Divulgación: Este contenido es compatible con el lector, lo que significa que si hace clic en algunos de nuestros enlaces, podemos ganar una comisión.
Si estás buscando instrucciones paso a paso para editar el pie de página en tu sitio web de WordPress, este artículo es para ti.
Hay muchas maneras de utilizar el espacio de pie de página de su sitio. Puede usarlo para agregar enlaces a su política de privacidad o divulgación de afiliados, agregar atractivos iconos de redes sociales, un cuadro de suscripción de correo electrónico o un pequeño fragmento de texto de su página Acerca de.
O tal vez solo quieras eliminar «Orgullosamente desarrollado por WordPress» de la parte inferior de tu sitio.
sea Lo que sea, lo tenemos cubierto.
¿Qué Es Un Pie De Página De WordPress?
Un pie de página es un área que aparece en la parte inferior de un sitio web después del contenido del cuerpo principal. Al igual que el encabezado de un sitio, el pie de página también suele aparecer en cada página de un sitio.
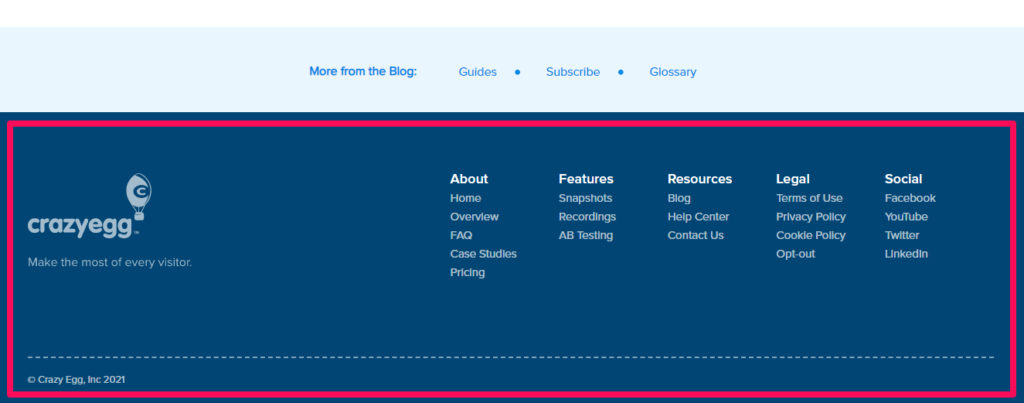
Por ejemplo, aquí está el pie de página del blog CrazyEgg.

La mayoría de los sitios utilizan su área de pie de página para albergar enlaces importantes, como renuncias, política de privacidad y otras páginas clave de su sitio.
En WordPress, el pie de página existe como un archivo separado llamado pie de página.php, que se carga con cada página de su sitio. Así que cualquier cambio que hagas en el pie de página.php se reflejará en todo su sitio.
Por qué Vale la Pena Editar el Pie de página En WordPress
El pie de página aparece en cada página de tu sitio de WordPress. No puedes simplemente desperdiciar este espacio con enlaces sin importancia o mensajes predeterminados de tu tema de WordPress.
Deberías usar el pie de página de tu sitio a tu favor resaltando los enlaces esenciales que no puedes incluir en el encabezado.
El pie de página también le brinda una excelente oportunidad para fortalecer su imagen de marca y causar una impresión duradera en sus visitantes.
En lugar de dejar este espacio vacío o con información inútil, puede agregar su logotipo junto con una introducción rápida a su marca o una frase que capture la esencia de su negocio.
El pie de página del sitio también es crítico desde una perspectiva SEO. Dado que aparece en todas las páginas de su sitio, cualquier enlace en el pie de página se considerará enlaces de todo el sitio. Nunca uses este espacio para rellenar palabras clave o enlaces internos para obtener más autoridad de página. Solo incluye enlaces que sean útiles para tu audiencia o que sean legalmente requeridos.
Estas son solo algunas de las razones por las que siempre debe editar el pie de página de su sitio de WordPress después de instalar un tema.
Afortunadamente, la mayoría de los temas de WordPress vienen con opciones dedicadas para editar el pie de página, lo que significa que no necesita abrir el pie de página.php para editar el código manualmente. Retoques directamente con el pie de página.php no se recomienda porque si algo sale mal con el código, pie de página.php dejará de cargarse y su sitio dejará de funcionar.
La Inversión Necesaria para Editar el pie de página en WordPress
Ya sea que esté utilizando un tema de WordPress gratuito o premium para su sitio, editar el pie de página no requiere ninguna inversión monetaria.
Si entiende la codificación, puede editar directamente el pie de página.php desde tu panel de WordPress. Pero, como ya he mencionado, no recomendamos ese método.
En su lugar, hay varios métodos seguros con los que puedes agregar imágenes, texto, enlaces o menús al pie de página de tu sitio.
Estos son los métodos que cubriré en este post.
- Usando el Personalizador de WordPress
- Usando Widgets de WordPress
- Usando un plugin de WordPress
Hay muchos plugins de WordPress gratuitos y premium para editar el pie de página de tu sitio. En mi opinión, los complementos gratuitos hacen bien el trabajo. Pero si prefieres usar complementos premium, puedes agregarlo como una inversión potencial al editar el pie de página de tu sitio de WordPress.
Aparte de eso, solo necesita invertir algo de tiempo para editar su pie de página.
5 Formas de Editar el pie de página en WordPress
Ahora exploremos las diferentes formas en que puedes editar el pie de página de tu sitio de WordPress.
Editar pie de página Con Personalizador de temas de WordPress
El Personalizador de temas de WordPress es una opción en su panel de WordPress que le permite personalizar la apariencia de su sitio, editar su encabezado y pie de página, cambiar sus títulos y muchas otras configuraciones universales.
Esta es la forma más segura y fácil de usar de editar el pie de página en WordPress.
Estos son los pasos que debe seguir.
Nota: Estamos utilizando un popular tema de WordPress llamado Astra, que tiene opciones de personalización adicionales. Pero encontrarás las opciones de edición de pie de página en cada tema.
Inicia sesión en tu panel de WordPress.
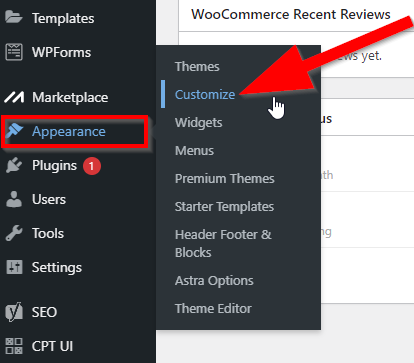
Vaya a Apariencia → Personalizar.

