul dvs., dar totuși importante pentru utilizatorii dvs.
Iată cum puteți crea astfel de meniuri pentru subsolul site-ului dvs.
Conectați-vă la tabloul de bord al site-ului dvs.

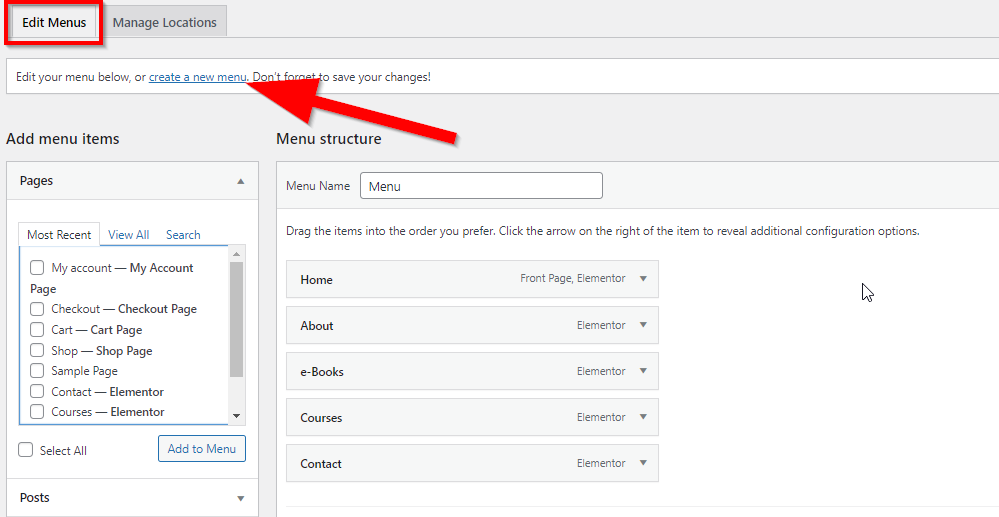
Faceți clic pe Creați un meniu nou.

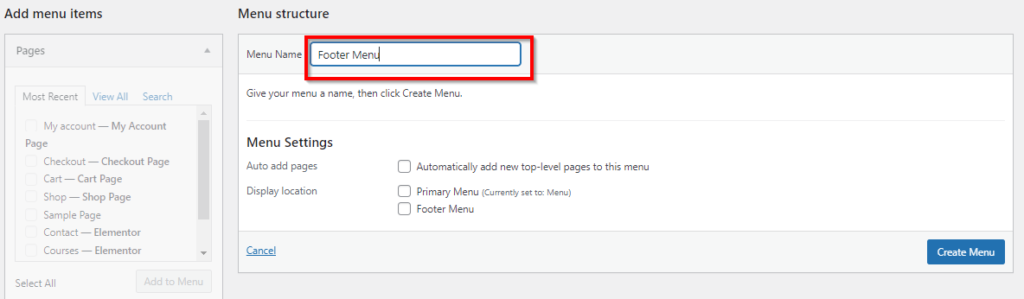
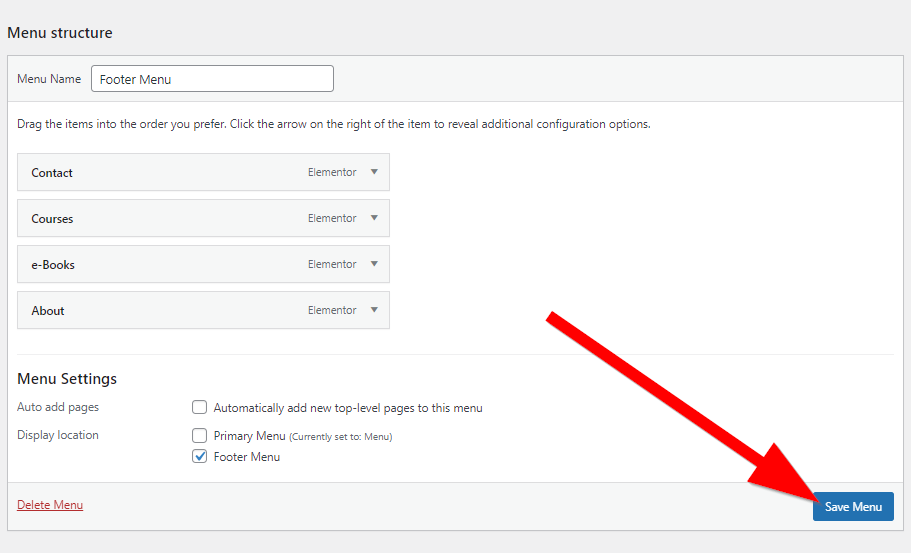
dă meniul subsol un nume unic, care este ușor de identificat.

