avslöjande: detta innehåll är läsarstödd, vilket innebär att om du klickar på några av våra länkar kan vi tjäna en provision.
om du letar efter steg-för-steg-instruktioner om hur du redigerar sidfoten på din WordPress-webbplats är den här artikeln för dig.
det finns många sätt att använda din webbplats sidfot utrymme. Du kan använda den för att lägga till länkar till din sekretesspolicy eller affiliate avslöjande, lägga till attraktiva sociala medier ikoner, en e opt-in box, eller en liten text utdrag från din Om sida.
eller kanske du bara vill ta bort ”Proudly powered by WordPress” från botten av din webbplats.
vad det än är, vi har täckt dig.
Vad Är En WordPress Sidfot?
en sidfot är ett område som visas längst ner på en webbplats efter huvudinnehållet. Precis som en webbplats sidhuvud visas sidfoten vanligtvis också på varje sida på en webbplats.
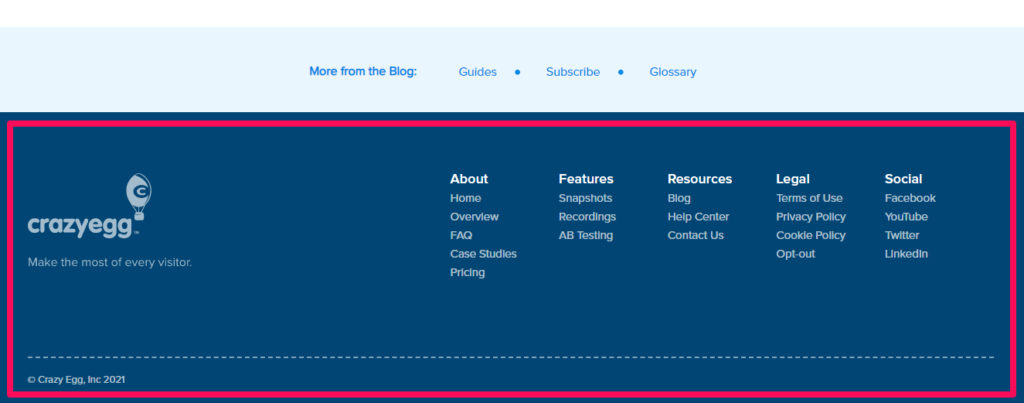
till exempel, här är sidfoten på CrazyEgg-bloggen.

de flesta webbplatser använder sitt sidfotområde för att hysa viktiga länkar som ansvarsfriskrivningar, Sekretesspolicy och andra viktiga sidor på din webbplats.
i WordPress finns sidfoten som en separat fil med namnet sidfot.php, som laddas med varje sida på din webbplats. Så alla ändringar som du gör i sidfoten.php kommer att reflektera över din webbplats.
varför redigera sidfoten i WordPress är värt det
sidfoten visas på varje sida på din WordPress-webbplats. Du kan inte bara slösa bort detta utrymme med obetydliga länkar eller standardmeddelanden från ditt WordPress-tema.
du bör använda sidfoten till din fördel genom att markera viktiga länkar som du inte kan presentera i rubriken.
sidfoten ger dig också ett utmärkt tillfälle att stärka din varumärkesimage och göra ett långvarigt intryck på dina besökare.
istället för att lämna detta utrymme tomt eller med värdelös information kan du lägga till din logotyp tillsammans med en snabb introduktion till ditt varumärke eller en punch line som fångar kärnan i ditt företag.
sidfoten är också kritisk ur ett SEO-perspektiv. Eftersom det visas på varje sida på din webbplats kommer alla länkar i sidfoten att betraktas som webbplatsövergripande länkar. Använd aldrig detta utrymme för att fylla nyckelord eller interna länkar för att få mer sidmyndighet. Endast funktionslänkar som är användbara för din publik eller krävs enligt lag.
det här är bara några av anledningarna till att du alltid ska redigera din WordPress-sidfot efter att ha installerat ett tema.
tack och lov kommer de flesta WordPress-teman med dedikerade alternativ för att redigera sidfoten, vilket innebär att du inte behöver öppna sidfoten.php för att redigera koden manuellt. Tinkering direkt med sidfot.php rekommenderas inte för om något går fel med koden, sidfot.php slutar ladda, och din webbplats slutar fungera.
investeringen som behövs för att redigera sidfoten i WordPress
oavsett om du använder ett gratis eller premium WordPress-tema för din webbplats kräver inte redigering av sidfoten någon monetär investering.
om du förstår kodning kan du direkt redigera sidfot.php från din WordPress-instrumentpanel. Men som jag redan har nämnt rekommenderar vi inte den metoden.
istället finns det flera säkra metoder som du kan lägga till bilder, text, länkar eller menyer till sidfoten på din webbplats.
här är de metoder som jag kommer att täcka i det här inlägget.
- använda WordPress Customizer
- använda WordPress Widgets
- använda en WordPress plugin
det finns många gratis och premium WordPress plugins för att redigera webbplatsens sidfot. Enligt min mening gör de fria pluginsna jobbet bra. Men om du föredrar att använda premium-plugins kan du lägga till det som en potentiell investering när du redigerar din WordPress-webbplats sidfot.
förutom det behöver du bara investera lite tid för att redigera din sidfot.
5 sätt att redigera sidfoten i WordPress
Låt oss nu utforska de olika sätten du kan redigera din WordPress-sidfot.
redigera sidfot med WordPress Theme Customizer
WordPress Theme Customizer är ett alternativ i din WordPress-instrumentpanel som låter dig anpassa webbplatsens utseende, redigera sidhuvud och sidfot, ändra titlar och många andra universella inställningar.
Detta är det säkraste och användarvänliga sättet att redigera sidfoten i WordPress.
här är stegen du behöver följa.
notera: Vi använder ett populärt WordPress-tema som heter Astra, som har ytterligare anpassningsalternativ. Men du hittar sidfotredigeringsalternativen i varje tema.
logga in på din WordPress-instrumentpanel.
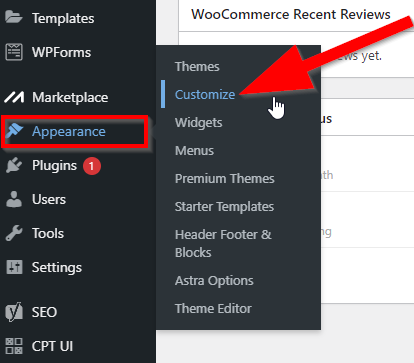
gå till utseende Bisexuell anpassa.