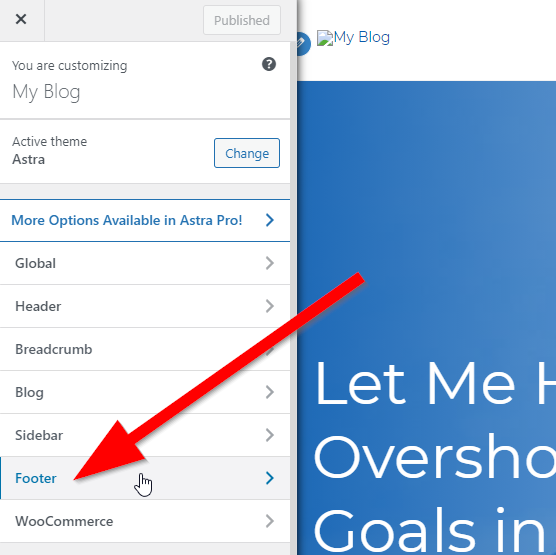
En el menú de personalización del sitio web, haga clic en Pie de página.

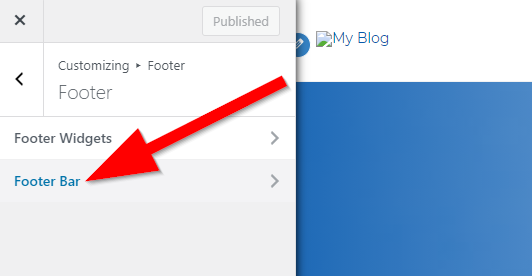
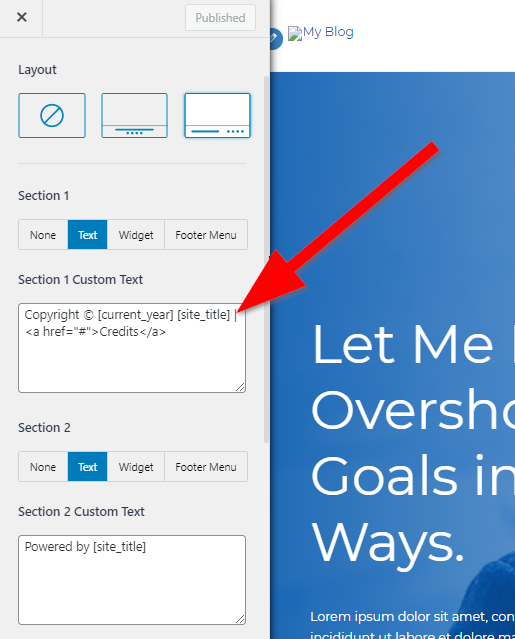
Puede editar el pie de página utilizando widgets para agregar nuevas secciones o editando el contenido y el estilo de la barra de pie de página. Haga clic en la barra de pie de página para continuar.

En esta sección, puede editar el diseño y el texto del pie de página. Usa el cuadro de texto para cambiar el texto predeterminado del tema de tu sitio.

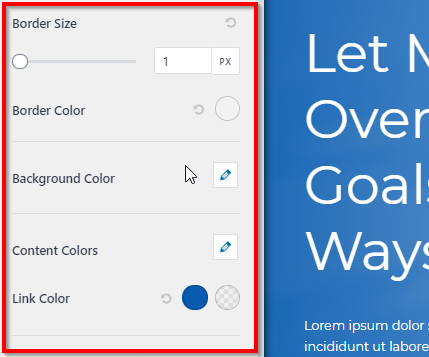
Desplázate hacia abajo en esta página para obtener diferentes opciones de estilo para el pie de página de tu sitio.

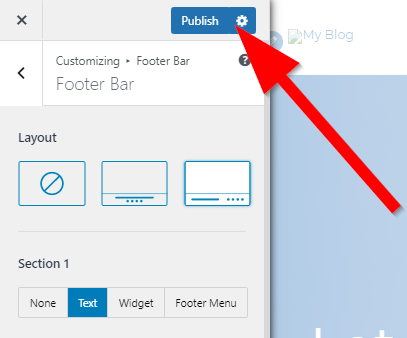
Cuando realice los cambios deseados, haga clic en Publicar para guardar la configuración del pie de página.

Has editado con éxito el pie de página de tu sitio de WordPress.
Siempre puede volver a esta sección si desea agregar o eliminar algo del pie de página de su sitio en el futuro.
Agregar widgets a Su Pie de página de WordPress
Los widgets se encuentran entre las características más valiosas de WordPress. Estos son pequeños bloques de contenido que puedes arrastrar & y soltar en diferentes secciones de tu sitio para insertar texto, videos, imágenes, código HTML, etc.
La mayoría de los temas de WordPress te dan la opción de usar widgets en el pie de página también.
Te mostramos cómo puedes usarlos para editar el pie de página de tu sitio de WordPress.
Inicie sesión en el panel de control de su sitio de WordPress.
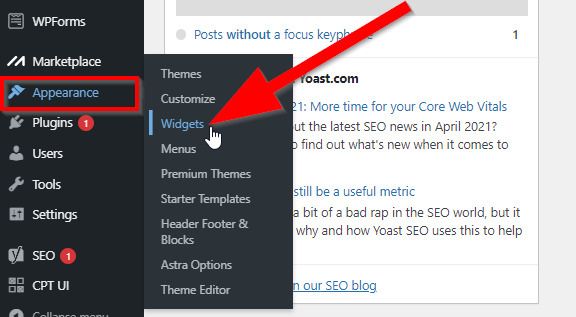
Vaya a Apariencia → Widgets.