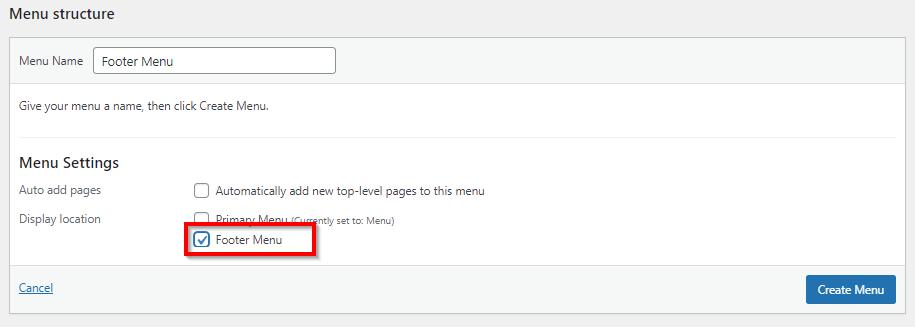
în Meniu Setări sub Afișare locație, bifați caseta de selectare de lângă subsol Meniu.

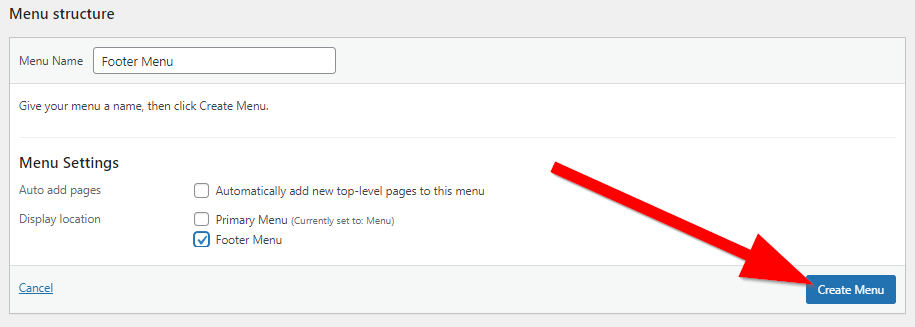
Faceți clic pe Creare meniu pentru a termina configurarea de bază a meniului și a trece la pasul următor.

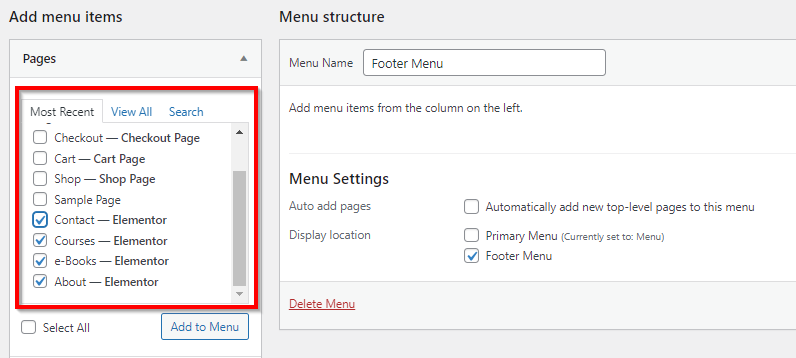
ați creat cu succes meniul de subsol, dar acum trebuie să alegeți linkurile care apar în el. Selectați toate paginile relevante din adăugați elemente de meniu.