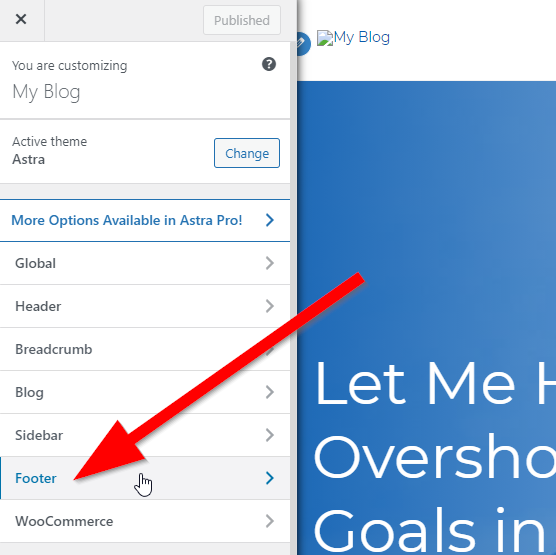
klicka på sidfot i menyn webbplatsanpassning.

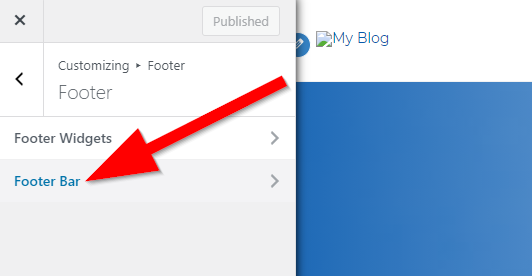
du kan redigera sidfoten genom att använda widgetar för att lägga till nya avsnitt eller genom att redigera sidfotens innehåll och stil. Klicka på Sidfotsfältet för att fortsätta.

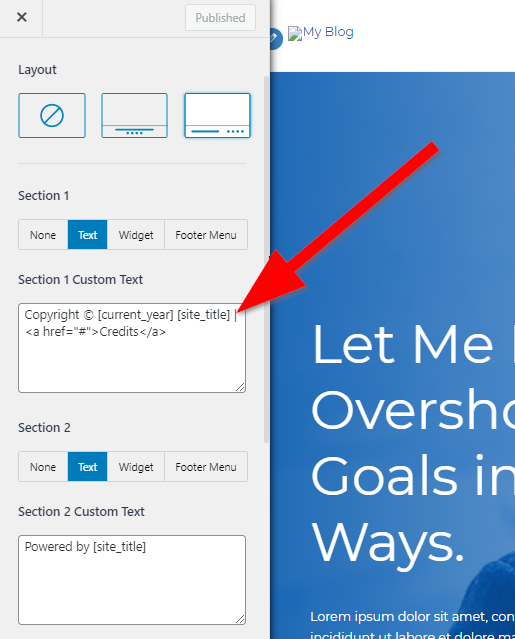
i det här avsnittet kan du redigera sidfotlayouten och texten. Använd textrutan för att ändra standardtexten för webbplatsens tema.

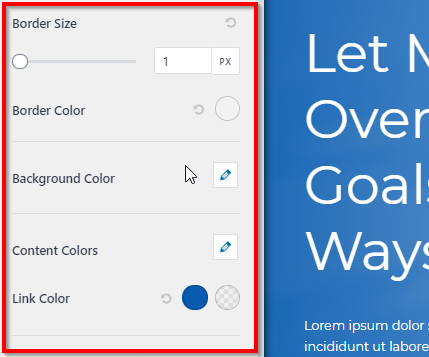
bläddra ner på den här sidan för att få olika stylingalternativ för webbplatsens sidfot.

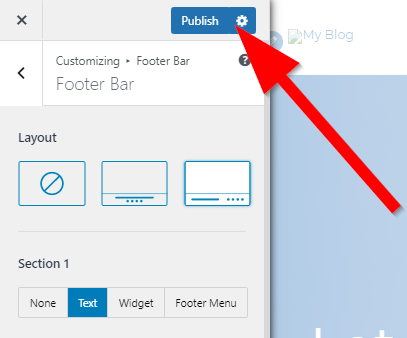
när du gör önskade ändringar klickar du på Publicera för att spara sidfotsinställningarna.

du har redigerat sidfoten på din WordPress-webbplats.
du kan alltid komma tillbaka till det här avsnittet om du vill lägga till eller ta bort något från Webbplatsens sidfot i framtiden.
Lägg till Widgets i din WordPress-sidfot
Widgets är bland de mest värdefulla funktionerna i WordPress. Det här är små innehållsblock som du kan dra & släpp i olika delar av din webbplats för att infoga text, videor, bilder, HTML-kod etc.
de flesta WordPress-teman ger dig möjlighet att använda widgets i sidfoten också.
så här kan du använda dem för att redigera din WordPress-sidfot.
logga in på din WordPress-webbplats instrumentpanel.
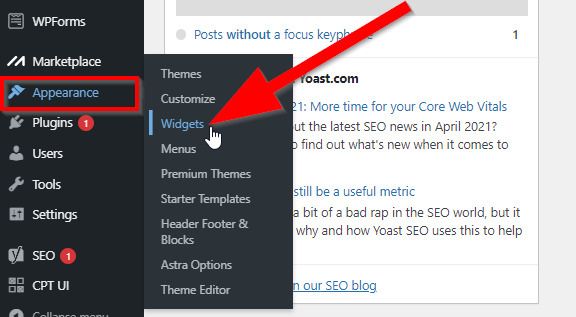
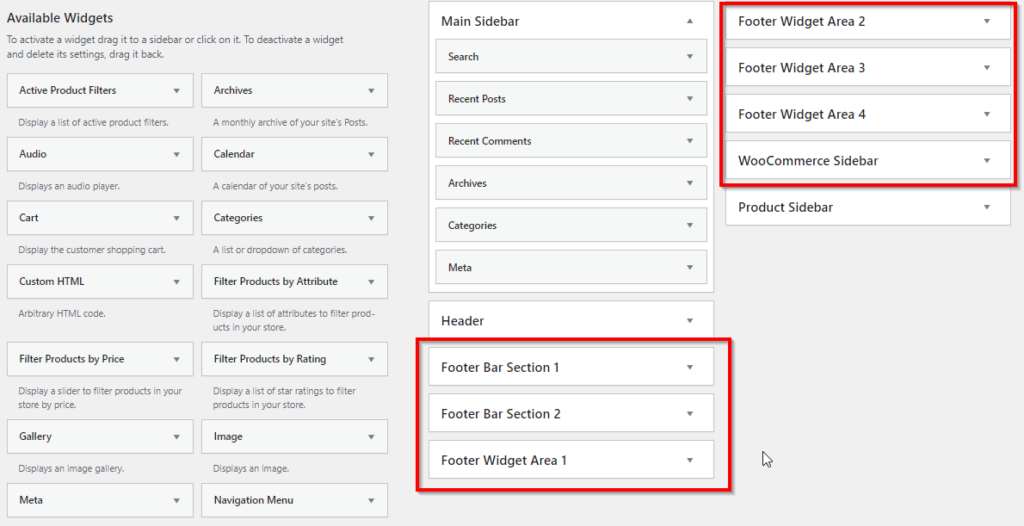
gå till utseende Bisexuell Widgets.