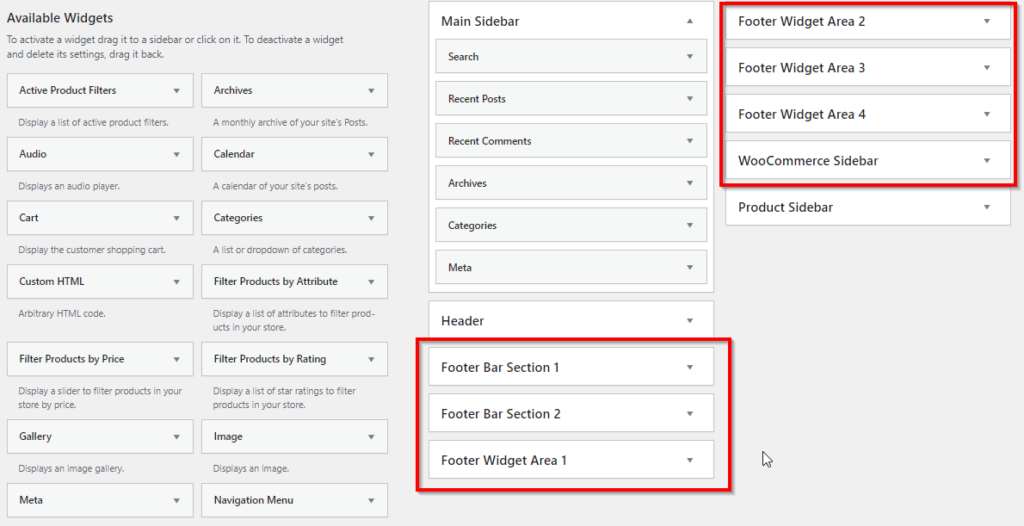
En esta página, verás varias secciones de pie de página. Estos son los diferentes bloques dentro del pie de página de tu sitio que puedes editar usando widgets. Haga clic en el área de Widgets de pie de página 1 para abrirlo.

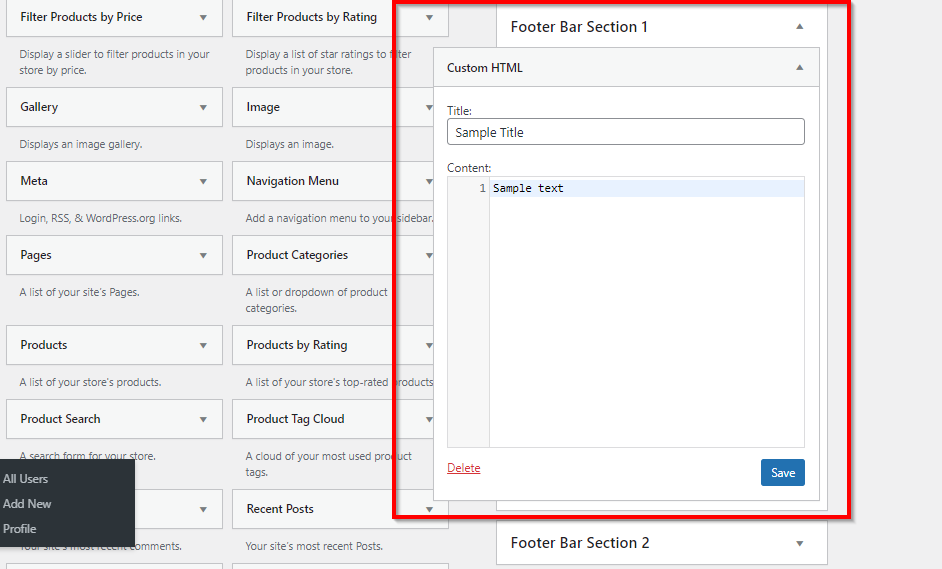
En el lado izquierdo de la página de widgets, puede ver diferentes widgets que puede arrastrar y soltar en las diferentes secciones de la barra de pie de página. Haga clic y arrastre el widget HTML personalizado a la Barra de pie de página Sección 1.

Puede copiar cualquier script o código a este widget de pie de página. Una vez que hayas terminado, haz clic en Guardar.
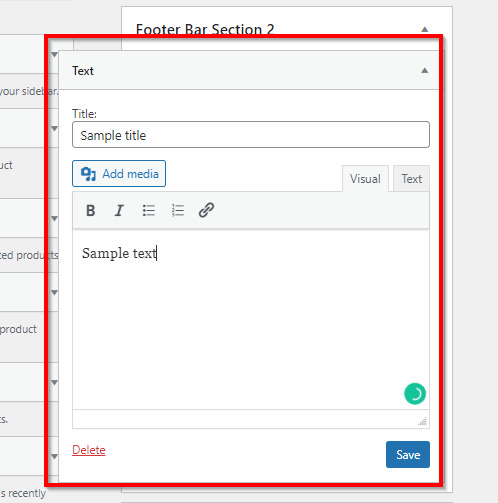
El widget de texto también es bastante popular y viene con el editor estándar de WordPress y las opciones de formato completas, incluida la adición de medios. Arrástrelo a la sección 2 de la Barra de pie de página.

Después de introducir el texto, haz clic en Guardar para publicar el widget en el pie de página.
Como puedes ver, editar el pie de página de tu sitio usando widgets es incluso más fácil que el método anterior.
Agregar un menú al Pie de página de WordPress
La mayoría de los propietarios de sitios web agregan uno o más menús de navegación al pie de página de su sitio. Estos son a menudo menús secundarios que consisten en enlaces que no son lo suficientemente importantes como para aparecer en su encabezado, pero que siguen siendo importantes para sus usuarios.
Así es como puedes crear tales menús para el pie de página de tu sitio.
Inicie sesión en el panel de control de su sitio de WordPress
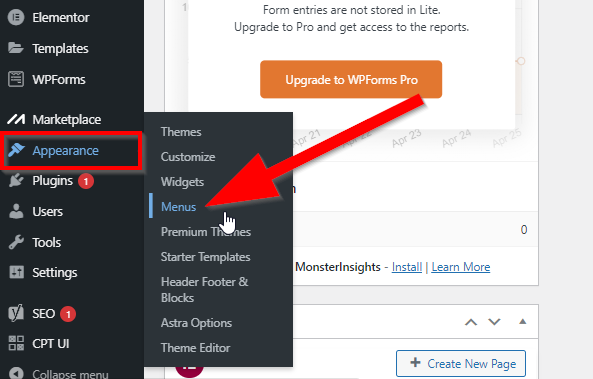
Vaya a Apariencia → Menús.

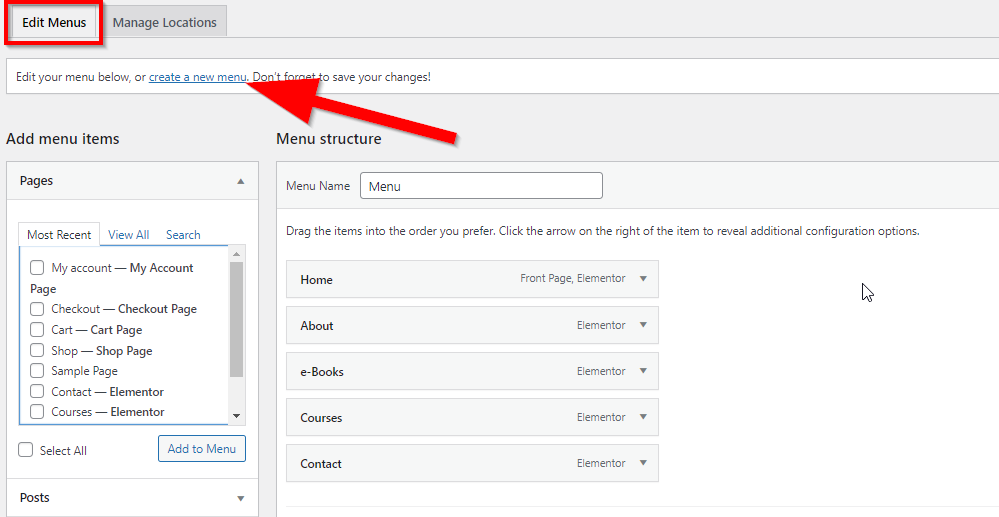
haga Clic en crear un nuevo menú.