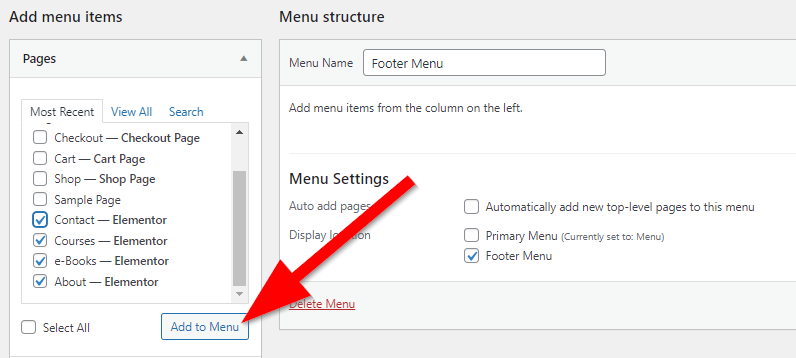
Faceți clic pe Adăugare la Meniu pentru a muta aceste pagini în meniul subsol.

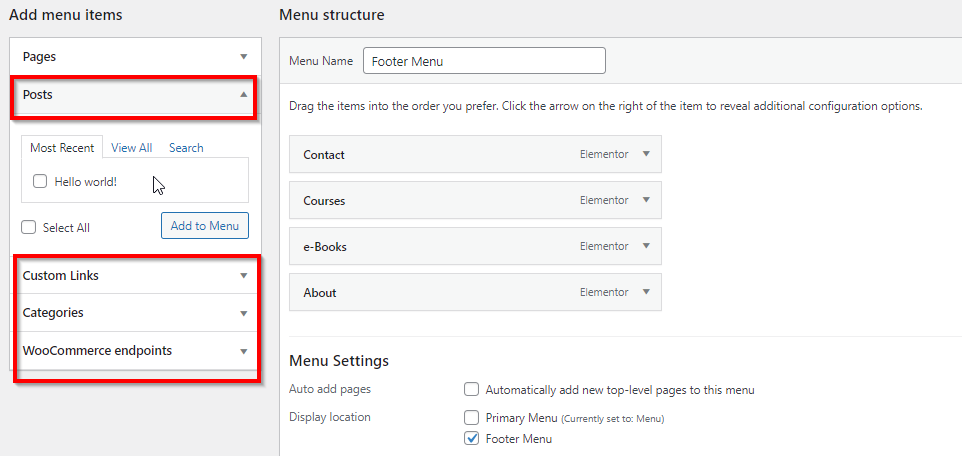
de asemenea, puteți adăuga orice postări, linkuri personalizate și categorii în meniul dvs. din secțiunea „Adăugați elemente de meniu”.

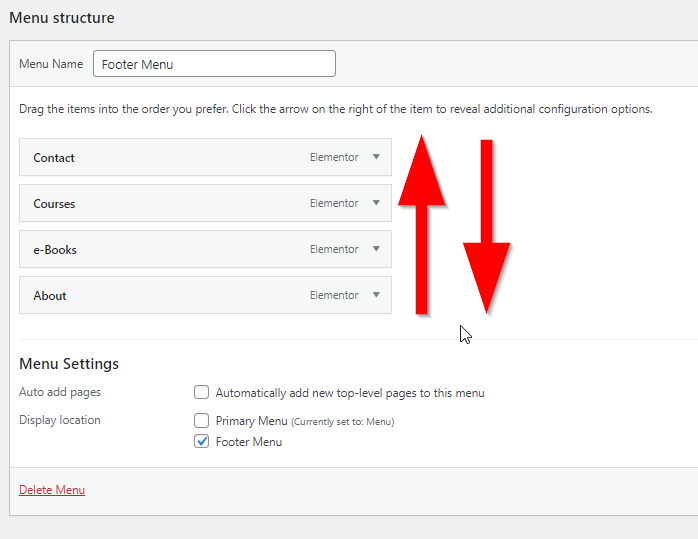
după ce adăugați toate paginile în meniul dvs., le puteți trage în orice ordine doriți.