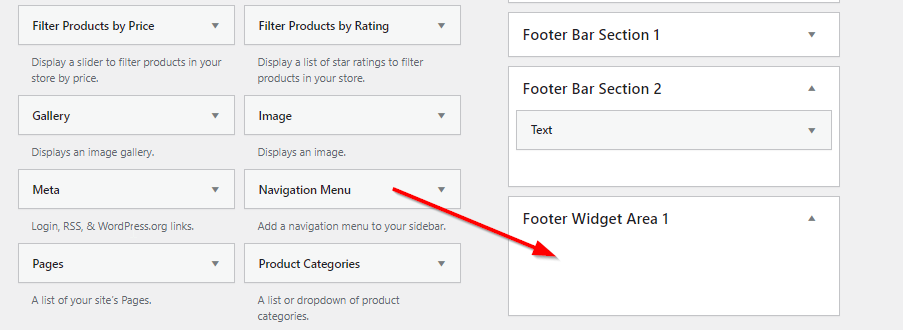
på den här sidan ser du flera sidfotssektioner. Det här är de olika blocken i webbplatsens sidfot som du kan redigera med widgets. Klicka på sidfot Widget område 1 för att öppna den.

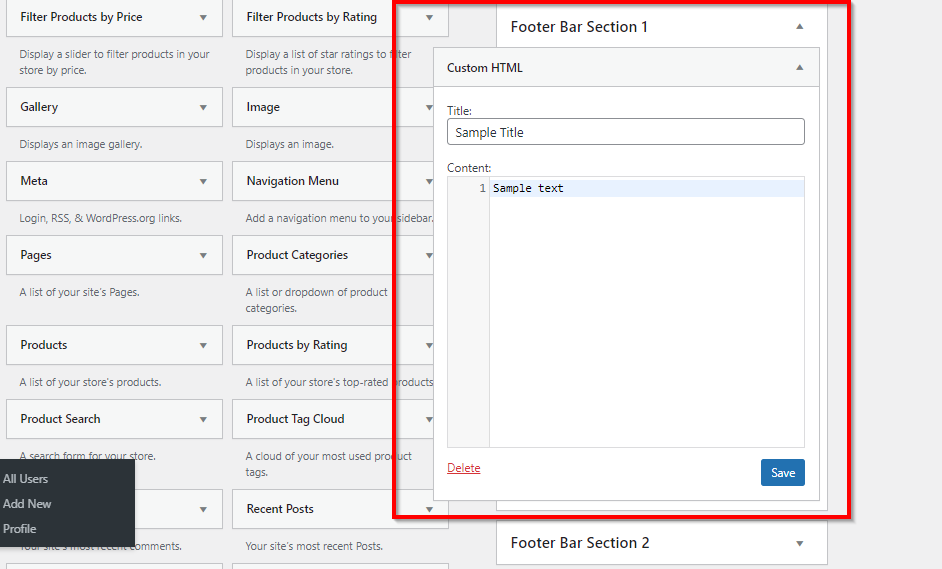
på vänster sida av Widgetsidan kan du se olika widgetar som du kan dra och släppa till de olika sidfotsfältsektionerna. Klicka och dra den anpassade HTML-widgeten till Sidfotsfältet avsnitt 1.

du kan kopiera alla skript eller kod till denna sidfot widget. När du är klar klickar du på Spara.
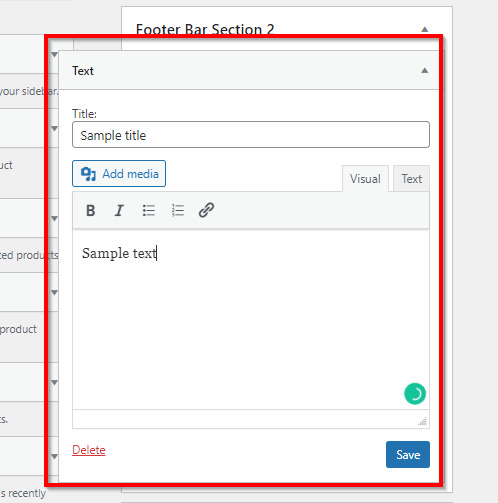
textwidgeten är också ganska populär och levereras med standard WordPress-redigeraren och de fullständiga formateringsalternativen, inklusive att lägga till media. Dra den till sidfot Bar avsnitt 2.