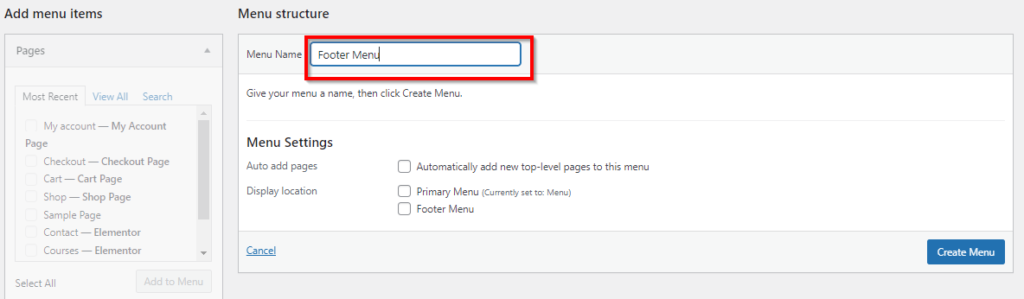
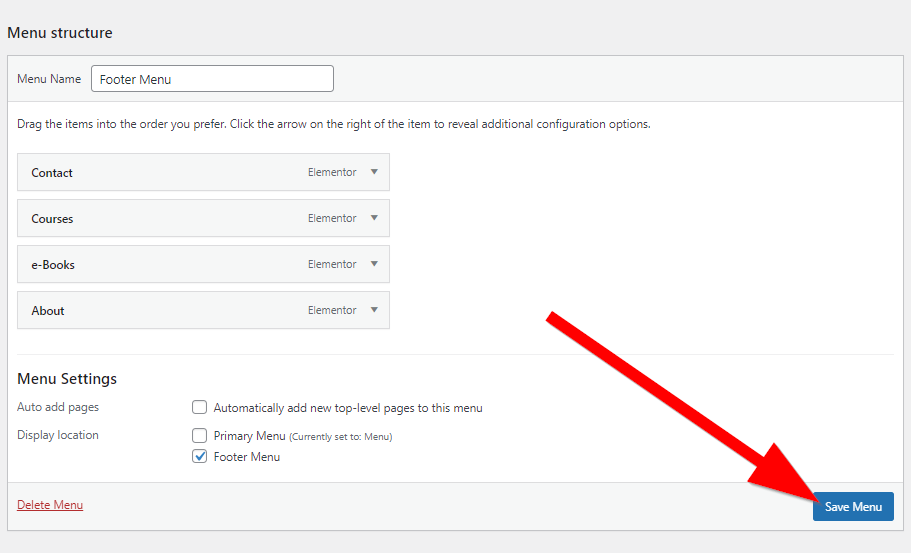
Dale a tu menú de pie de página un nombre único que sea fácilmente identificable.

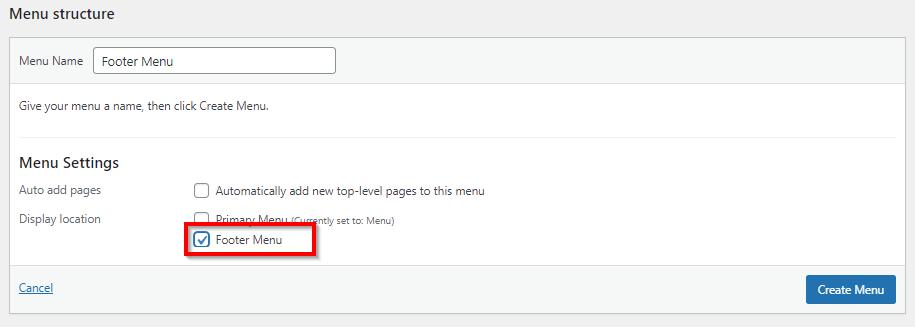
En Configuración de menú en Ubicación de visualización, seleccione la casilla de verificación junto al menú de pie de página.

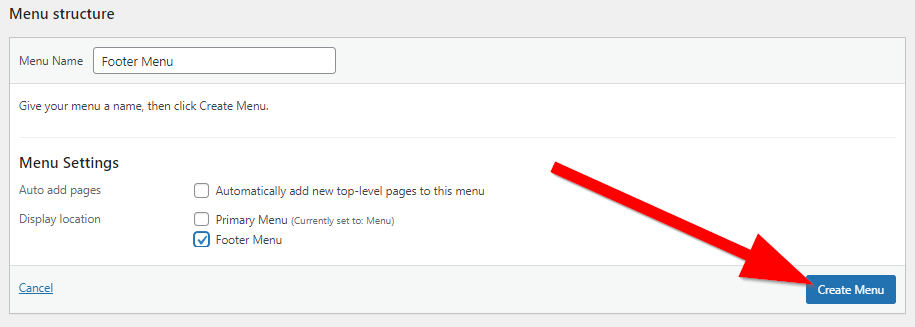
haga Clic en Crear Menú para finalizar la configuración básica de su menú y pasar al siguiente paso.

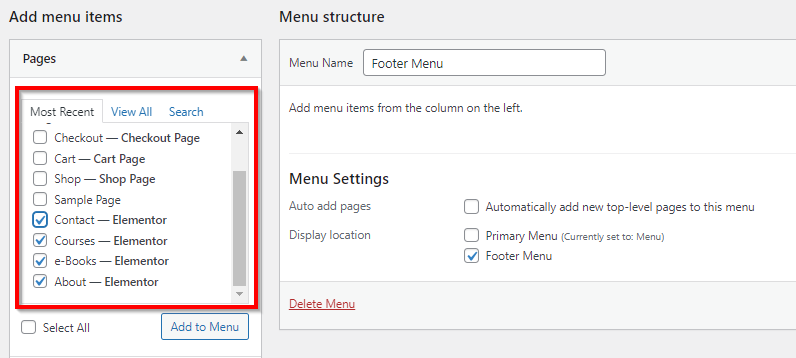
Ha creado correctamente el menú de pie de página, pero ahora debe elegir los enlaces que aparecen en él. Seleccione todas las páginas relevantes en Agregar elementos de menú.