Faceți clic pe Salvați meniul pentru a-l publica în subsolul site-ului dvs.

acesta a fost procesul de adăugare a unui nou meniu la subsolul site-ului dvs.
dar dacă doriți să adăugați un meniu existent la subsol, urmați acești pași:
Faceți clic pe Gestionare locație pe pagina meniuri.

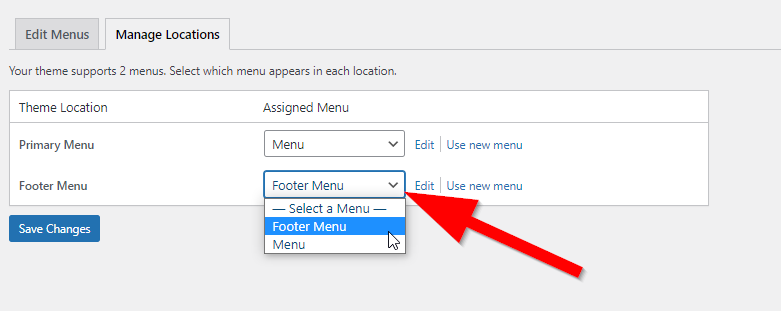
Faceți clic pe meniul derulant de lângă meniul subsol și alegeți un meniu din listă.

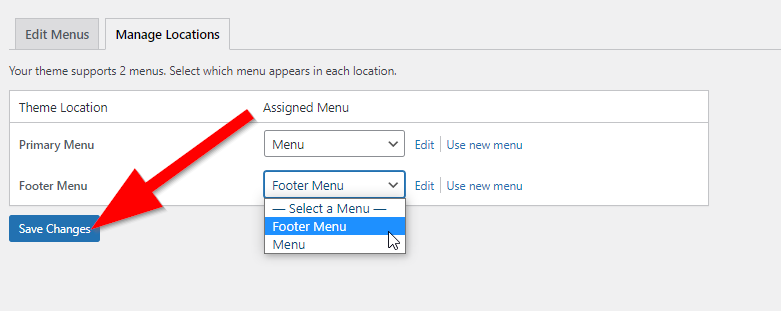
Faceți clic pe Salvați modificările pentru a publica meniul în subsolul site-ului dvs.

ați creat cu succes un meniu de subsol pentru site-ul dvs. Pentru a-l plasa în subsol, accesați aspect widget-uri din tabloul de bord WordPress.
Faceți clic pe zona de Widget subsol în care doriți să plasați meniul.

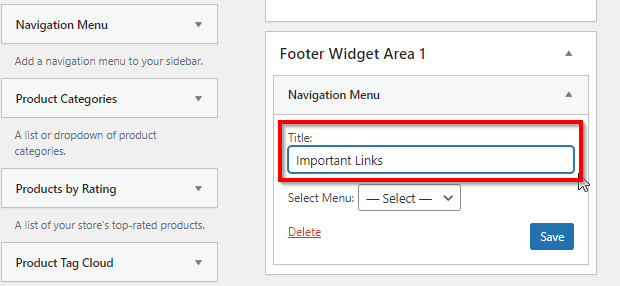
Acum trageți widgetul meniului de navigare în zona widgetului de subsol.
dați meniului un titlu (opțional).

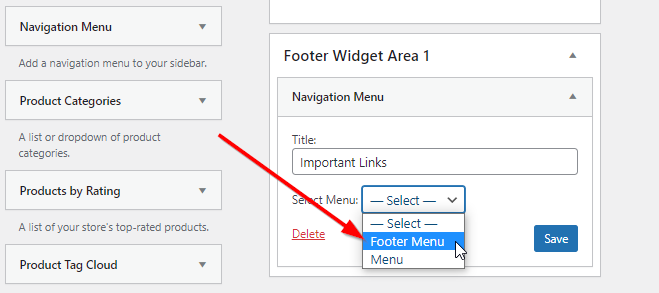
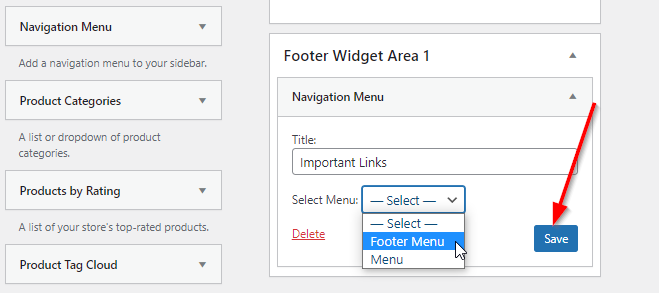
din meniul derulant de sub câmpul titlu, selectați meniul pe care l-ați creat pentru subsolul site-ului dvs.