när du har angett din text klickar du på Spara för att publicera widgeten i sidfoten.
som du kan se är det ännu enklare att redigera webbplatsens sidfot med widgets än den tidigare metoden.
Lägg till en meny i WordPress sidfot
de flesta webbplatsägare lägger till en eller flera navigeringsmenyer i sidfoten. Dessa är ofta sekundära menyer som består av länkar som inte är tillräckligt viktiga för att visas i din rubrik men som fortfarande är viktiga för dina användare.
så här kan du skapa sådana menyer för sidfoten på din webbplats.
logga in på din WordPress-webbplatss instrumentpanel
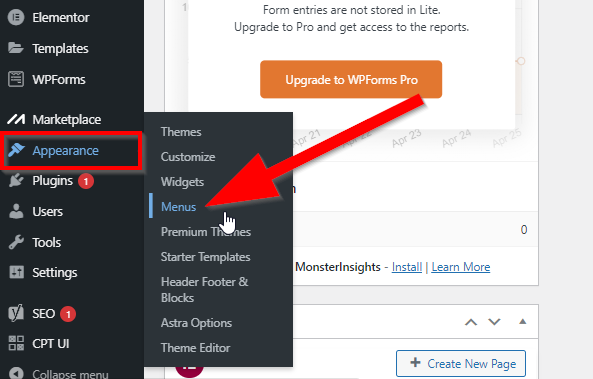
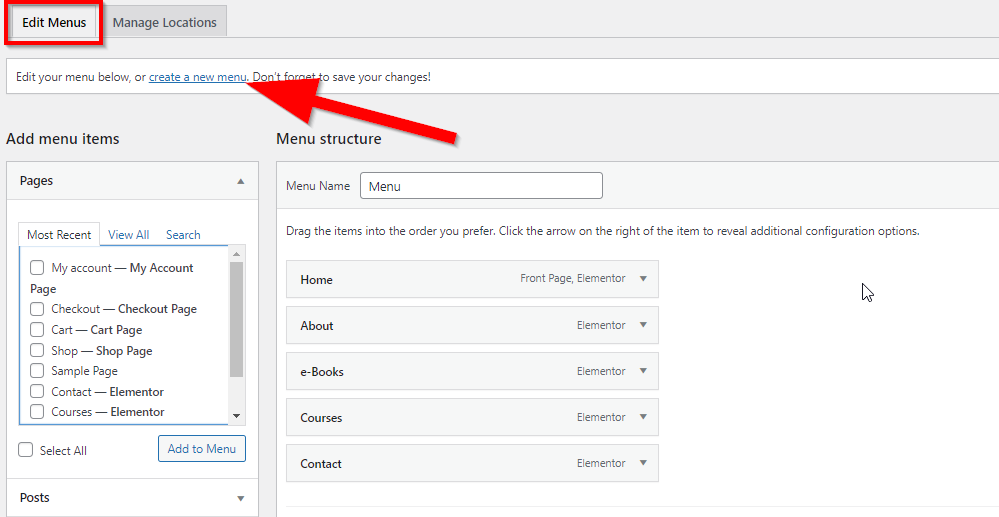
gå till utseende av menyerna i menyn.

klicka på Skapa en ny meny.

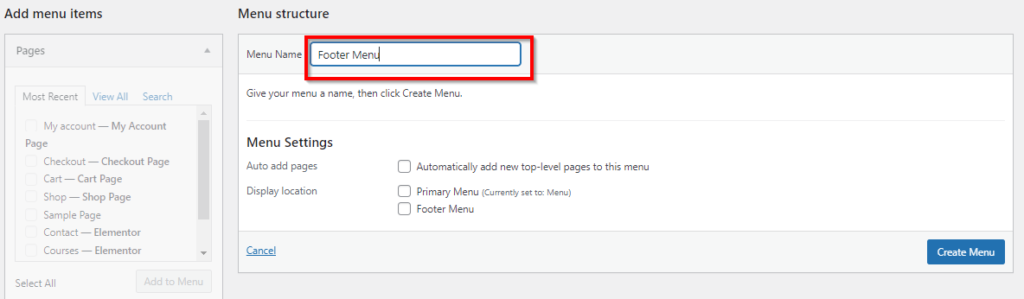
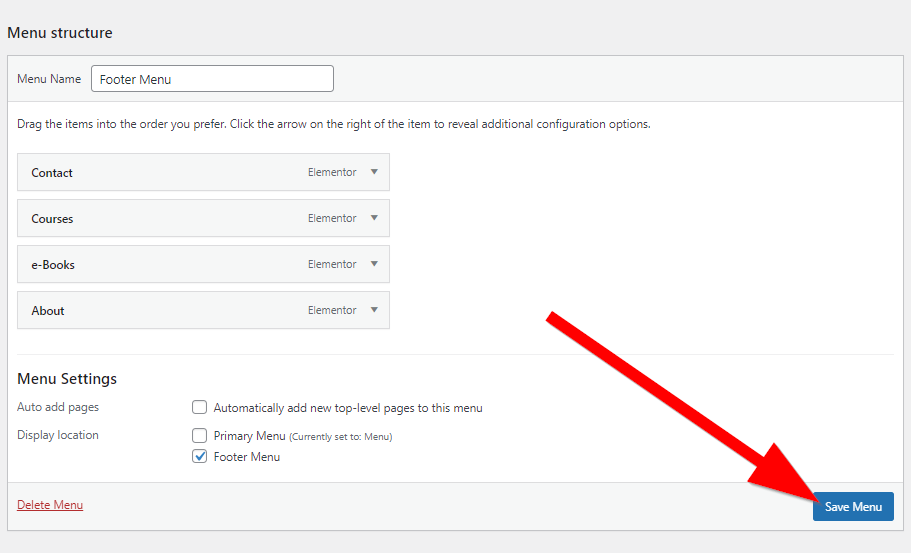
ge din sidfotmeny ett unikt namn som är lätt identifierbart.

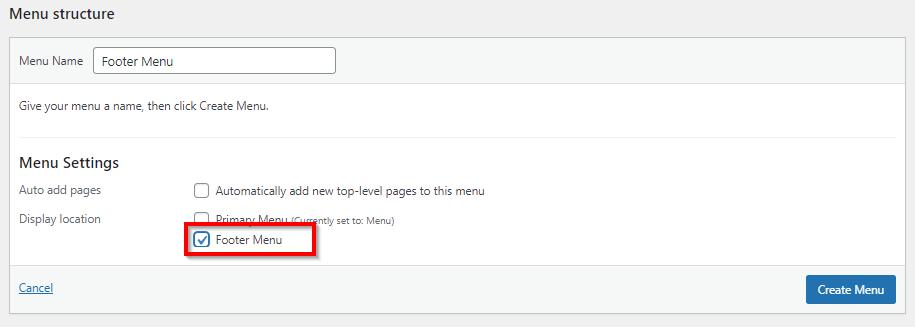
i menyinställningar under Visa plats markerar du kryssrutan bredvid Sidfotsmenyn.

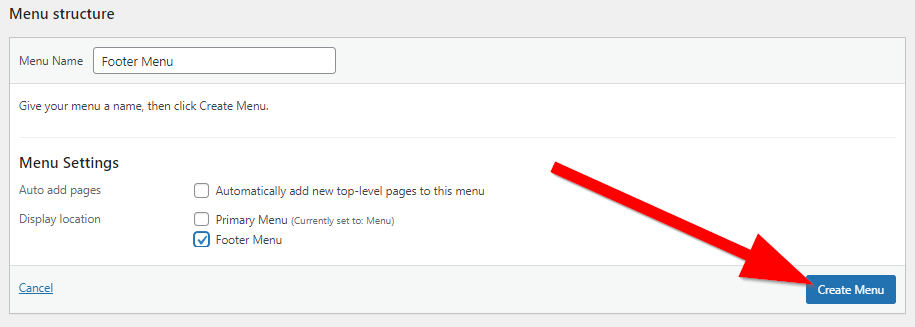
klicka på Skapa meny för att avsluta den grundläggande inställningen av din meny och gå till nästa steg.