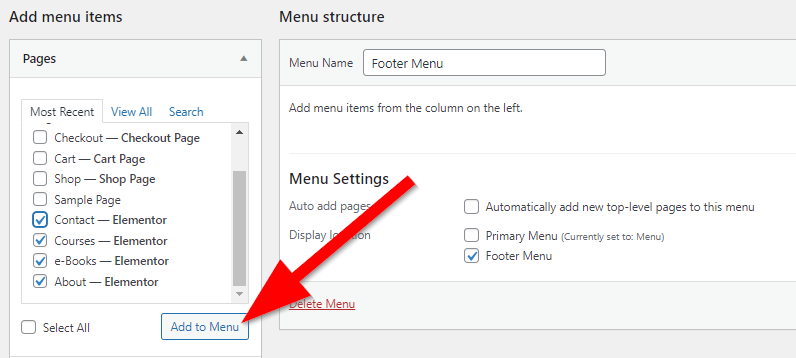
Haz clic en Agregar al menú para mover estas páginas al menú de pie de página.

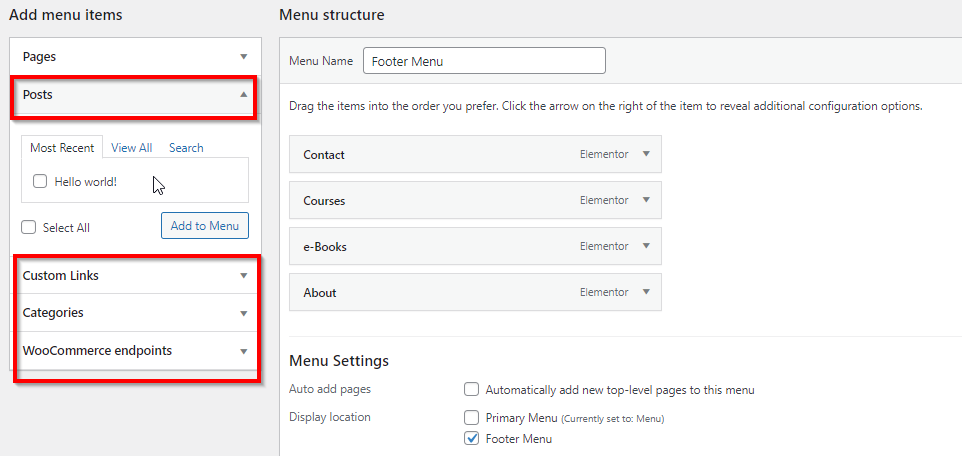
También puedes agregar publicaciones, enlaces personalizados y categorías a tu menú desde la sección «agregar elementos de menú».

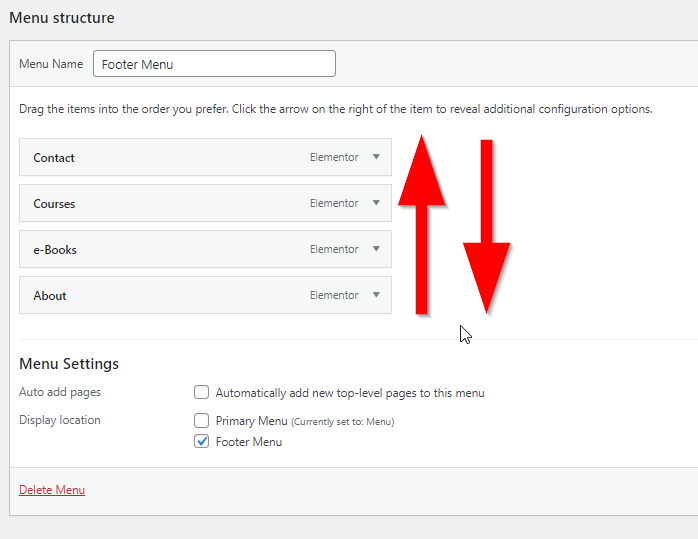
Una vez que agregue todas las páginas a su menú, puede arrastrarlas en el orden que desee.

Haz clic en el menú Guardar para publicarlo en el pie de página de tu sitio.

Ese fue el proceso para agregar un nuevo menú al pie de página de tu sitio de WordPress.
Pero si desea agregar un menú existente a su pie de página, siga estos pasos:
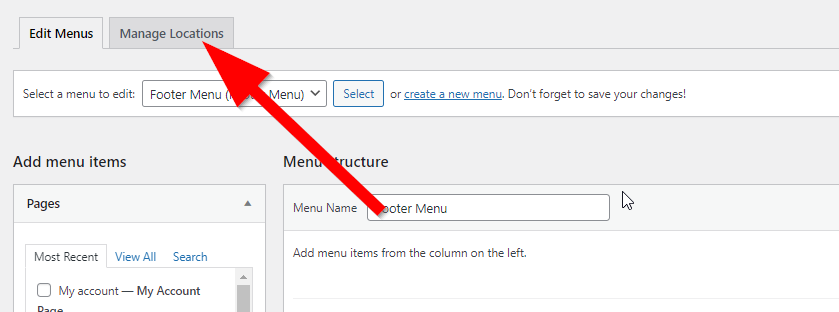
Haga clic en Administrar ubicación en la página Menús.

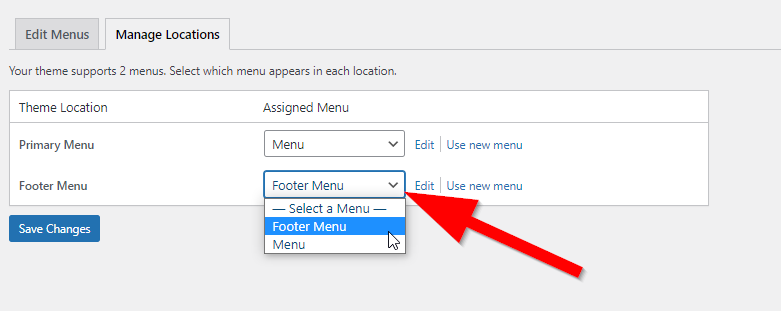
Haga clic en el menú desplegable junto al menú de pie de página y elija un menú de la lista.