Faceți clic pe Salvare pentru a publica modificările.

noul dvs. meniu se va afișa acum în zona de subsol a site-ului dvs. Folosind același proces, puteți crea mai multe meniuri pentru subsolul site-ului dvs.
adăugați un cod HTML sau un Script la subsol
mulți proprietari de site-uri plasează de obicei diferite scripturi și coduri de urmărire ale aplicațiilor precum Google Analytics etc., în subsolul lor.
dacă doriți să faceți același lucru sau să publicați orice fel de cod în subsolul site-ului dvs., iată procesul pe care trebuie să îl urmați.
Conectați-vă la tabloul de bord WordPress.
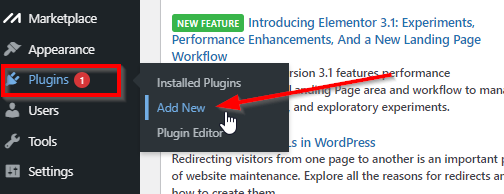
Mergi la plugin-uri

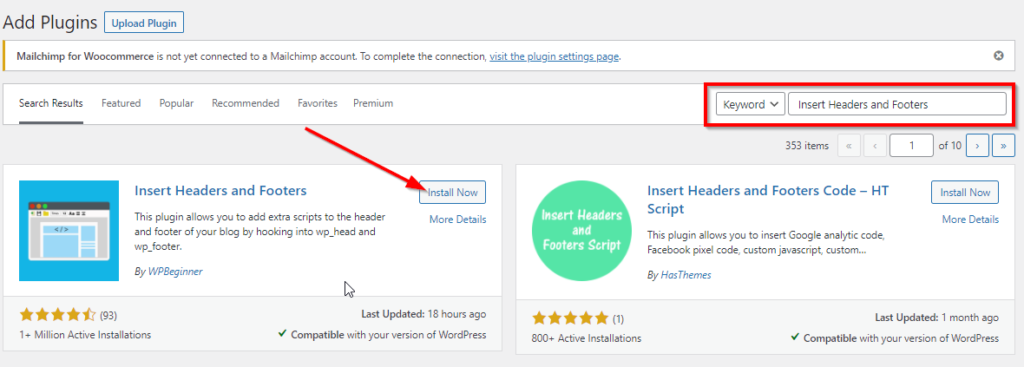
căutați pluginul „inserați anteturi și subsoluri” în bara de căutare.
localizați pluginul Inserare anteturi și subsoluri și faceți clic pe Instalare.

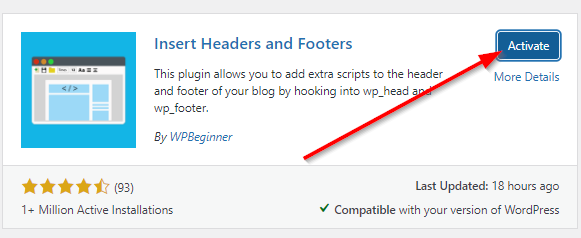
Faceți Clic Pe Activare.

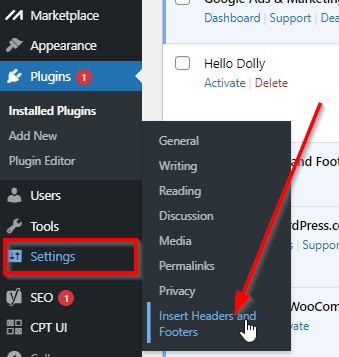
acum du-te la Settings anteturile și subsolurile de inserție de pe tabloul de bord WordPress.