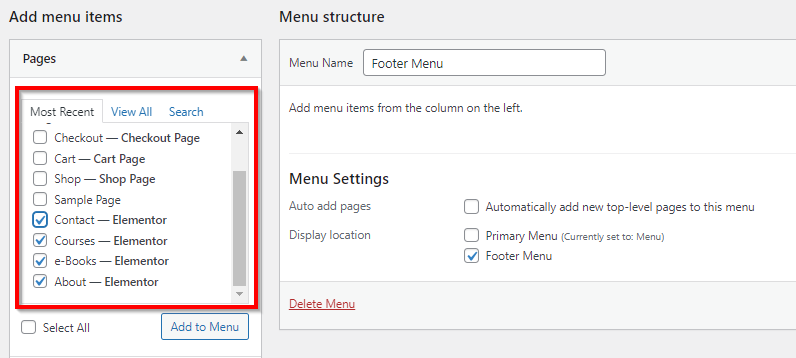
du har skapat din sidfotmeny, men nu måste du välja länkarna som visas i den. Välj alla relevanta sidor från lägg till menyalternativ.

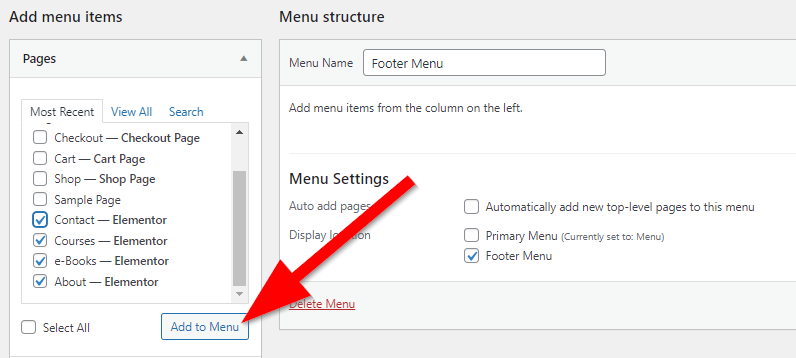
klicka på Lägg till i menyn för att flytta dessa sidor till din sidfotmeny.

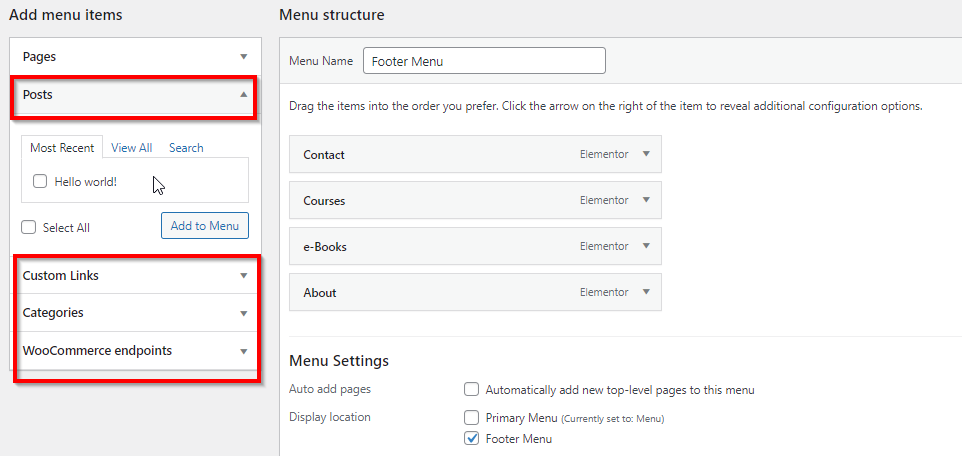
du kan också lägga till några inlägg, anpassade länkar och kategorier till din meny från avsnittet ”Lägg till menyalternativ”.

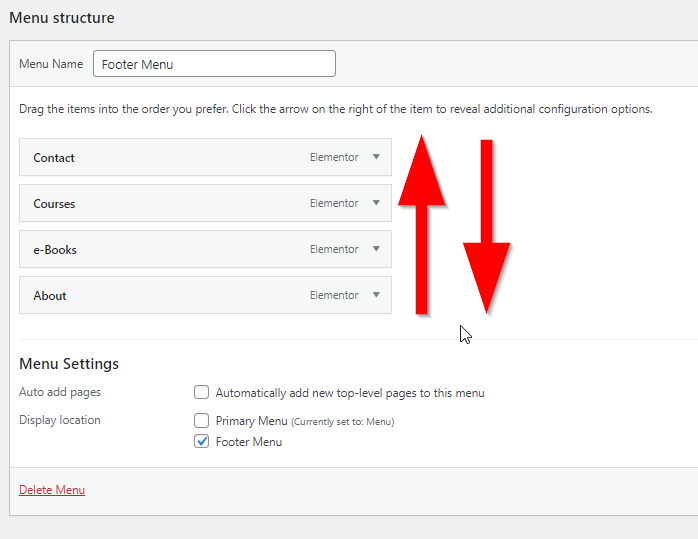
när du har lagt till alla sidor i din meny kan du dra dem till vilken ordning du vill.

klicka på Spara-menyn för att publicera den i sidfoten på din webbplats.

det var processen för att lägga till en ny meny till din WordPress-webbplats sidfot.
men om du vill lägga till en befintlig meny i din sidfot, följ dessa steg:
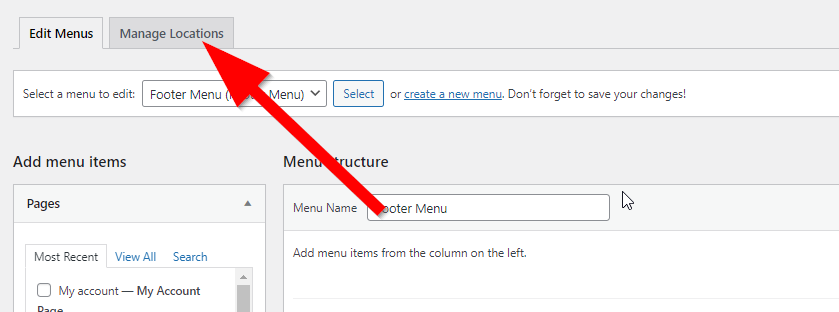
klicka på Hantera plats på menysidan.