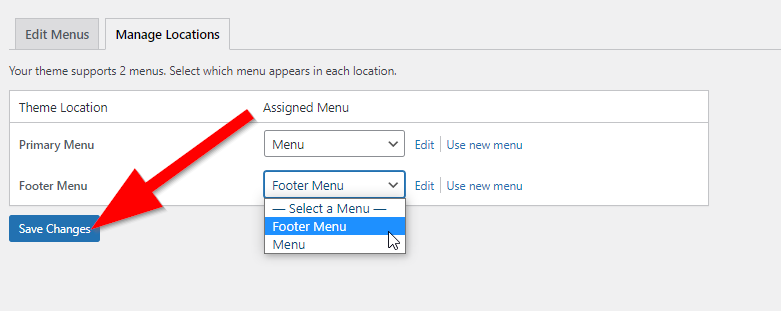
Haz clic en Guardar cambios para publicar el menú en el pie de página de tu sitio.

Ha creado con éxito un menú de pie de página para su sitio de WordPress. Para colocarlo en el pie de página, vaya a Apariencia → Widgets desde su panel de WordPress.
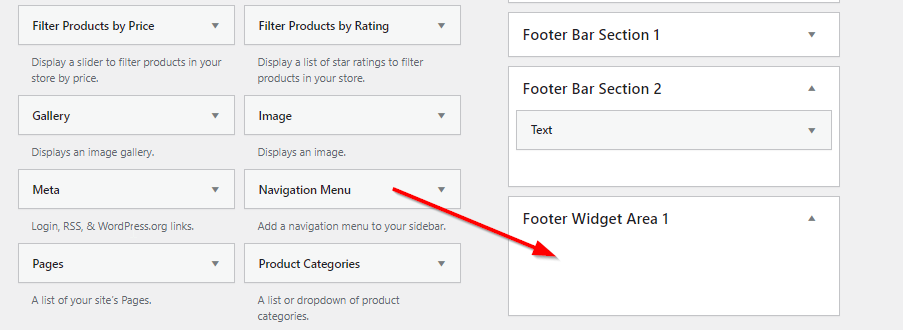
Haga clic en el Área del Widget de pie de página donde desea colocar el menú.

Ahora arrastre el widget del Menú de navegación al Área del Widget del pie de página.
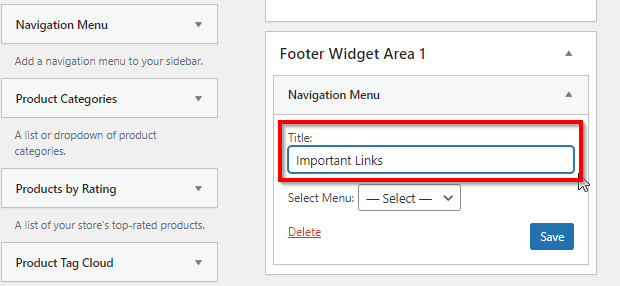
Dale un título a tu menú (opcional).

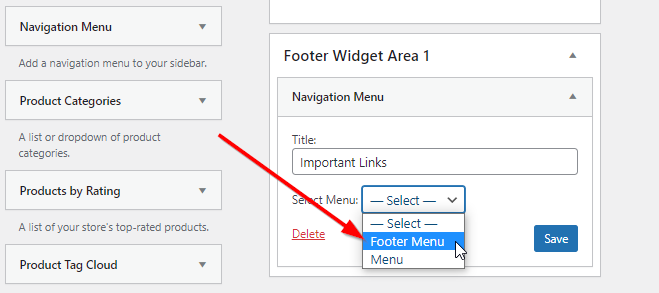
En el menú desplegable debajo del campo de título, selecciona el menú que creaste para el pie de página de tu sitio.

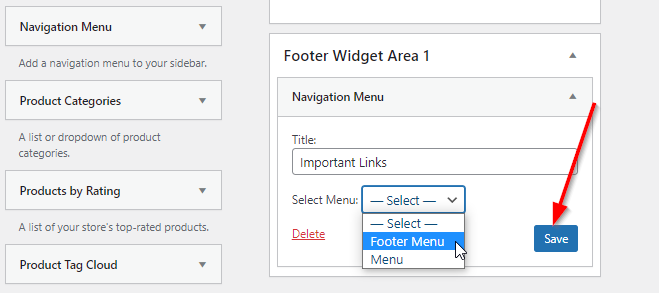
haga Clic en Guardar para publicar los cambios.

Su nuevo menú se mostrará ahora en el área de pie de página de su sitio de WordPress. Usando este mismo proceso, puedes crear varios menús para el pie de página de tu sitio.
Agregue un Código HTML O Script Al Pie de página
Muchos propietarios de sitios generalmente colocan diferentes scripts y códigos de seguimiento de aplicaciones como Google Analytics, etc., en su pie de página.
Si quieres hacer lo mismo o publicar cualquier tipo de código en el pie de página de tu sitio, este es el proceso que debes seguir.
Inicia sesión en tu panel de WordPress.
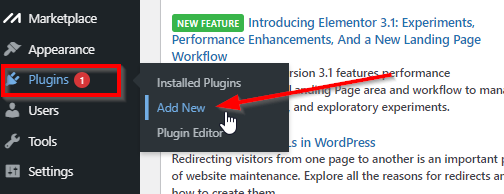
Ir a Complementos → Añadir nuevo

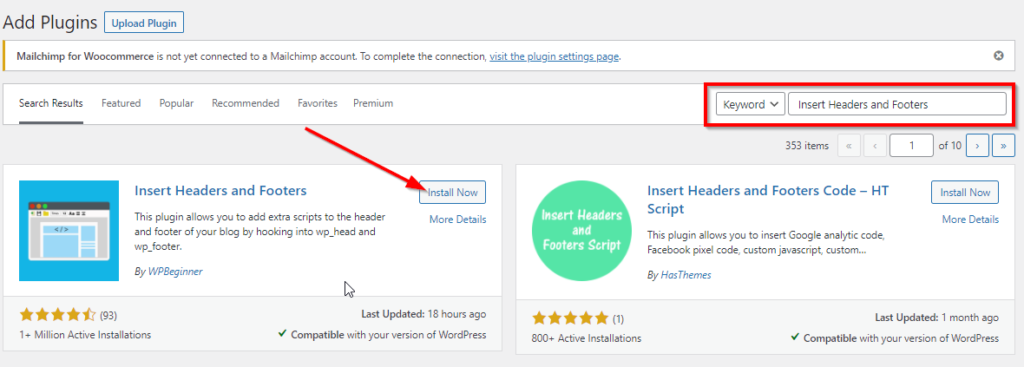
Busque el complemento «Insertar encabezados y pies de página» en la barra de búsqueda.
Busque el complemento Insertar encabezados y pies de página y haga clic en Instalar.