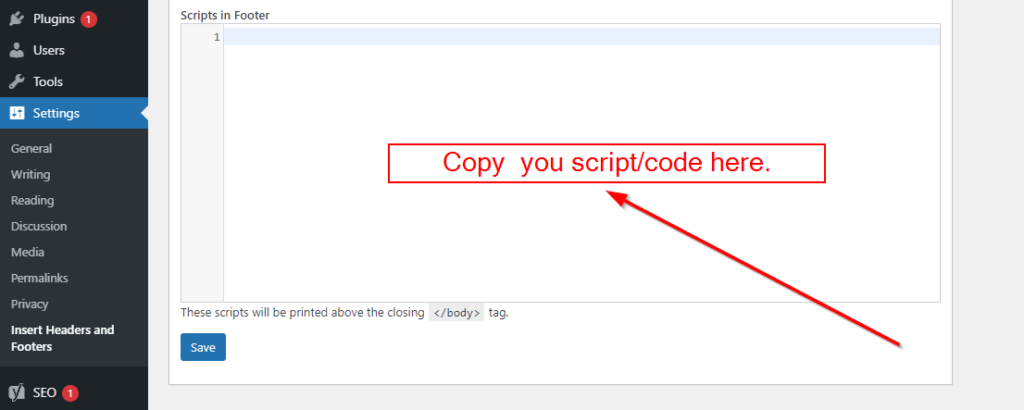
pe pagina pluginului, derulați în jos până la Scripturi în subsol.
copiați codul/scriptul în această casetă de text.

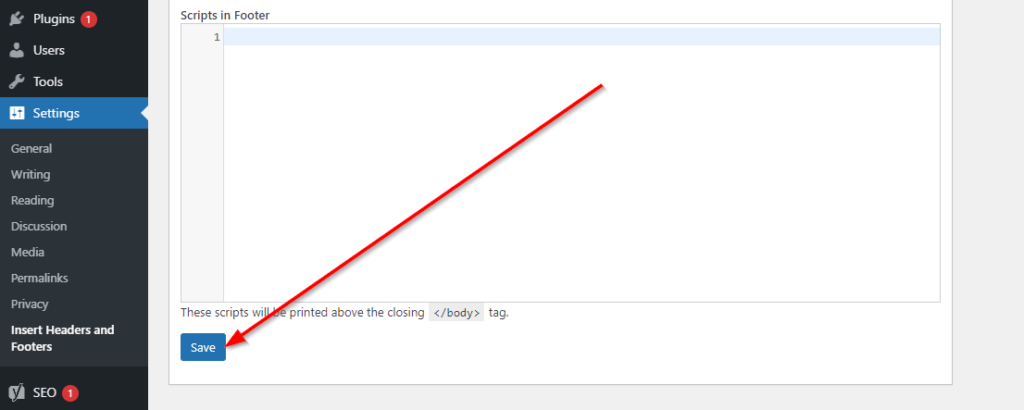
Faceți clic pe Salvare pentru a publica modificările.

ați adăugat cu succes scriptul dvs. între etichetele<body></body > ale subsolului site-ului dvs.fișier php.
eliminați „Powered By WordPress” din subsol
textul subsol implicit în multe teme WordPress este „Powered by WordPress.”Dacă doriți să eliminați acest text, va trebui să editați subsolul site-ului dvs.
puteți face acest lucru prin aspect Customizer-ul din tabloul de bord WordPress în unele teme, așa cum am arătat deja în această postare.
dar dacă opțiunile de personalizare ale temei dvs. nu permit editarea subsolului, va trebui să îl eliminați editând Codul subsolului site-ului dvs.fișier php.
de obicei nu recomandăm editarea directă a codului, dar acesta este simplu.
Iată cum se face.
Notă: Am folosit Tema Twentysixteen WordPress pentru acest exemplu.
Conectați-vă la tabloul de bord WordPress al site-ului dvs.
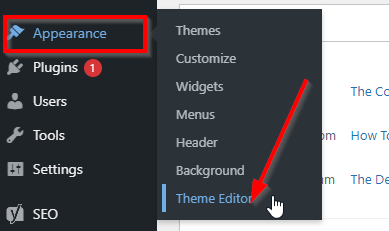
du-te la aspectul tema editor de la sută.