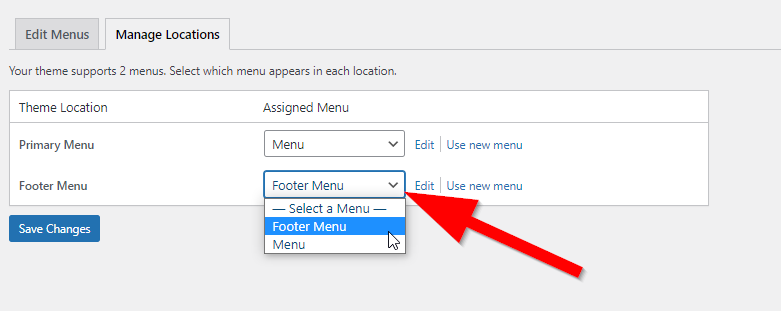
klicka på rullgardinsmenyn bredvid Sidfotsmenyn och välj en meny från listan.

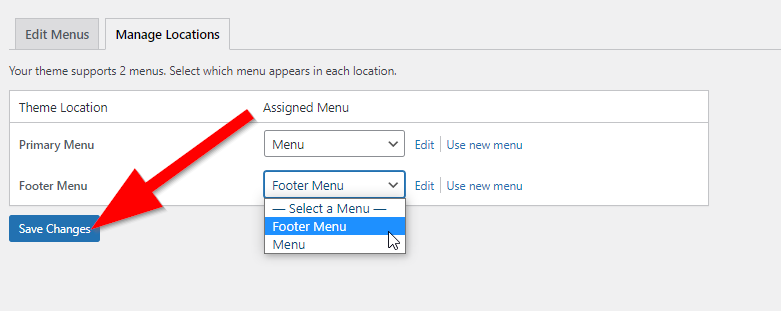
klicka på Spara ändringar för att publicera menyn i sidfoten.

du har framgångsrikt skapat en sidfotmeny för din WordPress-webbplats. För att placera den i sidfoten, gå till utseende Bisexuell Widgets från din WordPress-instrumentpanel.
klicka på sidfotens widgetområde där du vill placera menyn.

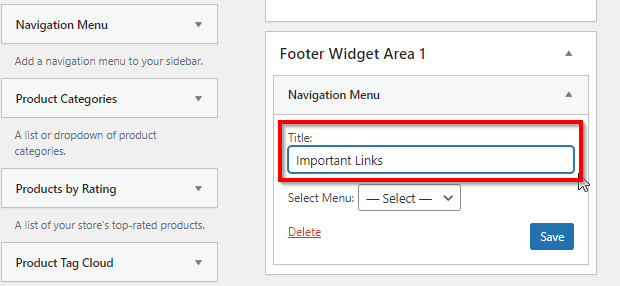
dra nu navigeringsmenywidgeten till sidfotens widgetområde.
ge din meny en titel (valfritt).

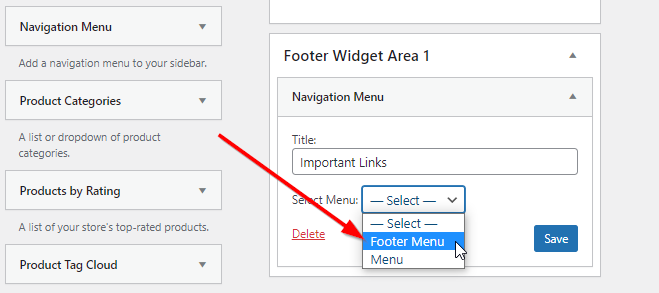
från rullgardinsmenyn under titelfältet väljer du menyn du skapade för webbplatsens sidfot.

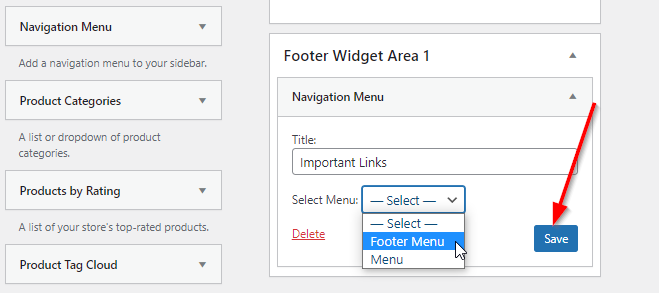
klicka på Spara för att publicera ändringarna.

din nya meny visas nu i sidfoten på din WordPress-webbplats. Med samma process kan du skapa flera menyer för webbplatsens sidfot.
Lägg till en HTML-kod eller ett skript i sidfoten
många webbplatsägare placerar vanligtvis olika skript och spårningskoder för applikationer som Google Analytics etc., i deras sidfot.
om du vill göra samma sak eller ad någon form av kod till webbplatsens sidfot, här är den process du behöver för att följa.
logga in på din WordPress-instrumentpanel.
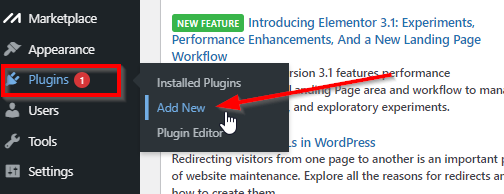
gå till Plugins

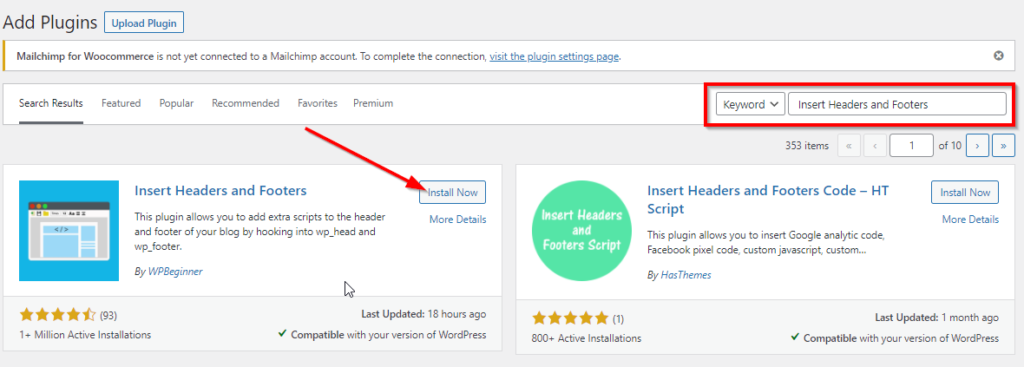
Sök efter plugin” infoga rubriker och sidfot ” i sökfältet.
leta reda på Insert Headers and Footers plugin och klicka på Installera.