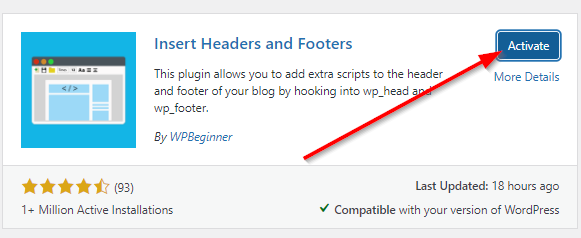
Haz clic en Activar.

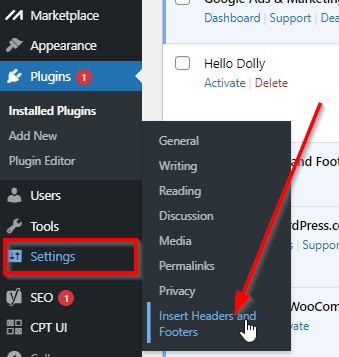
Ahora ve a Configuración → Insertar encabezados y pies de página en tu panel de WordPress.

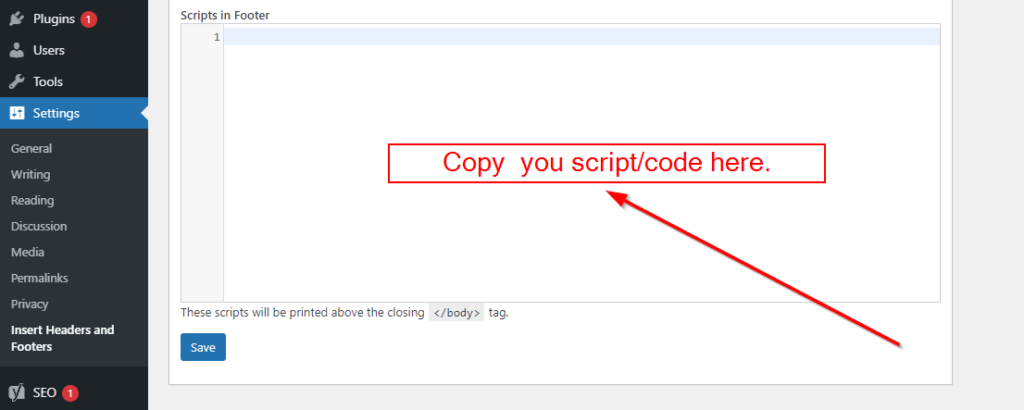
En la página del complemento, desplácese hacia abajo hasta Scripts en el pie de página.
Copie su código / script en este cuadro de texto.

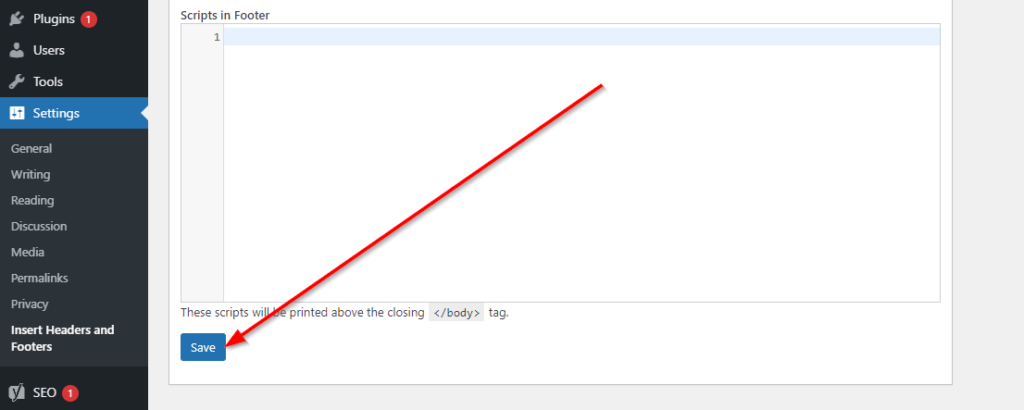
haga Clic en Guardar para publicar los cambios.

Has añadido correctamente tu script entre las etiquetas <body></body> del pie de página de tu sitio.archivo php.
Eliminar» Con tecnología de WordPress «Del Pie de página
El texto predeterminado del pie de página en muchos temas de WordPress es» Con tecnología de WordPress.»Si quieres eliminar este texto, tendrás que editar el pie de página de tu sitio.
Puedes hacer esto a través de Apariencia → Personalizador en tu panel de WordPress en algunos temas, como ya he mostrado en esta publicación.
Pero si las opciones de personalización de tu tema no permiten editar el pie de página, tendrás que eliminarlo editando el código del pie de página de tu sitio.archivo php.
Normalmente no recomendamos editar el código directamente, pero este es simple.
Te mostramos cómo hacerlo.
Nota: Hemos utilizado el tema de WordPress TwentySixteen para este ejemplo.
Inicia sesión en el panel de WordPress de tu sitio.
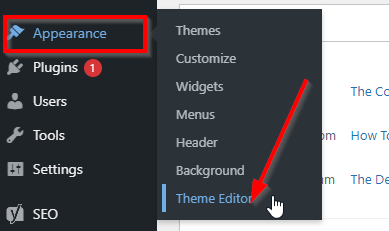
Vaya a Apariencia → Editor de temas.

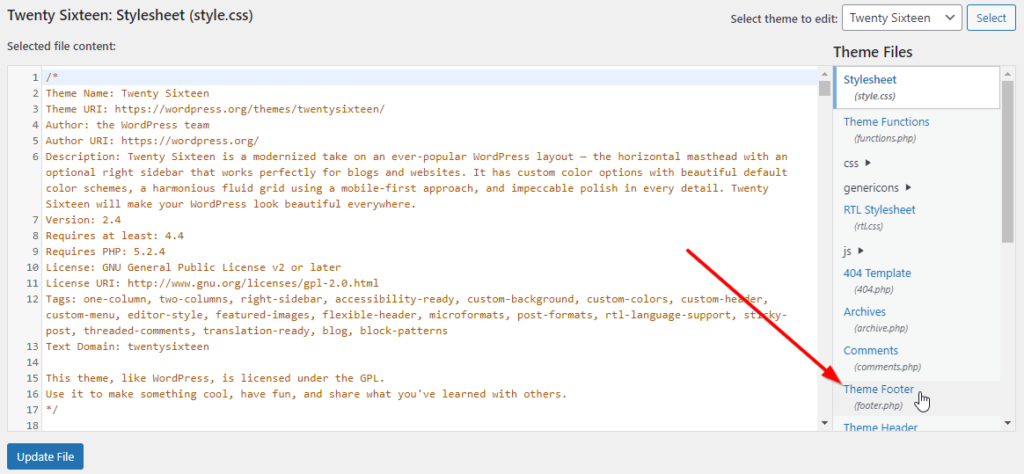
En la lista de Archivos de tema a la derecha de la pantalla, busque y haga clic en pie de página.php.