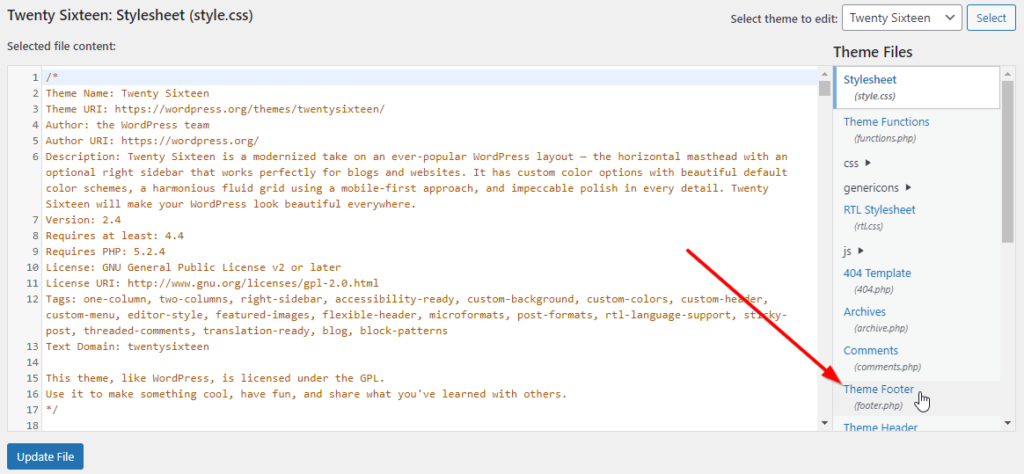
în lista de fișiere tematice din dreapta ecranului, găsiți și faceți clic pe subsol.php.

înainte de a edita codul acestui fișier, apăsați CTRL+A pentru a selecta codul și apăsați CTRL+C pentru a-l copia.
acum, deschideți un nou fișier Notepad pe computer. Lipiți codul în fișierul Notepad gol. Asta e copia de rezervă a codului tău în caz că ceva nu merge bine.
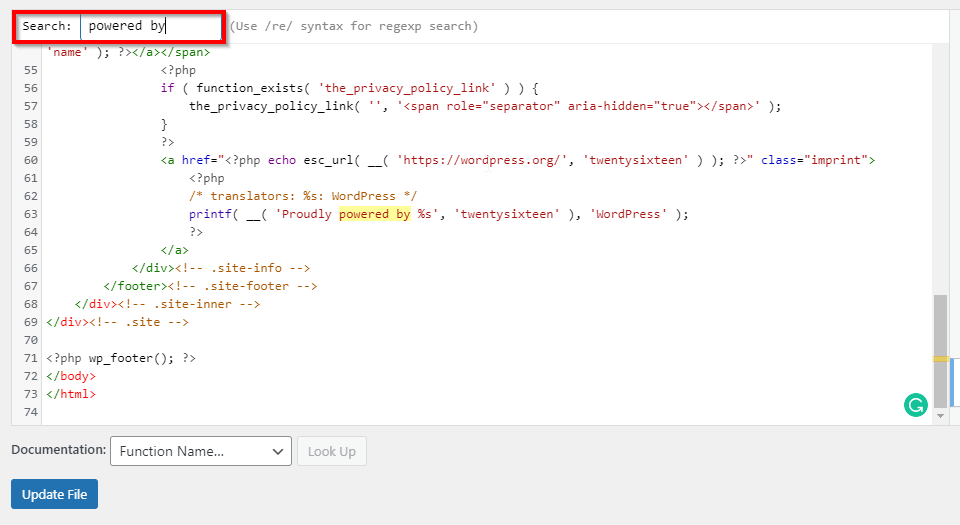
înapoi în subsol.fereastra php, apăsați CTRL + F pentru a deschide caseta de căutare text. Tastați” alimentat de ” în caseta de căutare.