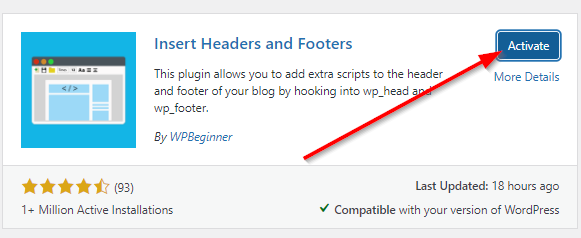
Klicka På Aktivera.

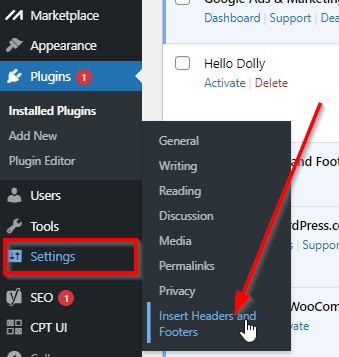
gå nu till Inställningar för att infoga sidhuvuden och sidfot på din WordPress-instrumentpanel.

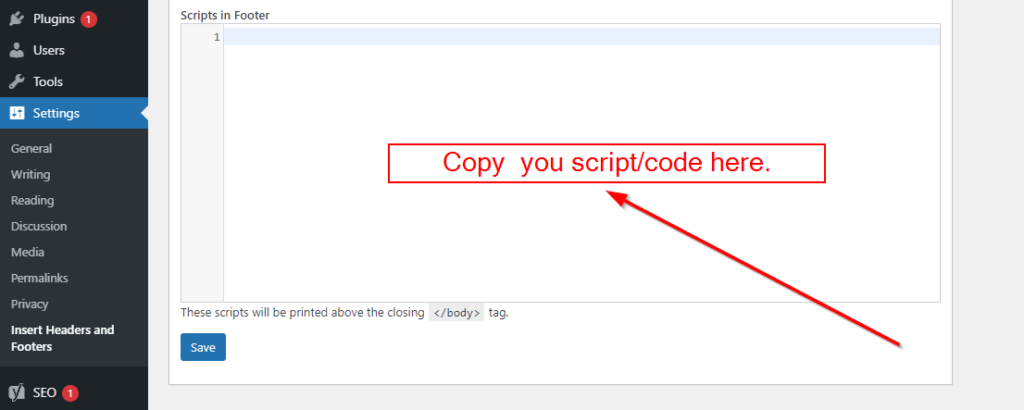
på insticksprogrammets sida bläddrar du ner till skript i sidfoten.
kopiera din kod / skript i den här textrutan.

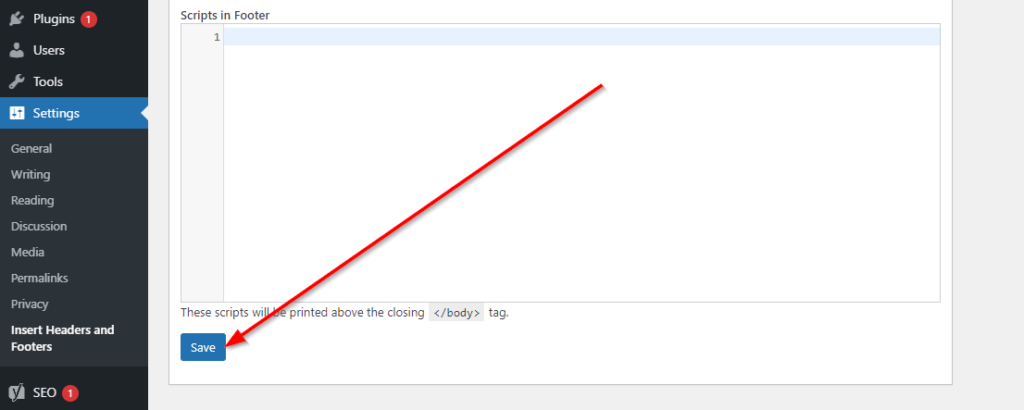
klicka på Spara för att publicera ändringarna.

du har lagt till ditt skript mellan<body></body > taggar på webbplatsens sidfot.php-fil.
ta bort ” Powered By WordPress ”Från sidfoten
standardfottexten i många WordPress-Teman är” Powered by WordPress.”Om du vill ta bort den här texten måste du redigera sidfoten på din webbplats.
du kan göra detta genom utseende Bisexuell Customizer i din WordPress dashboard i vissa teman, som jag redan har visat i det här inlägget.
men om ditt temas anpassningsalternativ inte tillåter redigering av sidfoten måste du ta bort den genom att redigera koden på webbplatsens sidfot.php-fil.
vi rekommenderar vanligtvis inte att du redigerar koden direkt, men den här är enkel.
så här gör du det.
Obs: Vi har använt TwentySixteen WordPress tema för detta exempel.
logga in på din webbplats WordPress-instrumentpanel.
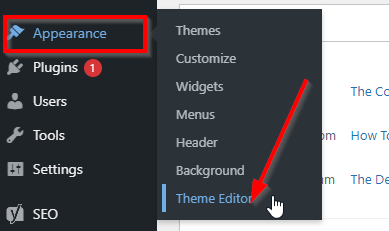
gå till utseende Bisexuell Theme Editor.

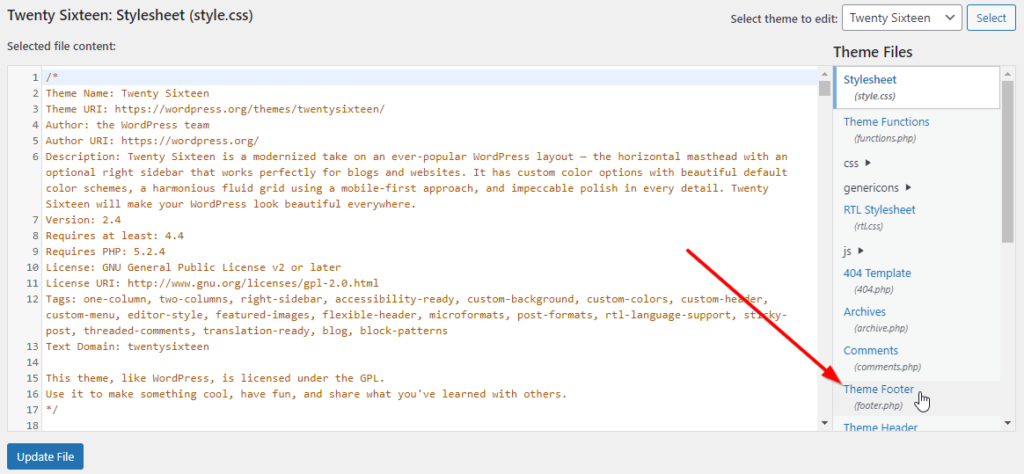
i listan temafiler till höger på skärmen, hitta och klicka på sidfot.php.