Antes de editar el código de este archivo, presione CTRL+A para seleccionar el código y presione CTRL+C para copiarlo.
Ahora, abra un nuevo archivo de bloc de notas en su computadora. Pegue el código en el archivo de bloc de notas en blanco. Esta es la copia de seguridad de su código en caso de que algo salga mal.
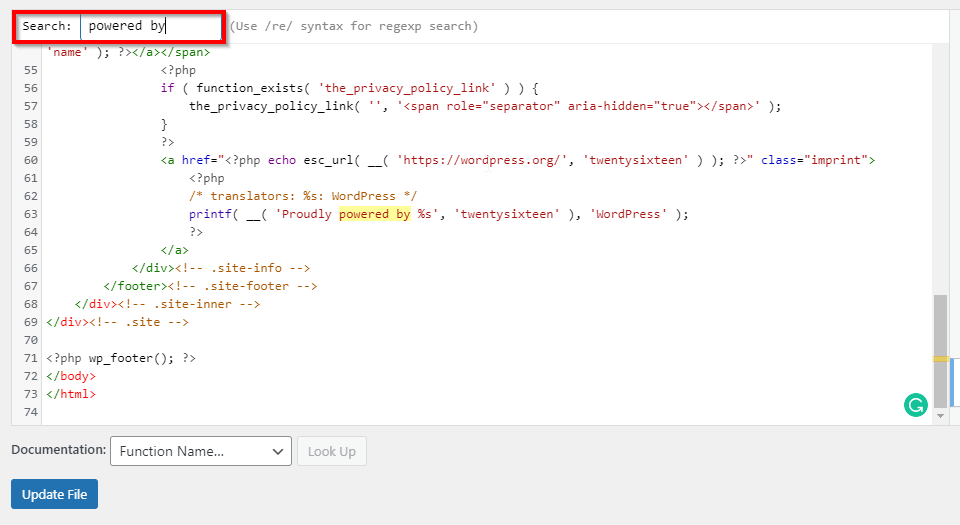
De vuelta en el pie de página.ventana de php, presione CTRL + F para abrir el cuadro de búsqueda de texto. Escribe «activado por» en el cuadro de búsqueda.

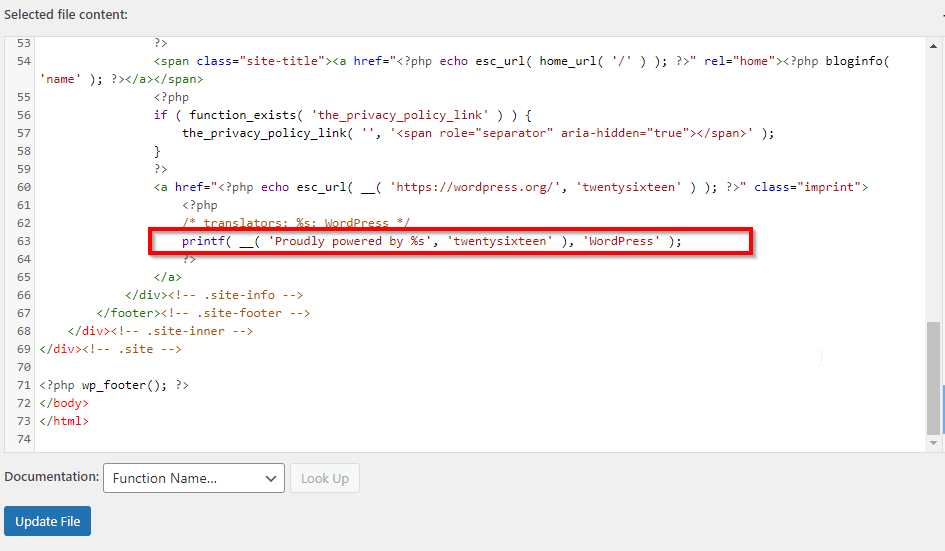
Seleccione y elimine la línea resaltada de su código.

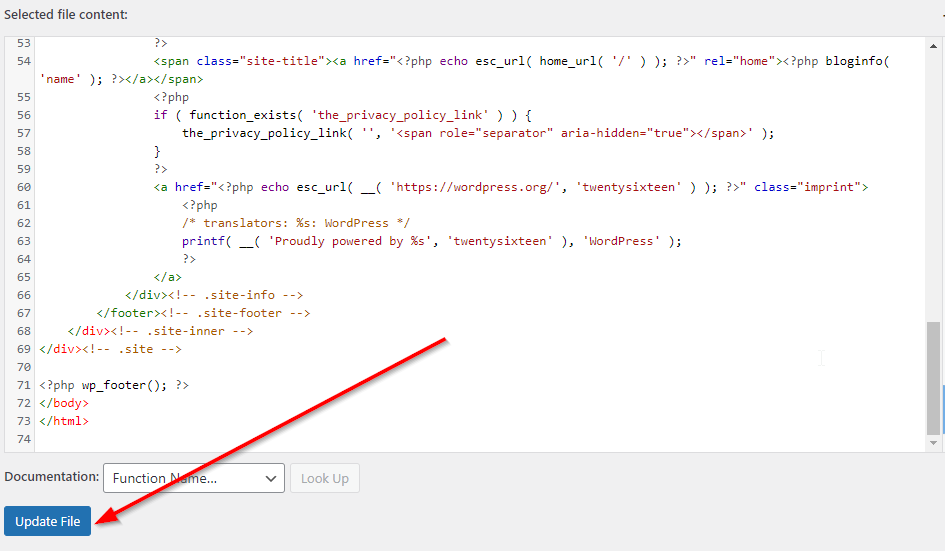
Haga clic en Actualizar archivo.

Has eliminado con éxito «con tecnología de WordPress» del pie de página de tu sitio.
Próximos pasos
Como te he mostrado en detalle, editar el pie de página de tu sitio web de WordPress no es difícil en absoluto. Hay varias formas de editar el pie de página, y ninguna de ellas toma más de unos pocos minutos de tu tiempo.
Usando los métodos que he explicado, puedes editar el pie de página de tu sitio de muchas otras maneras, como agregar iconos de redes sociales, agregar un widget de Google Maps, agregar un widget de casilla de suscripción de correo electrónico, etc.