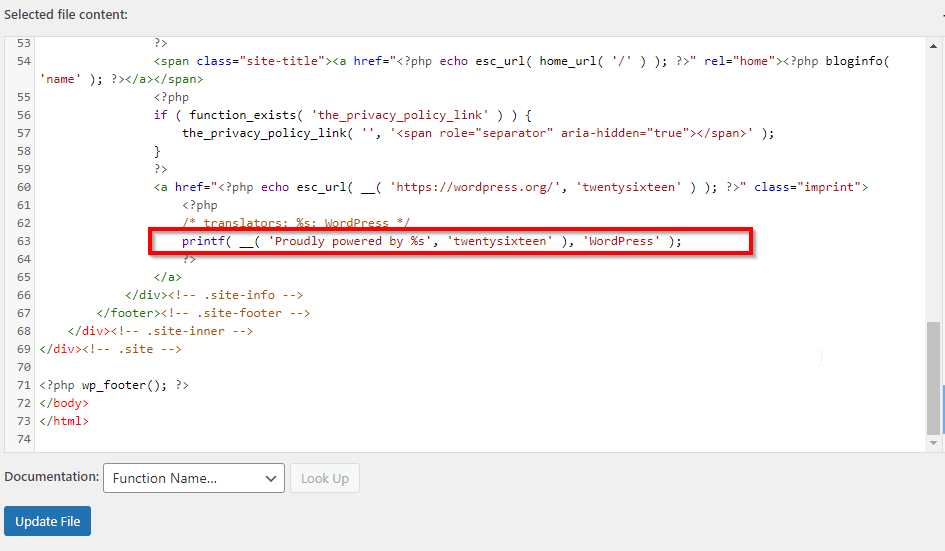
selectați și eliminați linia evidențiată din codul dvs.

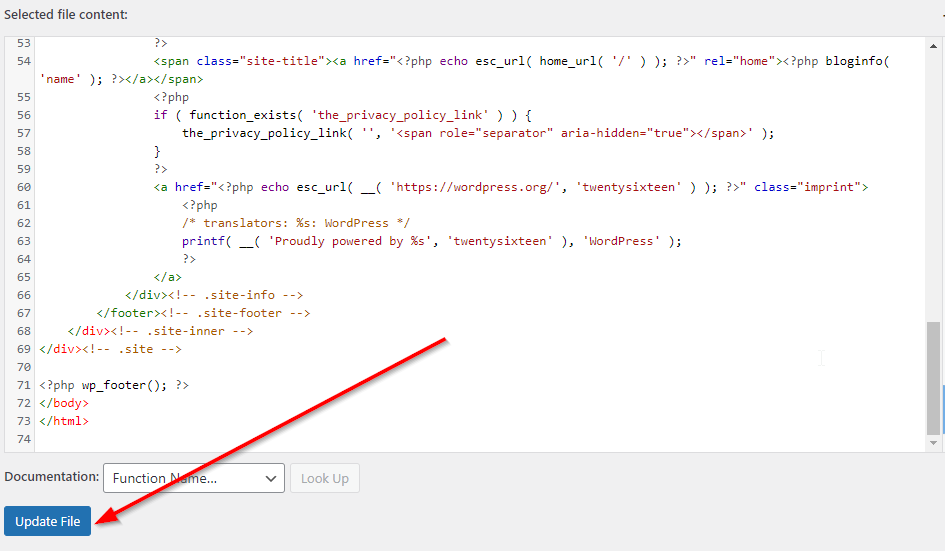
Faceți Clic Pe Actualizare Fișier.

ați eliminat cu succes „Powered by WordPress” din subsolul site-ului dvs.
pașii următori
după cum v-am arătat în detaliu, editarea subsolului site-ului dvs. Există mai multe moduri de a vă edita subsolul și niciuna dintre ele nu durează mai mult de câteva minute din timpul dvs.
folosind metodele pe care le-am explicat, puteți edita subsolul site-ului dvs. în multe alte moduri, cum ar fi adăugarea de pictograme de social media, adăugarea unui widget Google Maps, adăugarea unui widget de e-mail opt-in box etc.