innan du redigerar koden för den här filen, tryck CTRL + A för att välja koden och tryck CTRL+C för att kopiera den.
öppna nu en ny Notepad-fil på din dator. Klistra in koden i den tomma Anteckningsfilen. Det här är din kods backup om något går fel.
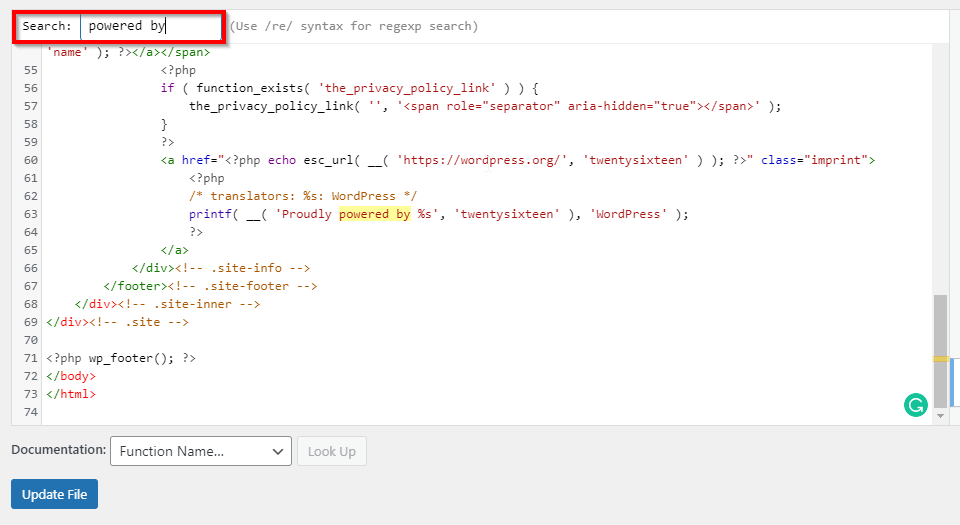
tillbaka i sidfoten.php-fönster, tryck CTRL + F för att öppna textsökrutan. Skriv ”powered by” i sökrutan.

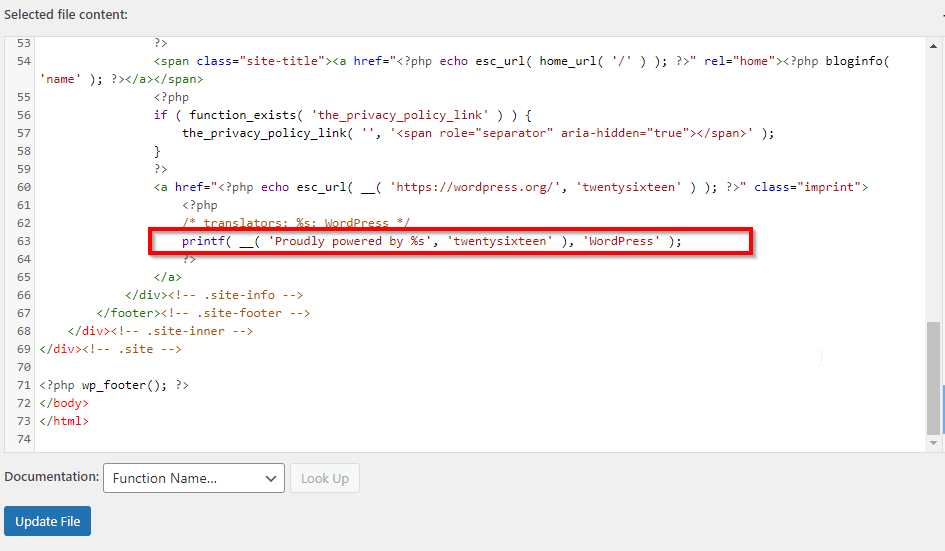
Välj och ta bort den markerade raden från din kod.

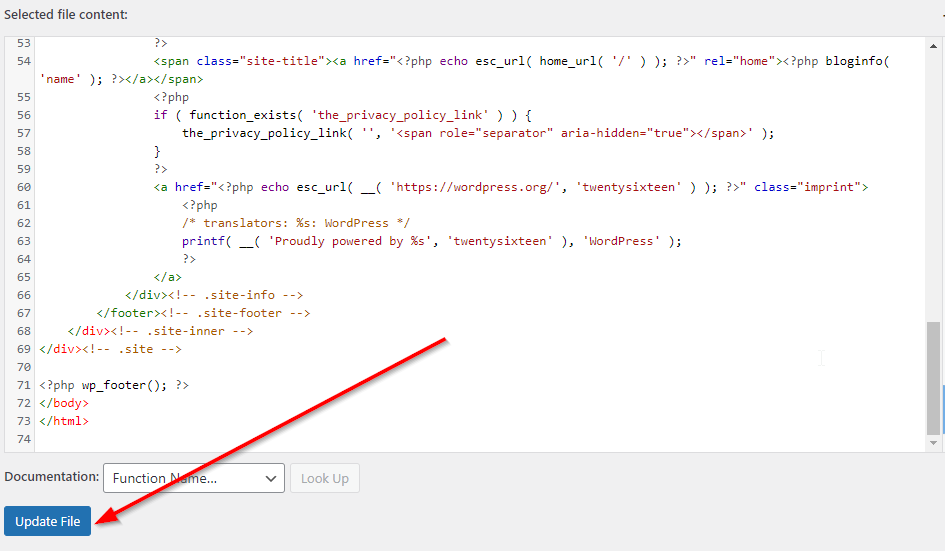
Klicka På Uppdatera Fil.

du har tagit bort ”Powered by WordPress” från sidfoten på din webbplats.
nästa steg
som jag har visat dig i detalj är det inte svårt att redigera sidfoten på din WordPress-webbplats. Det finns flera sätt att redigera din sidfot, och ingen av dem tar mer än några minuter av din tid.
med de metoder som jag har förklarat kan du redigera sidfoten på din webbplats på många andra sätt, till exempel att lägga till ikoner för sociala medier, lägga till en Google Maps-widget, lägga till en widget för e-postinloggning etc.